前言
本文介绍H5离线存储的应用点——利用应用程序存储实现进度加载提示。
Stackedit
上文中提到stackedit这个编辑器也运用了离线存储,以下是程序所需要加载的文件。
Chrome插件安装:https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg
直接访问:https://stackedit.io/editor
常用页面
在需要经常访问的手机页面,如一些常用的程序中,结合应用程序存储,就能给产品带来美好的体验。下面的网页展示了该程序所需要加载文件的加载进度。
程序demo
http://www.xuanfengge.com/demo/201506/charm-applicationCache/
加载进度
加载过程
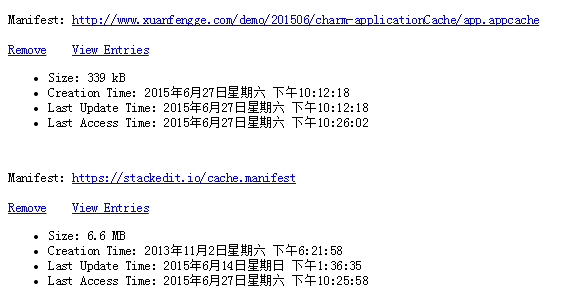
Chrome工具appcache-internals
上面的网页,在第二次打开的时候,就不会显示加载及大怒了,因为文件已在本地缓存,且没有改变无需更新。
可以在Chrome中输入 chrome://appcache-internals/ ,选择相应的Manifest清单进行删除或者浏览文件操作。
程序缓存清单
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
CACHE MANIFEST # v1 - 2015-01-19 # This is a comment. http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/zepto.min.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/wScratch.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/islider.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/islider_plugin.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/zepto.cookie.min.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/index.js http://www.xuanfengge.com/demo/201506/charm-applicationCache/js/jquery-2.0.3.js # Use from network if available NETWORK: # Fallback content FALLBACK: / 404.html |
绘制圆圈
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// 绘制圆形进度条 var drawPer = function($canvasDom, per) { var canvasDom = $canvasDom.get(0) var ctx = canvasDom.getContext("2d"), W = 200, H = 200, r, text, text_w; ctx.clearRect(0, 0, W, H); r = per * 3.6 * Math.PI / 180; ctx.beginPath(); ctx.strokeStyle = "#FFF"; ctx.lineWidth = 10; ctx.arc(W / 2, H / 2, 95, 0 - 90 * Math.PI / 180, r - 90 * Math.PI / 180, false); ctx.stroke(); ctx.font = "48px Helvetica Neue"; ctx.fillStyle = "#FFF"; text = per + "%"; text_w = ctx.measureText(text).width; ctx.fillText(text, W / 2 - text_w / 2, H / 2 + 15); } var drawTimer; var drawAnimate = function($canvasDom, per, callBack) { callBack = callBack || $.noop; clearTimeout(drawTimer); var _per = $canvasDom.data('per'); if (per <= _per){ return } drawTimer = setInterval(function() { _per++; $canvasDom.data('per', _per); drawPer($canvasDom, _per); if (_per >= per){ clearTimeout(drawTimer) } }, 1000 / 60) } |
applicationCache事件监听
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
// applicationCache事件监听处理 var appCache = window.applicationCache; appCache.addEventListener('error', appCacheError, false); appCache.addEventListener('checking', checkingEvent, false); appCache.addEventListener('noupdate', noUpdateEvent, false); appCache.addEventListener('downloading', downloadingEvent, false); appCache.addEventListener('progress', progressEvent, false); appCache.addEventListener('updateready', updateReady, false); appCache.addEventListener('cached', cachedEvent, false); function appCacheError(event) { alert('资源加载出错,请退出重试'); } function downloadingEvent(event) { console.log('downloadingEvent:', event); } // 显示资源文件加载进度 function progressEvent(event) { console.log('progressEvent:', event); var total = event.total; var loaded = event.loaded; var per = parseInt((loaded / total) * 100); drawAnimate($("canvas#loading"), per); // $(".loading").text(per+"%"); } function updateReady(event) { console.log('updateReady'); } function cachedEvent(event) { console.log('cachedEvent'); } function checkingEvent(event) { console.log('checkingEvent'); } function noUpdateEvent(event) { console.log('noUpdateEvent'); } |










火狐没有效果,有没有办法呢
tower.im 有个动态更新html的技能,我不了解他是怎么做到的,你也去帮我看看。协同的时候,同一团队中的一人如果更新的项目,那么其他人如果是一直打开 动态 页面的,那么他们的动态页面在无刷新的情况下也会动态更新。感觉这个太吊了[衰]
之前在毕业设计的时候,写了个多人实时在线web游戏,用websocket就可以实现,这里也是
没接触过这类的,有空我去研究下。谢啦
tyrey
yr46
htjtjq
4353
tryyr
tr
yewdfv
trtrterwtewy
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
fdfdfdf vfdgfdgdrhyhtry5tr4y
请博主继续发好贴,支持你
现在都用html5来写网站了