概念
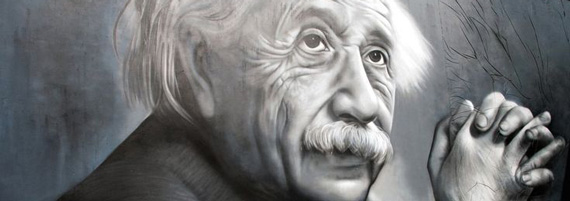
JPEG有两种存储格式:baseline 和 progressive。Baseline JPEG 会在数据可用时,一行一行自上而下显示。Progressive JPEG会先显示模糊图片,然后逐渐清晰。
浏览器渲染
Progressive JPEG在所有浏览器都会显示,这里的关注点是如何渲染。 查看全文

JPEG有两种存储格式:baseline 和 progressive。Baseline JPEG 会在数据可用时,一行一行自上而下显示。Progressive JPEG会先显示模糊图片,然后逐渐清晰。
Progressive JPEG在所有浏览器都会显示,这里的关注点是如何渲染。 查看全文

不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值且值得探索的事情。
但如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致, 若想改变现状开辟新局面,便要有釜底抽薪的胆量和气魄,而 Google 给了我们一个新选择:WebP。
对 WebP 的研究缘起于手机 QQ 原创表情商城,由于表情包体积较大,在 2G/3G 的网络环境下加载较慢。同事小贝恰好因为 2013 Google I/O Event 了解到了 WebP,于是我们便一起开始了没羞没躁的技术预研,期待在原创表情图片的质量与体积之间寻找最美的平衡。 查看全文

在网站开发初期,做重构的过程中,经常要展示一些网站内容相关的不固定图片,如Banner图、产品图,这时候从设计稿中切图下来放上去会比较繁琐。常用的技巧是使用占位图。
占位图片即通过指定宽高或文字动态生成指定尺寸的图片。有很多提供类似服务的网站,接下来一一推荐。
简介:im temp placeholder images, feel free to use it anywhere. (with https supported)。
temp.im占位图片,可以在任何地方免费使用,支持HTTPS。
特点:支持定义尺寸、颜色。使用七牛CDN服务,访问超快,推荐使用,微信UI工程师@hzlzh 作品。
使用:

网站运营久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在。常见的解决方案是将404图片隐藏或者是替换为默认的图片。
img标签可使用的时间属性有:
|
1 |
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload |
img标签常用的事件如下:
onerror:图像加载过程中发生错误时被触发。
onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。
onload:当图片加载完成之后触发。 查看全文

不知道大家平时玩转空间、微博等应用的时候,有没有注意到加载图片的时候,图片是有个从模糊到清晰的过程。
图片加载时由模糊到清晰,道理很简单,实现也很容易。对用户体验上的提升也很大。所以现在被广泛采用。之前还以为这个需要用js来实现,但是证明是平时没注意,993回答了这个问题,下面来介绍下:原理很简单,就是大家在ps中保存为web所用格式图片的时候,选择对应的设置就行。