一份来自腾讯互娱-创意设计中心的移动页面用户行为报告
如何更专业的使用Chrome开发者工具

前言
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情:
- 调试界面的问题
- 使用断点调试JavaScript代码
- 优化你的代码
打开开发者工具,你只需要在页面的任意位置右击鼠标,选择检查元素或从右上角菜单中选择“工具>更多工具>开发者工具“。
百度员工离职总结:如何做个好员工?

前言
再次看到这篇离职总结,还是挺有感触的,发现自己做的不足的地方,希望分享给更多人看到。
原文
2014年7月4日,我从百度离职了。
这是第一次,我不是因为和老板闹翻而离职;
这是第一次,我带着晋升的喜悦而离职;
这是第一次,我带着满满的收获而离职。
我曾经认为,我永远不会成为一个好员工,因为我太独、太挑剔、不喜欢听话的好孩子、而且讨厌一切想要改变我的人。但是三年过去,我改变了不少,我必须承认,所谓“进步”的过程,就是被认可的过程,也是被“驯化”的过程。
所谓“驯化”,就是了解规则、遵守规则、利用规则的过程。我并非被某些人“驯化”,而是被社会与职场的规律驯化。我曾经鄙视这个过程,但今天看来,作为一个资质平庸的人,如果你想在这个社会里做成点儿什么,“被驯化”是不可避免的。
我也曾自诩“卓尔不群”,又受了老罗“彪悍的人生不需要解释”的“蛊惑”。但在现实中,这个路子不一定行得通。你不得不向很多人解释、用他们(而不是自己)喜欢的方式解释,因为只有得到他们的认可和支持,你才能继续工作下去。如果你是一个资质平庸的人,你不得不这样做,美剧《犯罪心理》中有一句话:“凡按自己的方式追求理想者,无不树敌。” 查看全文
前端面试题集锦及答案解析

FE-interview
个人收集的前端知识点、面试题和答案,参考答案仅代表个人观点,方便复习。
HTML, HTTP,web综合问题
常见排序算法的时间复杂度,空间复杂度
前端需要注意哪些SEO
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTMl顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
前端新闻播报-第四期

前言
现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖。很多点是关于调试神器Chrome的。
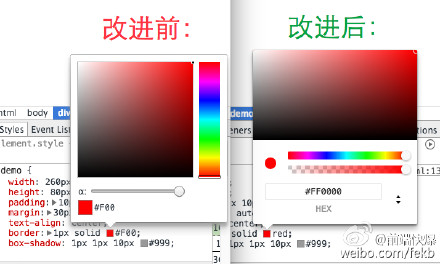
Chrome新版拾色器
Chrome Canary 带来全新的取色器,更加直观的不透明度显示,以及 HEX,RGBA,HSLA 三种模式快速切换。