前言
代码中注释是不可少的,即使是自己写的代码,过了一段时间之后再重看,如果没有注释记录的话,可能会想不到当初是这样实现的,尤其是在业务逻辑比较复杂的项目,注释变得尤为重要。怎么优雅的写有用的注释呢?
Sublime注释插件-DocBlockr
功能
生成优美注释
简介
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
wiki
使用方法
1.快速注释: 输入/*、/**(在Coffee-Script中是###*),Enter 查看全文

代码中注释是不可少的,即使是自己写的代码,过了一段时间之后再重看,如果没有注释记录的话,可能会想不到当初是这样实现的,尤其是在业务逻辑比较复杂的项目,注释变得尤为重要。怎么优雅的写有用的注释呢?
生成优美注释
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
1.快速注释: 输入/*、/**(在Coffee-Script中是###*),Enter 查看全文

HTML5提供了本地存储的API:localstorage对象和sessionStorage对象,实现将数据存储到用户的电脑上。Web存储易于使用、支持大容量(但非无限量)数据同时存储,同时兼容当前所有主流浏览器,但不兼容早期浏览器。
localStorage和sessionStorage通常被当做普通的JavaScript对象使用:通过设置属性来存储字符串值,查询该属性来读取该值。除此之外,这两个对象还提供了更加正式的API。

Chrome DevTools提供了一些内置的快捷键,开发者利用这些快捷键可以节省常工作中很多日的开发时间。下面列出了每个快捷键在Windows/Linux及Mac中的对应键。其中一些快捷键对于DevTools全局可用,而另一些则只能在单个面板中使用。
你可以通过以下任何一种方式来访问DevTools:

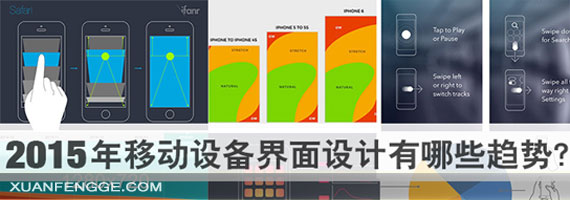
2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机。
首先让我们看一眼友盟的数据

不知从什么时候起,手机悄悄成为了我们日常生活的一部分!统计显示,智能手机用户平均每6分钟看一次手机,移动端已然是当前最热门的媒介。移动设备上,一些高BG\亮瞎眼的品牌营销运营也经常在我们的朋友圈、各种移动渠道刷过,留下深深或浅浅或没有印象…
手机的屏幕小,决定了人们更容易聚焦查看,可达到与用户近距离一对一交流沟通的效果,如何在移动端做品牌宣传总结了3个要点:快 简 准。
部分用户能容忍的响应时间为5秒,64%的智能手机用户希望网站可以在4秒内加载完毕。网页可用性与页面速度——决定成败的基本因素。移动用户比PC用户更加没有耐心,因为用户受到网络连接的限制。
图片下载在下载包中占居榜首,作为视觉设计师要了解的一些减少图片加载量的技巧尽量使用矢量图形,减少使用渐变和真实图片素材,矢量图形色彩渐变少,可复制颜色面积大,所以矢量图片会远比实物图形加载量小。 查看全文