前言
2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机。
1.大屏手机的普及化
首先让我们看一眼友盟的数据

2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机。
首先让我们看一眼友盟的数据

不知从什么时候起,手机悄悄成为了我们日常生活的一部分!统计显示,智能手机用户平均每6分钟看一次手机,移动端已然是当前最热门的媒介。移动设备上,一些高BG\亮瞎眼的品牌营销运营也经常在我们的朋友圈、各种移动渠道刷过,留下深深或浅浅或没有印象…
手机的屏幕小,决定了人们更容易聚焦查看,可达到与用户近距离一对一交流沟通的效果,如何在移动端做品牌宣传总结了3个要点:快 简 准。
部分用户能容忍的响应时间为5秒,64%的智能手机用户希望网站可以在4秒内加载完毕。网页可用性与页面速度——决定成败的基本因素。移动用户比PC用户更加没有耐心,因为用户受到网络连接的限制。
图片下载在下载包中占居榜首,作为视觉设计师要了解的一些减少图片加载量的技巧尽量使用矢量图形,减少使用渐变和真实图片素材,矢量图形色彩渐变少,可复制颜色面积大,所以矢量图片会远比实物图形加载量小。 查看全文

本文将解释,何为贝塞尔曲线,及其如何运用在动画中。
这里给出两个在线动画调试工具。
cubic-bezier还是比较少用到,PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋。
cubic-bezier即为贝塞尔曲线中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。
而在CSS3中,常用的几个动画效果,用cubic-bezier表示分别为:
|
1 2 3 4 5 |
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0) linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) ease-in: cubic-bezier(0.42, 0, 1.0, 1.0) ease-out: cubic-bezier(0, 0, 0.58, 1.0) ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0) |

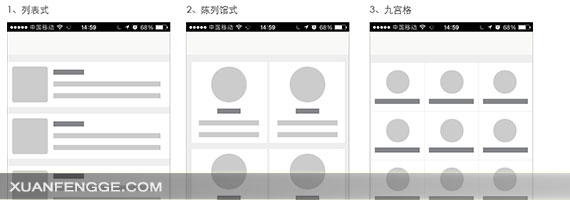
总结下手机界面改版要考虑的布局,主要的分为以下2大类
其中,所有的主要导航都可以做为次级导航,但次级导航不太适合用作主要导航 。为什么?因为次导航是隐藏起来,隐而不见、只有触发时才显示。
