掌握一个 MVC 框架,最关键的一节就是掌握如何在各个 View 之间通信。之前用 Angular 时,觉得基于事件的通信方式 ($on, $emit, $boardcast) 或者 基于 service 的方式都非常好用。转战 Backbone 之后,由于对 Backbone 的事件机制理解不够且使用非常灵活,一直没找到一个好的通信方式。直到看见这篇文章,作者通过一个简单的例子,层层深入,把 Backbone View 之间通信的三种方式讲的清晰明了。译文如下(已拿到授权):
我正在开发的这个网页主要有两部分,分别是 document 和 sidebar。
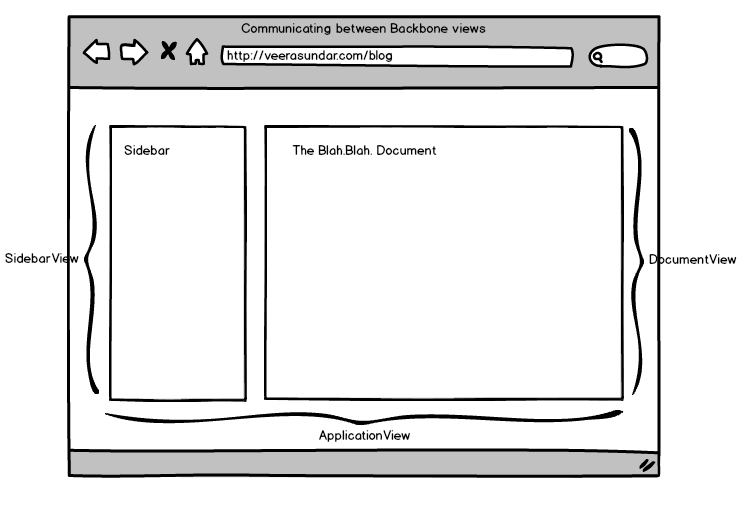
Backbone Application
如上图所示,我设立了三个视图 (view) :
ApplicationView– 作为最外层视图来包含下级视图DocumentView– 展示正在编辑或浏览的内容SidebarView– 展示一些和 document 相关的信息 查看全文