序言
wordpress大概从wp-3.8开始会自动加载Open Sans字体,并引用Google上面的CSS样式。而最近谷歌经常打不开,导致网站访问速度过慢,严重的会拖慢几十秒。Open Sans字体主要用于WP站点管理员登陆后顶部功能条的字体样式,而对于国内用户来说,Google会出现经常打不开或者访问速度过慢的情况,所以会拖延站点的打开速度。当然,如果没有登录后台直接访问站点,不会出现加载字体的问题。 通过观察代码可以看到,WP是这样加载字体的,在script-loader.php(wordpress3.9版本,wp-includes目录下)的580行代码进行加载。
|
1 2 3 |
<link rel="stylesheet" id="open-sans-css" href="//fonts.googleapis.com/css? family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600& subset=latin%2Clatin-ext&ver=3.9.1" type="text/css" media="all"> |
那该怎么去掉呢?方法主要有4个:插件过滤、functions.php过滤、一键替换程序代码、GoAgent翻墙
一、插件过滤
简介
为此有专门的插件来去除字体加载。此方法在前台和后台均有效。
1. 插件一
名称:Remove Open Sans font Link from WP core
地址:http://wordpress.org/plugins/remove-open-sans-font-from-wp-core/
简介:移除WP核心的谷歌字体链接.。 Installs ‘Remove Open Sans font Link from WP core’ plugin on your wordpress blog, so it will doesn’t load Open Sans font from Google fonts.
2. 插件二
名称:Disable Google Fonts
地址:http://wordpress.org/plugins/disable-google-fonts/
简介:另一个类似的插件
二、functions.php过滤
简介
在主题中的functions.php文件末尾加上一下代码之一即可。此方法仅在前台有效,在后台界面无效,因为仅修改主题代码。
1. 代码一
|
1 2 3 4 5 6 7 8 9 10 11 |
// Remove Open Sans that WP adds from frontend if (!function_exists('remove_wp_open_sans')) : function remove_wp_open_sans() { wp_deregister_style( 'open-sans' ); wp_register_style( 'open-sans', false ); } add_action('wp_enqueue_scripts', 'remove_wp_open_sans'); // Uncomment below to remove from admin // add_action('admin_enqueue_scripts', 'remove_wp_open_sans'); endif; |
2. 代码二
|
1 2 3 4 5 6 |
function remove_open_sans() { wp_deregister_style( 'open-sans' ); wp_register_style( 'open-sans', false ); wp_enqueue_style('open-sans',''); } add_action( 'init', 'remove_open_sans' ); |
三、一键替换程序代码
简介
此脚本不仅可以解决wordpress因谷歌cdn资源造成网站加载缓慢的问题,而且只要是支持php的空间也可以解决任何建站程序因为谷歌cdn资源引起的加载缓慢的问题。
使用方法
1. 将下载好的php脚本(PS:脚本作用将程序引入的谷歌字体以及其他谷歌cdn资源替换成360资源)上传至网站根目录。 2. 成功上传文件后直接用浏览器访问该文件,并且点击开始执行操作。 3. 程序执行完成,这时候可以去体验下顺畅的效果(一键解决前台、后台谷歌字体问题)
脚本下载
网盘版:http://pan.baidu.com/s/1sjtwPYl
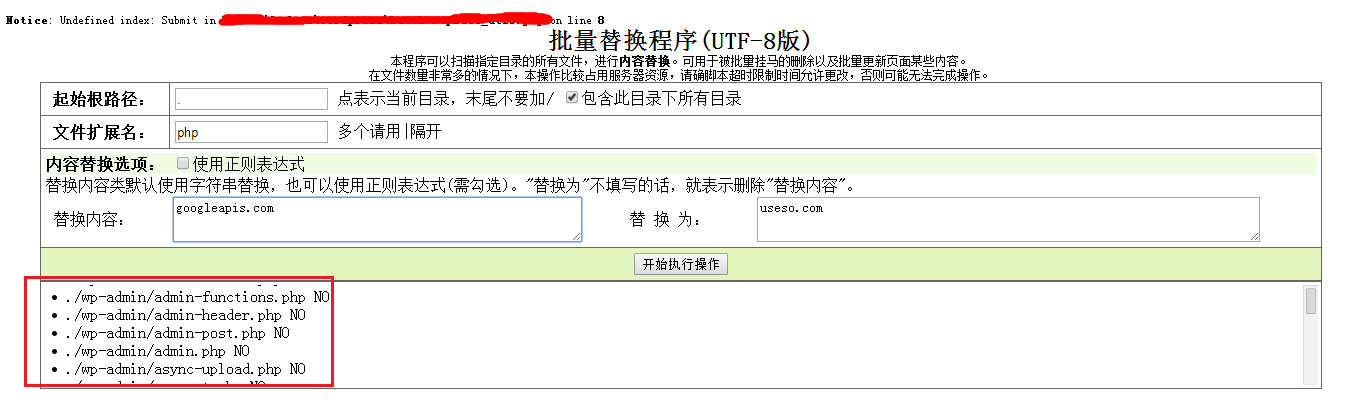
运行截图
顶部的notice提醒可无视
小结
如果是win系统的主机可能访问脚本的时候会出现警告报错,直接或略即可。上图中用红框框起来的部分就是该脚本扫描过的文件的文件名列表,YES和NO表示该文件是否查询到符合规定的字符。(PS:该脚本还可以用来扫描黑链以及恶意代码。)(感谢v7v3.com提供的脚本)
四、使用GoAgent
如果你在使用GoAgent系统代理,可以在SwitchySharp或者AutoProxy选项里添加切换规则:
规则名称:google-fonts
URL 模式:*://*.googleusercontent.com/*
情景模式:GoAgent
字体
Open Sans字体挺好看的,如果是用国外的主题并且用上这个字体,或者是想保留,可以在本地安装该字体。将压缩包里面的文件拷贝到C盘fonts文件夹即可完成安装。
下载地址:http://xuanfengge.com/demo/201406/Open-Sans.zip
效果预览:http://www.google.com/fonts/specimen/Open+Sans
分析原因
由于最近谷歌被强,很难打开,导致站点在引用谷歌上的资源,如字体、jquery等文件时,会出现严重超时的情况,最终导致站点打开速度极慢。这个可能是其中的一个原因,但具体是什么,又如何找出根源呢?下面来简单分析下(Chrome浏览器下)
1. 查看网络连接
站点在未完全打开的情况下,Chrome的左下角会显示网络请求的状态,如“正在解析主机”、“正在等待tieba.baidu.com响应”。如果此时发现在某个响应等待时间过长(一般是外站资源,如头像、字体),那这个就是一个拖慢速度的原因。
2. 查看网络请求
F12或右键“审查元素”进入开发者模式,选择“Network”,F5刷新页面,查看战情的网络请求。等待完全加载后,查看所有的请求,红色部分为访问出错,未请求到资源,同时可以再该项的Time看到请求到出结果所花费的时间。如果时间过长,也是一个拖慢站点访问速度的原因。
Chrome开发者工具
3. 定位根源
根据上面的介绍,找到访问过慢的请求,点击查看详细内容。如出现谷歌字体加载问题,如请求URL为http://fonts.googleapis.com/css?family=Open+Sans&ver=3.9.1。 此时开发者面板切换到Elements页面,CTRL+F搜索“Google”或者其他关键字,可在代码中定位这个请求的位置。
4. 文件定位
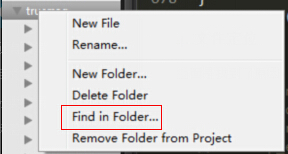
上面是找到了原因,但是可能代码并不是在header.php或者index.php里面。那就需要使用编辑器搜索了,在主题中搜索。如使用sublime编辑器,将主题文件夹拖拽到编辑器中,在项目右键“Find in Folder”,输入关键字,即可在多文件中定位代码位置。找到代码后,注释相关代码即可。如:
如找到并注释代码(functions.php),可解决出现http://fonts.googleapis.com/css?family=Open+Sans&ver=3.9.1请求的问题
|
1 |
//wp_enqueue_style( 'google-font', 'http://fonts.googleapis.com/css?family='.$all_font ); |
注释以下代码(html5lightbox.js)可解决出现http://fonts.googleapis.com/css?family=Armata请求的问题
|
1 2 3 4 5 6 |
// var fontRef = ("https:" == document.location.protocol ? "https" : "http") + "://fonts.googleapis.com/css?family=Armata"; // var fontLink = document.createElement("link"); // fontLink.setAttribute("rel", "stylesheet"); // fontLink.setAttribute("type", "text/css"); // fontLink.setAttribute("href", fontRef); // document.getElementsByTagName("head")[0].appendChild(fontLink); |
如果感觉速度不够快,那就进行更多的优化比如CDN加速、缓存、服务器等等优化吧


![NC8CC63M]{JWOZ815S3`U]D](http://cdn.xuanfengge.com/wp-content/uploads/2014/06/NC8CC63MJWOZ815S3UD.jpg)







喂喂喂
看了好文章江南留言是美德 三亚婚纱摄影哪家好 http://www.timi520.com 切看切珍惜
肥肠详细,不知说什么好了。
找到 替换了就行
呵呵,这篇文章我早就写过了
这是一个很经典的问题,刚接触WP的时候都放弃WP了。。。
施主,你为何要放弃。。。
因为卡的我很急躁,一直以为是我主机的问题,后来才发现我错了,不是主机的问题,是大陆封杀了谷歌的原因
Nice!
这篇文章好多人访问哎,评论也挺多,嘿嘿
正在学习中……
下载的replace代码出错了,其他人的有?
建议用插件,简单
顶部的notice提醒可无视,只是notice不是error,不影响程序
一定使用这个插件才行 不然速度真的…
对的,谷歌不稳定
楼主 本地怎么安装字体 我是菜鸟
将写在的字体文件解压,粘贴到这个目录C:WindowsFonts最后可以去office或者PS等软件中验证下
我试了Disable Google Fonts这个插件,不管用,然后下午做了一个插件,能过滤所有的google字体,详情请看: http://www.brunoxu.com/wordpress-google-fonts-plugin-removal-remove-google-fonts-references.html
多谢
很全面,除了open sans,我这还有Ubuntu字体不能加载,换一个主题可能还有其他字体,所以一个个消除也不是事,所以Disable Google Fonts这个插件是不是屏蔽掉所有的谷歌字体?其实最好是有一个代理资源可以使用,然后一个插件可以全部转到代理资源去。有这样的方法或者插件吗?
Ubuntu字体使用人数较少,而且也主要是google被封,其他方法请谷歌吧
就是google字体里面的Ubuntu字体,属于google字体。
一进博客,背景音乐吓了我一跳。
不好意思,让您受惊了
我也被吓了一跳,不过回过神按着博主的导航玩了一小会儿~~
请前辈帮忙看下36miao.cn怎么处理?已经插入代码 开了两个禁用插件。而且整站替换了360字库,但是还是很慢 诊断结果好像还是字体问题
分析了下,贵站的字体已经用360的资源解决了。还存在访问缓慢的问题是因为引用了谷歌地图的API,引入文件:http://maps.googleapis.com/maps/api/js?sensor=false&ver=3、http://maps.gstatic.com/intl/zh_cn/mapfiles/api-3/17/12/main.js等等,同样也是因为谷歌资源被强导致访问缓慢
很好的文章
有点乱呢
感谢分享。
是写的挺乱的 – –
有点晕头转向,插件最简单,却有人说不管用。
我这边插件是可以的,因为出现这个问题的可能性有许多个,所以需要去分析。一般插件可以解决,解决不了的用代码
搞的太复杂了 我看了下很简单 on改成off就ok WordPress加载fonts.googleapis.com/css?family=Lato http://huizhebunan.com/?/question/4
方法太多了
最终还是安装那个插件
可以用这个库来代替, 只需要换下域名就可以http://libs.useso.com/
方法三吧?
这个不错,我再做个google字体优化插件
你好,我的主题有些复杂,我想寻求阁下的帮助,去掉谷歌字体加载并且换上自己的字体,可以吗?
后期联系我吧
[…] 地址:http://www.xuanfengge.com/turn-off-automatic-loading-wordpress-open-sans-fonts.html […]
[…] 具体的方法,可访问 xuanfengge […]
很厉害的样子。 我也来看看
[…] 3、关闭WordPress自动加载的Open Sans字体-WP访问过慢原因 […]
果断禁止插件
Chrome的“审查元素”功能又学到几招!
指定的文章里面有关于调试的系列细节方法
马上安装试试
可以自己检查下有没有生效
二个插件都安装了,没效果,悲剧啊
那就是主题自己添加的
以前不会啊
确定是字体问题?3.8版本之后有
因为现在谷歌被墙,访问不了
对啊,就前几天开始的
还没升级到3.8…
好久以前的版本啦!
感谢推荐Remove Open Sans font Link from WP core
生效就行~
评论有两页啦,谢谢大家的支持,有空会对文章再进行修正完善
支持一下下!
这文章真详细,不错不错!
感谢,有空再写详细一点,还有些人没弄明白~
牛人啊!!
对大家有用就好
我也在为此问题困扰,尚未解决哎,试试作者的方法,期待~
已登录后台的时候会出现这个问题,不登陆应该不会
那两个插件不好使,各种尝试无果,求加QQ像你请教哈 61392151
那就试下后面的“分析原因”方法
原来是这样 我说呢 啥都没动怎么就变慢了
可能会是字体的原因,因为最近Google太不稳定
最近确实时快时慢。
严重的影响速度
这么一弄确实快了不少。
试一下!
我的网站最近也奇慢,学习一下,
还没做这样的研究额,我倾向于用functions.php的方法,不用插件,后台卡一点没事
木法,前台解决不了
一般用前面的方法就可以解决,如果不行就用后面的分析方法
忘了说下我是在本地测试,用360安全浏览器及IE打开超慢
不是,我的那个代码作用是把字体添加到代码中,所以注释掉他就不会加载字体了
像你这个是找到了代码的位置,不让这些代码执行即可。注释掉并且不出现错误就可以了
最近带宽商在封杀Google呢,
哎,搜不出来东西真纠结
我都已经搞了一个下午了。哎,六月份,你懂的!
六月份,干嘛呢
二十五年了,你不知道吗?
学习了。
昨天谷歌就都打不开,用GoAgent也没用
谷歌是不是在中国彻底挂了
但是百度那么渣,真不想说什么,很多东西都搜不到
试了下,第一种方法后台不起作用,只在前台起作用,第二种前后台均奏效
是的,因为第一种方法是在主题上设置的,仅在前端生效。后面的是插件形式,前后端都有处理
使用了国外的主题,依旧禁止不了是什么情况??
国外非官方主题?