看到一篇关于Virtual DOM的优秀文章,现转载
1 前言
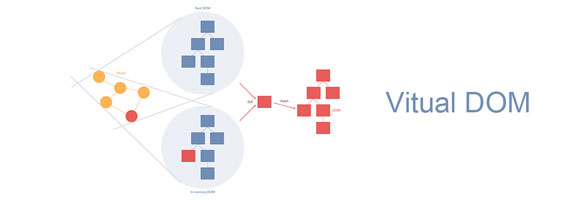
本文会在教你怎么用 300~400 行代码实现一个基本的 Virtual DOM 算法,并且尝试尽量把 Virtual DOM 的算法思路阐述清楚。希望在阅读本文后,能让你深入理解 Virtual DOM 算法,给你现有前端的编程提供一些新的思考。
本文所实现的完整代码存放在 Github。
2 对前端应用状态管理的思考
假如现在你需要写一个像下面一样的表格的应用程序,这个表格可以根据不同的字段进行升序或者降序的展示。 查看全文

看到一篇关于Virtual DOM的优秀文章,现转载
本文会在教你怎么用 300~400 行代码实现一个基本的 Virtual DOM 算法,并且尝试尽量把 Virtual DOM 的算法思路阐述清楚。希望在阅读本文后,能让你深入理解 Virtual DOM 算法,给你现有前端的编程提供一些新的思考。
本文所实现的完整代码存放在 Github。
假如现在你需要写一个像下面一样的表格的应用程序,这个表格可以根据不同的字段进行升序或者降序的展示。 查看全文

在开发环境使用Chrome 的Vue Devtools调试工具时,发生报错 TypeError: rawGetter is not a function
具体报错
|
1 2 3 4 5 6 7 8 9 10 11 |
Uncaught TypeError: rawGetter is not a function at wrappedGetter (https://xxx.com/js/modules/vue/vuex.js:634:12) at Vue$3.computed.(anonymous function) (https://xxx.com/js/modules/vue/vuex.js:437:42) at Watcher.get (https://xxx.com/js/modules/vue/vue.js:2752:25) at Watcher.evaluate (https://xxx.com/js/modules/vue/vue.js:2852:21) at Vue$3.computedGetter [as default] (https://xxx.com/js/modules/vue/vue.js:3104:17) at Object.get [as default] (https://xxx.com/js/modules/vue/vuex.js:439:43) at encode (chrome-extension://xxxx/build/backend.js:393:20) at encode (chrome-extension://xxxx/build/backend.js:397:21) at Object.11.exports.stringifyStrict (chrome-extension://xxxx/build/backend.js:469:3) at Object.stringify (chrome-extension://xxxx/build/backend.js:450:20) |
而线上运行的代码没有问题,研究发现是这样的原因导致的
getters.js
|
1 2 |
// 由于全部代码写在modules里,这里暂时输出为空 export default {} |
store.js
|
1 2 3 4 5 6 |
import * as getters from './getters' const store = new Vuex.Store({ getters, ... }) export default store |
运行时发现 getters取到的值是default
所以是粗心的把import代码写错了
改成直接import 即可(其实发现不少人碰到这个问题)
|
1 |
import getters from './getters' |
如果getters.js的代码写法为
|
1 2 |
export function myGetter (state) { ... } export function otherGetter (state) { ... } |
则需要这么引入
|
1 |
import * as getters from './getters' |

本系列文章旨在记录一些实用的javascript技巧,既可以作为一个知识的积累,又可以作为闲暇时打发时间写写代码的记录。同时也方便日后翻阅~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function base64_decode(data){ var b64 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var o1, o2, o3, h1, h2, h3, h4, bits, i = 0,ac = 0,dec = "",tmp_arr = []; if (!data) { return data; } data += ''; do { h1 = b64.indexOf(data.charAt(i++)); h2 = b64.indexOf(data.charAt(i++)); h3 = b64.indexOf(data.charAt(i++)); h4 = b64.indexOf(data.charAt(i++)); bits = h1 << 18 | h2 << 12 | h3 << 6 | h4; o1 = bits >> 16 & 0xff; o2 = bits >> 8 & 0xff; o3 = bits & 0xff; if (h3 == 64) { tmp_arr[ac++] = String.fromCharCode(o1); } else if (h4 == 64) { tmp_arr[ac++] = String.fromCharCode(o1, o2); } else { tmp_arr[ac++] = String.fromCharCode(o1, o2, o3); } } while (i < data.length); dec = tmp_arr.join(''); dec = utf8_decode(dec); return dec; } |

jQuery 1.9版本,开始支持Source Map。
打开http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js,打开压缩后的版本,滚动到底部看最后一行:
|
1 |
//@ sourceMappingURL=jquery.min.map |
这就是Source Map。它是一个独立的map文件,与源码在同一个目录下,点击查看。
这是一个很有用的功能,本文将详细讲解这个功能。 查看全文

本文介绍关于轩枫阁V3主题开发内容,分为移动端和PC端。
针对移动端主题的开发处理主要有表格滚动条、纯文本简介、搜索标签、文件模块、loading加载、判断页面类型、微信图片预览等。
文章里面的表格,经常宽度会大于移动设备屏幕的宽度,所以给表格加上滚动条尤为重要。
WP在编辑文章插入表格时,会插入table标签,外层并没有特殊的class来标记含有表格,所以无法直接通过CSS的方式加上横向滚动条。
1. JS判断表格,给外层加上指定Class。这种方法实现的会比较不友好。
2. 通过PHP给table表格加上class 查看全文