前言
作为一名前端,在拿到设计稿时你有两种选择:
- 快速输出静态页面
- 加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来
作为一个有志向的前端,当然是选2啦!可是需求时间又很短很短,怎么办呢?
这次就来谈谈一些动画设计的小技巧,能在你时间不多又没有动画想法的时候瞬间让页面增色不少。
同时也会谈及移动端H5页面的优化细节与关键点,因此本文章将分为动效篇和优化篇。
动效篇
(1) CSS3时序错开渐显动画
这是一种比较常用的动画,它的优点是节奏感强,做法就是先让每个元素隐藏,然后当页面呈现后每个元素错开时间出现。
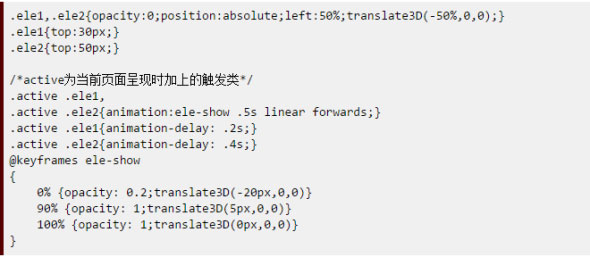
例子(忽略兼容前缀和无关属性):
效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。
还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
- 用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
- 根据识别类采取以下措施:
- 用js模拟同样效果;
- 用css屏蔽掉动画;
- 或者直接全部都用transition来做(不要keyframes)。
示例页面如下(查看DEMO):
(2) CSS3细节强调动画
一些局部细节如果还是渐现显示,会枯燥没什么感觉,例如标题、按钮等,需要一种强调。
分两种情况:
1. 如果时间允许的话,基本做法是先把一个元素切成不同的块状,例如小人的手脚都切成不同图片,然后让它们重新组合,再通过赋予不同的CSS动画来让它生动起来,这里引用个webank的例子:
(查看DEMO)
2. 如果时间紧凑,又不像桑尼一样擅长于动画细节,可以使用一些辅助工具:Animate.css,通过直接预览选择想要的动效,然后下载它的CSS把对应的keyframe扒下来就好了(引用整个CSS是资源浪费)。
(3)SVG动画
SVG技术越来越不陌生,使用门槛也渐渐降低,而且SVG动画还可以使用CSS控制。
先看个生日页面,是个SVG的蛋糕:
(查看DEMO)
可见SVG是很强大的!弥补了CSS3的不足。
然而这种动画也是略耗时,但有一种比较常用的,就是线条的描绘动画,CSS3比较难实现,这里可以用SVG,看图:
介绍一个PS插件svgArtisan(目前还未有主页),这个工具可以直接根据PSD的路径图层生成SVG图形。
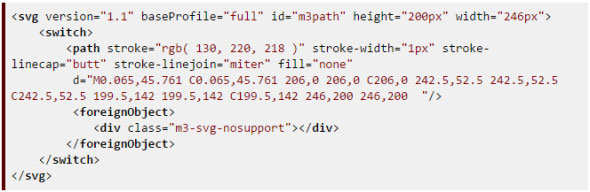
接下来就简单了,将设计稿上的路径图形用插件生成对应的SVG,例如是这样的:
(注意,其中的foreignObject标签内是不支持svg的浏览器会看到一张.m3-svg-nosupport标签下的图片。)
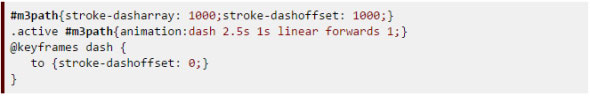
再使用CSS3的animation控制stroke-dashoffset:
效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘。
(4) 重力陀螺仪
想让页面更有层次感,不妨让设计提供一些碎片元素,例如彩花,星星之类,然后把它们单独切出来放画面前景,使用陀螺仪伴随着手机运动碎片也跟着运动,多么好玩!
这里提供一个工具可以轻松实现陀螺仪重力效果的:parallax.js
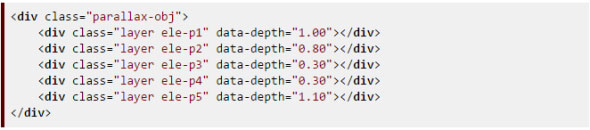
用法简单,定义一个parallax-obj的父类,把需要动的元素加上layer的类,然后设置动的范围data-depth:
(5) 背景音乐&音效
H5页面要炫酷,画面生动还是不够的,一定要配合生动的音乐。因此可以主动跟设计或产品沟通,让他们可以提供音乐资源,分分钟导致UV猛涨有木有!
当然,有了音乐,前端也不是直接引用的,还是有点要求:
- 音乐不宜过长,30s为佳,而且音乐要加上渐现渐隐效果,方便循环播放;
- 音乐体积要小,音质和流量,在手机上还是优先考虑流量吧。
一般背景音乐体积可以接受的范围是200K以下,若太大,可以使用格式工厂等软件,降低它的比特率和声道来改变体积。
接着,只需要简单引用:
这里有个问题,IOS是不能自动播放音乐的,一定要触发一个用户交互事件,例如点击。
但是有一种hack的方法可以让IOS微信侧页面自动播放(Safari依旧无效):
通过new一张图片,监听一张图片的onload事件,结束后回调执行音频播放audio.play()即可,原理估计是动了dom结构,相当于执行了一次交互。(有人也用过createEvent模拟,原理也是动了dom)
因此,记得暴露一个音乐关闭/打开的按钮,不然肯定被用户骂死。
(6)有趣的loading
Loading页还是要有的,万一用户网速慢呢?
以上做了那么多事,如果没有资源加载都是玩不来的,因此还需要一个loading的支持。一般情况下页面体积大于3m则要加上loading页。
然而loading还是可以做得很有趣的,一般的做法是:
- 引入品牌,例如APP宣传页;
- 引入有趣动画,放一个贱贱的人物跳舞给你看;
- 一切从简,用CSS3简单动画。
动效篇小结
最后,给一个例子结尾吧。
这是空间5.0预约页第二版,使用了以上的若干方法论,例如loading动画,CSS3动画,SVG星空连线,首屏星球重力感应,音乐(这里使用开启按钮后播放)等等。
(由于活动已结束,很多运营处都被删掉从简了,忽略那些细节)
(查看DEMO)
当然,真正要做到高效制作动态H5页面,还是靠积累,因此平时做好的细节动画自己都积累起来,下次分分钟就能用得上。
优化篇
上面 说的是让页面动起来的一些小技巧。而页面动起来的根基是功能可用的页面,因此有必要分享一些优化细节的技巧和方向,熟悉掌握一些方法论还是会对页面开发大大提高效率的,并且也能防止疏忽缺漏。
(1) 动画雪碧图
涉及的动画十分多,用的元素也十分多,请务必使用雪碧图(Sprite)!
网上的工具有一些可以帮助你生成雪碧图的工具,例如CssGaga,GoPng等等,自动化构建工具Grunt和Gulp也提供了相应插件。
特别地,如果单张雪碧图面积实在太大,可以拆分雪碧图,例如拆分成2-4张,因为现代浏览器都支持4-6个同源请求下载,若资源实在太多,也可以考虑把静态资源放在不同源域名下去请求,这里牺牲多几个请求换来图片同时加载比一张图片慢慢加载要好,当然,这需要具体情况去衡量。
顺便提一下,我写动画的一个小技巧是把每一页的动画分在一个import.css里面,然后最后在主样式中import进去,这样方便调试动画,也容易维护,例如:
|
1 2 3 4 5 6 |
//style.css @import url("reset.import.css"); @import url("loading.import.css"); @import url("m-animate-1.import.css"); @import url("m-animate-2.import.css"); @import url("m-animate-3.import.css"); |
当然,import不是原生支持的,这里需要一些流程化工具让import的页面在输出之前经过组装-压缩的步骤。
(2) 图片压缩
图片压缩是老生常谈,但是仍然有不少人忘记压缩,那可是活生生的带宽和流量的浪费啊…
压缩图片需要有好工具,有智图,TinyPNG,JPEGmini等等。
依靠工具外,还有以下方式可以优化图片:
- 尽量避免用PNG24。如果图片色彩要求不高,请使用PNG8;
- 使用新格式,WEBP和BPG等新格式的到来,在不用考虑兼容的情况下请大胆尝试;
- 用SVG和ICONFONT代替简单的图标;
- 用FUFU的字蛛来代替艺术字体切图。
(3)多终端兼容
多终端兼容是一切的根基,要知道有人拿着肾6+,有人拿着肾4,大则414×736,小则320×416(IPHONE4在SAFARI保留上下端导航),因此多终端兼容是十分必要的。
曾经有一种派系为320派系,就是大部分页面都是320宽度,因此干脆直接用320的容器来包一切页面,那样也简单,然而IPHOEN6和IPHONE6+的出现简直是灭了这个派系。
那么到底要如何兼容呢?
这里我分了三个时期来说说:
A.设计初期。先审视设计稿,因为320派系的原因,大部分设计稿只考虑到IPHONE5来设计,因此很多背景元素是只有320px宽度(页面实际渲染宽度),例如下图。
那么,这时候就需要设计提供一个较长的延伸背景了,最好是可以重复的,用background-repeat可以减少图片大小。
B.设计中期。也就是具体的兼容方法,可以使用CSS3 Media Query和类覆盖。
1.CSS3 Media Query,按范围兼容机型。
|
1 2 3 4 5 6 7 8 9 10 11 |
/*iphone6*/ @media only screen and (min-device-width : 375px) and (max-device-width : 667px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) { .page6 .ele-building{top: 69px;} .page6 .ele-runner{top: 100px;} .page6 .ele-pophome{top: 16px;} } |
2.类覆盖,这种方式适合直接为小屏或大屏做整体兼容。
首先,为小屏(大屏)加一个识别类,这里小于420表示为小屏幕(IPHONE4有上下导航栏):
|
1 2 3 4 5 |
var bh = $(window).height(); // 480 - 64 = 416 iphone4 if(bh<420){ $('body').addClass('low-screen'); } |
然后,对应识别类加上要变动的元素覆盖,例如:
|
1 2 |
.page6 .ele-bg{top: 10px;} .low-screen .page6 .ele-bg{top: 0px;} |
C.设计后期。这是最后一步,整体检查和体验,这里面会暴露一些问题,例如元素在IPHONE6P显得小了或者元素在IPHONE4挤不下了,可以来最后大招解决:
- 大屏适当用zoom:(倍率)或者transform:scale(倍率)来增大元素,实测失真根本看不出来,设计师也满意(毕竟不用多做一张图!);
- 小屏适当去掉一些元素,例如一些翻页提示,一些多余图标,可以让优雅降级,把它们 display:none掉。
有以上几步,基本就能兼容大部分机器了。兼容一直是个苦活,但是这是前端必修课,多练就会发觉其实也没有那么难嘛。
(4)交互提示
前面说了,加了音效就要加上音乐切换开关的按钮,不然会被用户骂死。还有其他,例如如果你的页面不能兼容横屏,请监听横屏状态,然后加上适当的横屏提示。
例如:
|
1 2 3 4 5 6 7 8 9 10 11 |
// 横屏监听 var updateOrientation = function(){ if(window.orientation=='-90' || window.orientation=='90'){ $('.landscape-wrap').removeClass('hide'); console.log('为了更好的体验,请将手机/平板竖过来!'); }else{ $('.landscape-wrap').addClass('hide'); console.log('竖屏状态'); } }; window.onorientationchange = updateOrientation; |
提示越多,界面越友好,有时候设计师会漏掉一些可能出现的页面情况。
作为有态度的前端,请好好把关,让用户有好的体验。
(5)分享接口
H5做好了,要传播分享才能展示你的牛逼轰轰。
然而分享其实是个坑,分享到微信、手Q等都有各种问题。
A.微信
旧微信会使用WeixinJSBridge来声明分享的缩略图、标题、正文等,比较方便。例如:
而最新的微信提供了新的微信SDK,需要在公众账号绑定所属域名之后调用SDK作分享,可以说分享功能会更加强大,坑也会更加少。
B.手Q
手Q支持声明meta标签的的分享方式,例如:
而若在qq.com域名下也支持api的定义方式。
C.一般化分享
在默认兼容旧版微信、手Q或者各种浏览器,平台,可以用这样的方法:
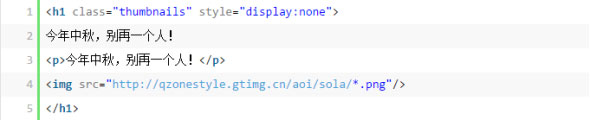
写h1做标题,p做内容,img做缩略图,只需要把h1隐藏掉就好,这里的缩略图最好要大于200x200px。
例如:
当然,这样也有利于搜索引擎拉取信息。
分享的坑还有更多,例如不同浏览器例如QQ浏览器、Chrome也会有自己的默认拉取方式(部分截图作缩略图),需要多加测试优化。
(6)SEO搜索引擎优化
SEO(搜索引擎优化)的基本做法是把页面结构写好,这包括:
1. 定义精确的网页标题。你的标题应该有概括性,能明确告知搜索引擎和用户你的网站大概内容和目的,可以是当前页面标题-所属类型-产品名,例如“全民来猜歌-年费黄钻-QQ空间”。
2. 针对页面内容补充description和keywords的meta标签。你需要简短总结页面的主要目标,然后补充description,以及根据关键词补充keywords。
3. 优化你的超链接和图片。包括优化超链接显示的文本,要具有语义性也要跟超链接的网页具有相关性,例如“空间主页”就不要链接到“www.qq.com”。同时,要补充”title”和”alt”属性,例如“<img src=’images/apple.jpg’ title=’苹果示例图’ alt=’苹果示例图’ />”。
4. 建立良好的网站导航和sitemap。网站需要有一个良好的导航,控制根目录和各子目录的关键,通过sitemap可以帮助网站主了解网站结构,也方便搜索引擎收录整个站点。
5. 优化目录结构和URL。你的URL应该有语义性,简短易懂,例如http://www.apple.com/macbook-air/,而且每一层级都要有它对应的页面展示以及语义。
6. 善用h1-h6的标题结构树。合理的标题可以强调文字,也能让搜索引擎更加了解到各标题的重要性,因此建立良好的标题树十分有意义。
7. 不断致力于提供优质的内容。社交化分享是网站曝光最快的因素,因此不断提供了优质原创内容才能真正提高你的网站曝光权重。
(7)无障碍
无障碍的普及是一件好事,这让互联网真正地为所有人可用。因此我们也应该为之而努力,无障碍的根基是你页面强壮的语义性和结构性,具体可以参考《腾讯网无障碍说明》了解无障碍的优化手段。

























大哥收徒不[挤眼]
666
不错
parallax.js
这个好玩
同感
这个Ghost是怎么弄啊?能否教教我也弄一个?
[呵呵]
[嘻嘻]
膜拜