skrollr-decks简介
利用skrollr-decks,可实现点击跳转至网页中的模块,实现模块间的切换。
使用方法
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.deck.js:https://github.com/TrySound/skrollr-decks

利用skrollr-decks,可实现点击跳转至网页中的模块,实现模块间的切换。
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.deck.js:https://github.com/TrySound/skrollr-decks

skrollr-menu是一款基于skrollr的hash动画导航插件。
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.menu.js:https://github.com/Prinzhorn/skrollr-menu

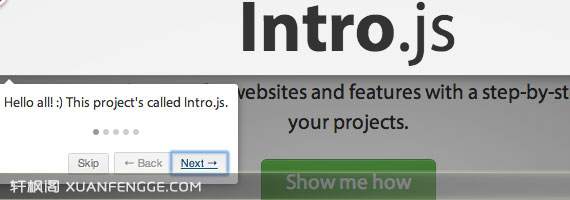
Intro.js是一个网站特色功能操作分步引导插件,支持使用键盘的方向键导航,使用 Enter 和 ESC 键退出指南。
支持 Chrome、Firefox、Safari 浏览器以及IE8+ 浏览器。

代码中注释是不可少的,即使是自己写的代码,过了一段时间之后再重看,如果没有注释记录的话,可能会想不到当初是这样实现的,尤其是在业务逻辑比较复杂的项目,注释变得尤为重要。怎么优雅的写有用的注释呢?
生成优美注释
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
1.快速注释: 输入/*、/**(在Coffee-Script中是###*),Enter 查看全文

HTML5提供了本地存储的API:localstorage对象和sessionStorage对象,实现将数据存储到用户的电脑上。Web存储易于使用、支持大容量(但非无限量)数据同时存储,同时兼容当前所有主流浏览器,但不兼容早期浏览器。
localStorage和sessionStorage通常被当做普通的JavaScript对象使用:通过设置属性来存储字符串值,查询该属性来读取该值。除此之外,这两个对象还提供了更加正式的API。