不知道大家平时玩转空间、微博等应用的时候,有没有注意到加载图片的时候,图片是有个从模糊到清晰的过程。
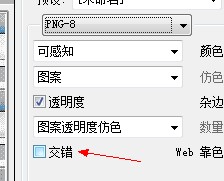
图片加载时由模糊到清晰,道理很简单,实现也很容易。对用户体验上的提升也很大。所以现在被广泛采用。之前还以为这个需要用js来实现,但是证明是平时没注意,993回答了这个问题,下面来介绍下:原理很简单,就是大家在ps中保存为web所用格式图片的时候,选择对应的设置就行。
demo地址(自己可以试下):http://e.xingdian.com/ldhl40.jpg
可以看到图片是从模糊先出来,再清晰。网速快的人可能没观察出来。如果错过了,可以CTRL+F5来强制刷新。
关于应用点:
一般的装饰图不会用到,而比如文章的大图,相片等较大的图片(一般是JPG格式的),加载时间较长,所以才需要用到模糊到清晰的过程,像一般的小图直接加载完成,所以就没必要用这个。关于图片使用哪种格式较好?点击这里学习
关于性能:
- 1.jpg格式:文件大小不会有明显的增大,几kb的区别,所以性能没什么影响,推荐此格式的大图使用,有利于用户体验,而不是长时间的面对着空白的区域
- 2.png格式:文件大小会有明显的提升,不建议使用,一般也用不到这个格式的
![VW{UO01TB2]9P2(`1G5ZT86](http://cdn.xuanfengge.com/wp-content/uploads/2013/06/VWUO01TB29P21G5ZT86.jpg)
![U71X5(L2)]BJVW{1@]B0NML](http://cdn.xuanfengge.com/wp-content/uploads/2013/06/U71X5L2BJVW1@B0NML.jpg)






我说为啥有些图片是慢慢加在的?现在终于明白了
用户体验哦