前言
随着移动互联网大潮流的到来,移动端H5开发需求也愈加强烈。而移动端页面的调试对开发效率起着重要作用,都有什么调试方法呢?
- 对于Android设备,可通过设备连接Chrome浏览器进行调试(chrome://inspect/#devices)。
- 对于IOS设备,可通过设备连接Mac的Safiri浏览器进行调试(仅Mac可调试)。
- 对于网络,可通过Fiddler连接同一wifi设置代理进行调试。
上面的方案似乎可解决了大部分问题,当然也只是我了解的一部分调试方法。但很多的H5页面需要在一些App内的webview内打开,如微信(需要授权登录)等。这时候就不能使用手机浏览器调试,需要查看一些调试、错误信息的时候,得通过alert的方法来调试,非常傻。接下来介绍的这个插件Rosin,可以解决这个问题,来自腾讯AlloyTeam。
Rosin
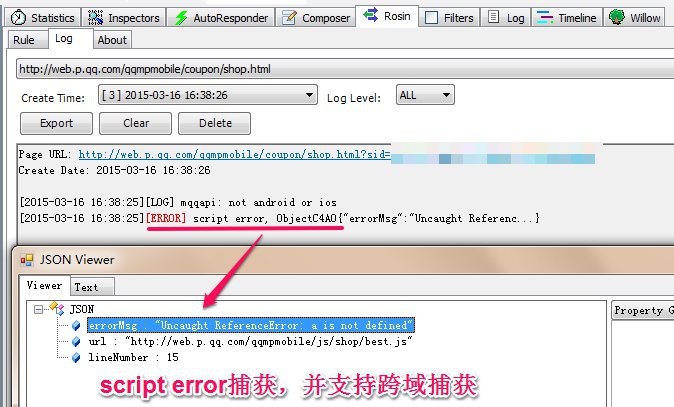
Rosin是一个Fiddler插件,协助开发者进行移动页面开发调试,是移动web开发、调试利器。
下载安装
下载对应Fiddler版本的Rosin,解压之后运行RosinInstall.exe安装(如果电脑有权限控制,请“右键->以管理员身份运行”)
特性
- 基于Fiddler实现
- 配置页面匹配规则
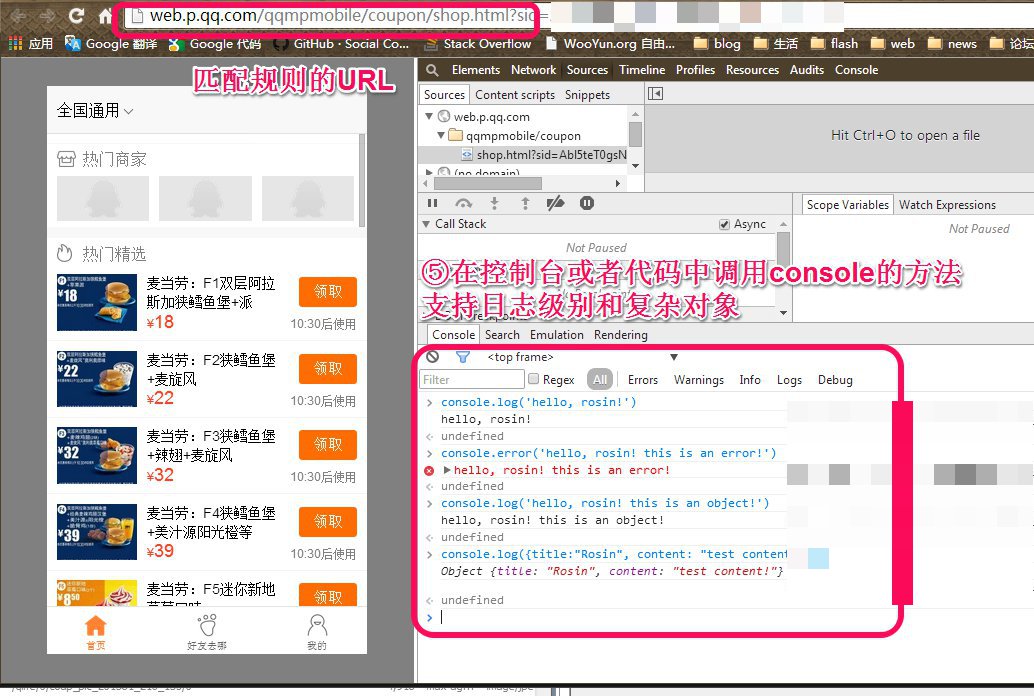
- 拦截console方法输出
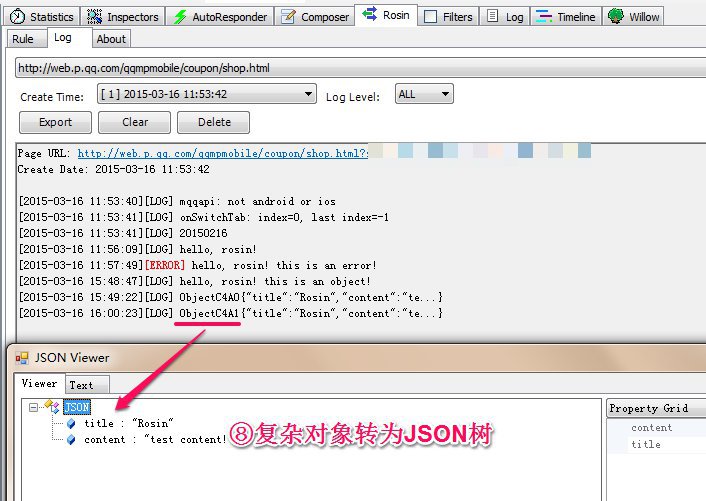
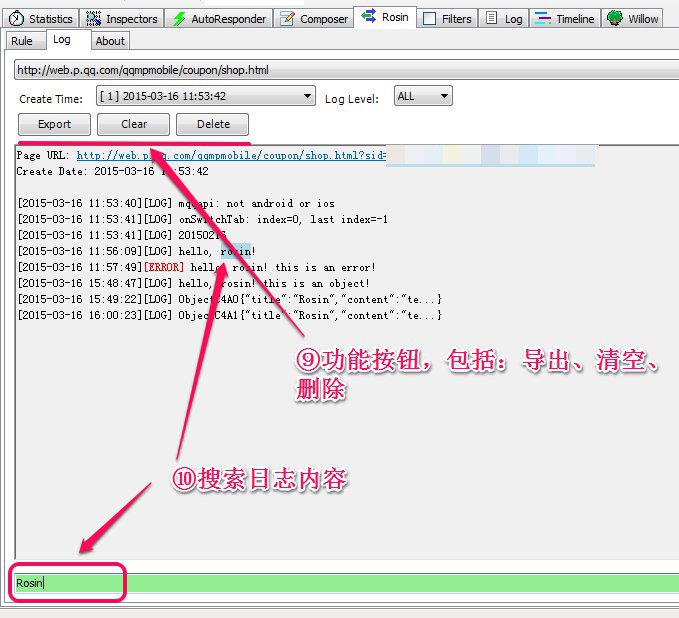
- 日志内容本地存储
- 日志内容展示、搜索、过滤
- 复杂对象JSON解析
- 脚本运行错误捕获
- 支持https日志输出
使用方法
1. 打开Fiddler,切换到Rosin Tab
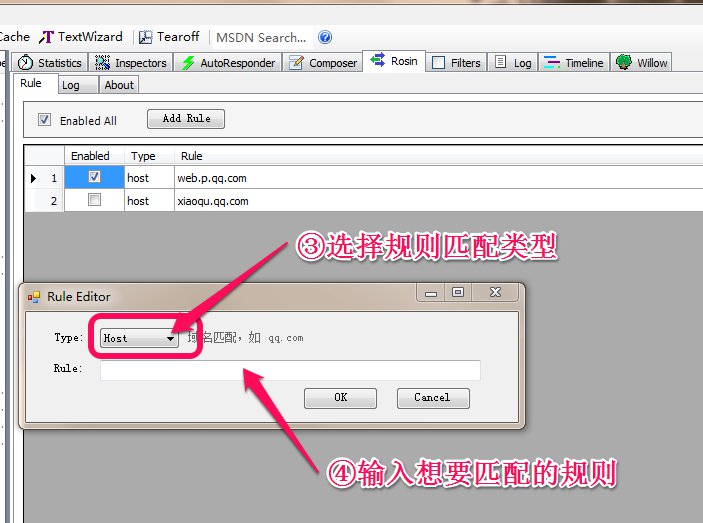
2. 点击“Add Rule”按钮,打开规则添加面板
3. 选择规则匹配类型,支持三种匹配类型:
- HOST——域名,如:qq.com
- Path——路径或具体的页面地址,如:http://web.p.qq.com/coupon 或者http://web.p.qq.com/coupon/demo.html
- Regex——正则表达式,如:^http:\/\/web.p.qq.com












新婚之夜,妈妈递给新娘一个镯子,说:“这是咱们家祖传的,以后就得交给你了。”
爸爸递给儿子一件护膝,新郎很不理解地说:“爸,你给我玩意干啥,我早就不骑摩托车啦。”
爸爸回答:“以后跪搓衣板时用得上,这也是祖传的!”
济南SEO朋少来采你一下,欢迎回访!
优美文章www.shanjuetang.cn,想和贵站交换友情链接,如果博主觉得可以,欢迎回访~ 谢谢~
安装完后没有Rosin Tab,这什么鬼……
小白一枚 真的没看懂这篇文章
很好的网站,赞一个,加油!