skrollr-decks简介
利用skrollr-decks,可实现点击跳转至网页中的模块,实现模块间的切换。
使用方法
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.deck.js:https://github.com/TrySound/skrollr-decks

利用skrollr-decks,可实现点击跳转至网页中的模块,实现模块间的切换。
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.deck.js:https://github.com/TrySound/skrollr-decks

skrollr-menu是一款基于skrollr的hash动画导航插件。
引入skrollr.js:https://github.com/Prinzhorn/skrollr
引入skrollr.menu.js:https://github.com/Prinzhorn/skrollr-menu

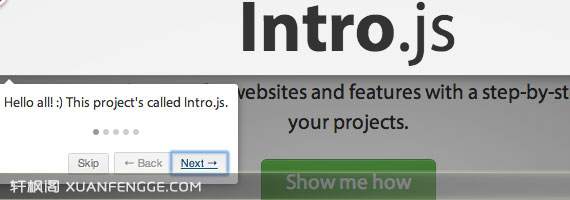
Intro.js是一个网站特色功能操作分步引导插件,支持使用键盘的方向键导航,使用 Enter 和 ESC 键退出指南。
支持 Chrome、Firefox、Safari 浏览器以及IE8+ 浏览器。

网站运营久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在。常见的解决方案是将404图片隐藏或者是替换为默认的图片。
img标签可使用的时间属性有:
|
1 |
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload |
img标签常用的事件如下:
onerror:图像加载过程中发生错误时被触发。
onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。
onload:当图片加载完成之后触发。 查看全文

本文介绍H5离线存储的应用点——利用应用程序存储实现进度加载提示。
上文中提到stackedit这个编辑器也运用了离线存储,以下是程序所需要加载的文件。
Chrome插件安装:https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg