Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
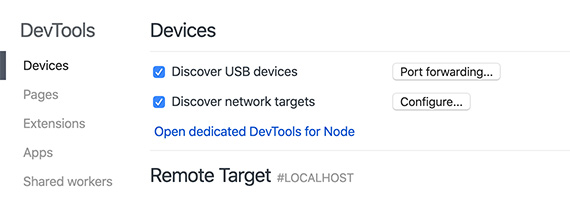
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

Node V8.0开始支持使用Chrome Devtools调试工具来调试Node,非常的有用。
稳定性:2 稳定
Debugger是基于TCP协议和内置调试客户端可访问的进程外Node.js调试实用程序。
可以在启动Node.js的时候,加上inspect参数,后跟脚本路径,进行调试。 查看全文

看到一篇关于Virtual DOM的优秀文章,现转载
本文会在教你怎么用 300~400 行代码实现一个基本的 Virtual DOM 算法,并且尝试尽量把 Virtual DOM 的算法思路阐述清楚。希望在阅读本文后,能让你深入理解 Virtual DOM 算法,给你现有前端的编程提供一些新的思考。
本文所实现的完整代码存放在 Github。
假如现在你需要写一个像下面一样的表格的应用程序,这个表格可以根据不同的字段进行升序或者降序的展示。 查看全文

在开发环境使用Chrome 的Vue Devtools调试工具时,发生报错 TypeError: rawGetter is not a function
具体报错
|
1 2 3 4 5 6 7 8 9 10 11 |
Uncaught TypeError: rawGetter is not a function at wrappedGetter (https://xxx.com/js/modules/vue/vuex.js:634:12) at Vue$3.computed.(anonymous function) (https://xxx.com/js/modules/vue/vuex.js:437:42) at Watcher.get (https://xxx.com/js/modules/vue/vue.js:2752:25) at Watcher.evaluate (https://xxx.com/js/modules/vue/vue.js:2852:21) at Vue$3.computedGetter [as default] (https://xxx.com/js/modules/vue/vue.js:3104:17) at Object.get [as default] (https://xxx.com/js/modules/vue/vuex.js:439:43) at encode (chrome-extension://xxxx/build/backend.js:393:20) at encode (chrome-extension://xxxx/build/backend.js:397:21) at Object.11.exports.stringifyStrict (chrome-extension://xxxx/build/backend.js:469:3) at Object.stringify (chrome-extension://xxxx/build/backend.js:450:20) |
而线上运行的代码没有问题,研究发现是这样的原因导致的
getters.js
|
1 2 |
// 由于全部代码写在modules里,这里暂时输出为空 export default {} |
store.js
|
1 2 3 4 5 6 |
import * as getters from './getters' const store = new Vuex.Store({ getters, ... }) export default store |
运行时发现 getters取到的值是default
所以是粗心的把import代码写错了
改成直接import 即可(其实发现不少人碰到这个问题)
|
1 |
import getters from './getters' |
如果getters.js的代码写法为
|
1 2 |
export function myGetter (state) { ... } export function otherGetter (state) { ... } |
则需要这么引入
|
1 |
import * as getters from './getters' |

本系列文章旨在记录一些实用的javascript技巧,既可以作为一个知识的积累,又可以作为闲暇时打发时间写写代码的记录。同时也方便日后翻阅~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function base64_decode(data){ var b64 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var o1, o2, o3, h1, h2, h3, h4, bits, i = 0,ac = 0,dec = "",tmp_arr = []; if (!data) { return data; } data += ''; do { h1 = b64.indexOf(data.charAt(i++)); h2 = b64.indexOf(data.charAt(i++)); h3 = b64.indexOf(data.charAt(i++)); h4 = b64.indexOf(data.charAt(i++)); bits = h1 << 18 | h2 << 12 | h3 << 6 | h4; o1 = bits >> 16 & 0xff; o2 = bits >> 8 & 0xff; o3 = bits & 0xff; if (h3 == 64) { tmp_arr[ac++] = String.fromCharCode(o1); } else if (h4 == 64) { tmp_arr[ac++] = String.fromCharCode(o1, o2); } else { tmp_arr[ac++] = String.fromCharCode(o1, o2, o3); } } while (i < data.length); dec = tmp_arr.join(''); dec = utf8_decode(dec); return dec; } |