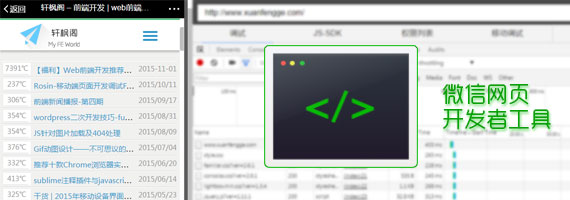
公众平台发布微信 web 开发者工具,可以在 PC 或 Mac 上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。
具体功能如下:
1. 使用真实用户身份,调试微信网页授权。
2. 校验页面的 JSSDK 权限,以及模拟大部分 SDK 的输入和输出。 查看全文

公众平台发布微信 web 开发者工具,可以在 PC 或 Mac 上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。
具体功能如下:
1. 使用真实用户身份,调试微信网页授权。
2. 校验页面的 JSSDK 权限,以及模拟大部分 SDK 的输入和输出。 查看全文

由于 H5 页面适用于移动网络传输,跨终端,且方便快速迭代,此外在 App 应用里加入h5的混合开发越来越普遍,如微信里面即将要上线的 H5 微信运动等。
Norman 的认知处理的 3 个层次:本能层、行为层、反思层。相当于对事物或信息的最初认知,之后才会产生行为,这时候才要更多地考虑物理操作的负荷,即手指的操作频次,不同输入模式的切换。所以将本能层放到了首位吧,否则即使操作再简单,认知不正 确或不清楚,直接会影响用户对产品的整体验。就像我们在考虑如何扩大功能的时候,要兼顾到如何简化界面。但是过度重视本能设计而虚弱行为设计(沉浸在产品中以完成日常任务和活动等的功能设计),炫酷的效果也只能是昙花一现?而且在实现 H5 页面的时候还要考虑各终端性能,屏幕大小等因素,所以用渐进式的方式来权衡本能设计与行为设计。 查看全文

本文将介绍如果通过Fiddler,将移动端访问的请求代理至PC机(即抓包),便于开发和调试移动web页面。
常用于:查看请求、使用本地资源文件直接调试线上网页、更改页面参数、H5开发及bug调试。 查看全文

随着移动互联网大潮流的到来,移动端H5开发需求也愈加强烈。而移动端页面的调试对开发效率起着重要作用,都有什么调试方法呢?
上面的方案似乎可解决了大部分问题,当然也只是我了解的一部分调试方法。但很多的H5页面需要在一些App内的webview内打开,如微信(需要授权登录)等。这时候就不能使用手机浏览器调试,需要查看一些调试、错误信息的时候,得通过alert的方法来调试,非常傻。接下来介绍的这个插件Rosin,可以解决这个问题,来自腾讯AlloyTeam。
Rosin是一个Fiddler插件,协助开发者进行移动页面开发调试,是移动web开发、调试利器。 查看全文

在制作移动页面的时候常会考虑页面在不同手机分辨率下的显示效果,通过一些布局技巧使页面从最小的iphone4 兼容至 较大的iphone6 plus及其他android手机。
然而却常常忽略了一个小细节:用户在使用时有时会切换横/竖屏,而制作页面的时候很少考虑用户切换后的效果。
先来看一下如果没有经过考虑横/竖屏切换后的效果(竖版设计为例)。 查看全文