前言
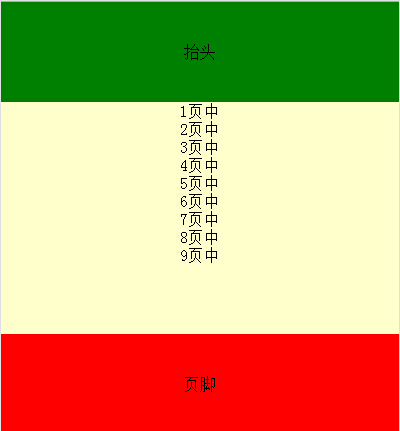
网页布局中,有时会出现页头及页脚固定高度,中间内容部分自适应高度,这需要怎么实现呢?
Demo
地址
http://xuanfengge.com/demo/201407/resize/
代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Copterfly's Blog</title> <style type="text/css"> *{ margin:0; padding:0; } html,body{ padding:0 !important; padding:100px 0; width:100%; height:100%; overflow:hidden; } #header{ position:absolute; top:0; width:100%; height:100px; background:green; line-height:100px; text-align:center; } #middle{ position: absolute!important; top:100px!important; height:auto!important; position: absolute; top:100px; height:100%; bottom:100px; width:100%; background:#ffc; text-align:center; overflow: auto; } #footer{ position:absolute; bottom:0; width:100%; height:100px; background:red; line-height:100px; text-align:center; } </style> </head> <body> <div id="header">抬头</div> <div id="middle"> 1页中<br /> 2页中<br /> 3页中<br /> 4页中<br /> 5页中<br /> 6页中<br /> 7页中<br /> 8页中<br /> 9页中<br /> </div> <div id="footer"> 页脚 </div> </body> </html> |