skrollr-menu简介
skrollr-menu是一款基于skrollr的hash动画导航插件。
使用方法
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.menu.js:https://github.com/Prinzhorn/skrollr-menu

skrollr-menu是一款基于skrollr的hash动画导航插件。
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.menu.js:https://github.com/Prinzhorn/skrollr-menu

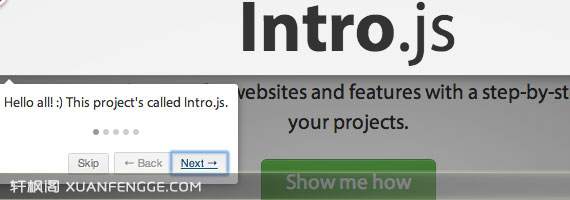
Intro.js是一个网站特色功能操作分步引导插件,支持使用键盘的方向键导航,使用 Enter 和 ESC 键退出指南。
支持 Chrome、Firefox、Safari 浏览器以及IE8+ 浏览器。

网站运营久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在。常见的解决方案是将404图片隐藏或者是替换为默认的图片。
img标签可使用的时间属性有:
|
1 |
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload |
img标签常用的事件如下:
onerror:图像加载过程中发生错误时被触发。
onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。
onload:当图片加载完成之后触发。 查看全文

离线Web应用指的是在浏览器处于离线的状态下依然能正常打开已经进行应用程序缓存的程序。
如时钟、可离线游戏等,可以在直接在本地运行。可使用localStorage来存储应用数据,在有网络的情况下再将游戏的最高分上传至服务器,实现多设备共享数据。
有一个典型的案例,就是stackedit在线markdown编辑器(文章介绍),程序将文本使用localStorage存储起来,离线状态下照常可编辑;当在线的时候,可以将文本同步至如Google Drive,实现多设备共享,非常优秀的作品。
为了在离线状态下可用,需要知道Web应用当前是离线还是在线状态,同时当网络连接的状态发生改变时也能感知到。通过navigator.online属性,可以检测浏览器是否在线。同时,在windows对象上注册在线和离线事件的处理程序,可以检测网络连接状态的改变。
通过一个简单的记事本程序——PermaNote,来解释如何使用。程序将用户的文本保存到localStorage中,并且在网络连接可用的时候,将其上传到服务器,PermaNote只允许用户编辑单个笔记。
PermaNote应用包含3个文件,一个应用清单文件、一个html页面文件,一个实现逻辑的js文件。

应用程序缓存,允许Web应用将应用程序文件本地保存到用户的浏览器中。不像localStorage和sessionStorage只是保存Web程序相关的数据,它是将应用程序自身保存起来——应用程序的所有文件(HTML、CSS、JS、图片等)。
应用程序缓存和一般的浏览器缓存不同,它不会随着用户清除浏览器缓存而被清除。同时,缓存起来的应用程序也不会像一般固定大小的缓存那样,老数据会被最近一次访问的新数据代替掉。它其实不是临时存储在缓存中:应用程序更像是被安装在那里,除非被用户“卸载”或者“删除”,否则它就会一直存在。所以,总的来说,应用程序缓存在真正意义上不是缓存,应该称之为“应用程序存储”。
Web应用能够实现“本地安装”的目的是要保证它能够在离线状态(如在飞机上或者手机没信号的时候)下依然可访问。将自己“安装”到应用程序缓存中的Web应用,在离线状态下使用localStorage来保存应用相关的数据,同时还具备一套同步机制,在再次回到在线状态的时候,能够将存储的数据传输给服务器。
应用程序缓存清单:包含所有应用程序所依赖的所有URL列表。
可以在应用程序主HTML页面的标签中设置manifest属性,值指向该清单文件。
|
1 2 3 4 5 |
<!DOCTYPE HTML> <html manifest="xuanfengge.appcache"> <head>...</head> <body>...</body> </html> |