首次翻译,整个译文带有我自己的理解,如果译得不好或不对之处还请同行朋友指点。
英文原文:《Creating Triangles in CSS》
demo地址:http://www.xuanfengge.com/demo/201308/Triangles/
我在我的职业生涯中遇到过一些技术和技巧,在最后一个演出上工作时,一个同事想我指出这种技术。我相信这个是由传奇 Eric Meyer最初发现的,但是我在网上找不到太多关于它的文档。所以我想在这里描绘一下这种技术。
产生原理
很少有人意识到,当浏览器在绘制边框时,是通过角来绘制。绘制三角形就充分利用了这一点:有一个边框(border)被着色成箭头的颜色,其他的三个边框都设置成透明(transparent)。然后你可以给这些边框设置更大的宽度(border-width),下面的这个图是20px。在这里展示的是一个各个边框都着色的DIV块。
|
1 2 3 4 5 6 7 |
.css-arrow-multicolor { border-color: red green blue orange; border-style:solid; border-width:20px; width:0; height:0; } |
正如你在方块里看到的三角形,这些三角形的边框尺寸(border-width)进行了小小的调整,这样就可以得到更尖锐的三角形。
|
1 2 3 4 5 6 7 |
.css-arrow-acute { border-color: red green blue orange; border-style:solid; border-width:25px 10px 15px 30px; width:0; height:0; } |
再加上一些创造性思维和调整,就可以绘制出更多的形状。
|
1 |
border-style:dotted; |
|
1 |
border-style:dashed; |
|
1 |
border-style:outset; |
|
1 |
border-style:inset;(图出不来,请点击下面的空白框显示) |
|
1 |
border-style:ridge;(图出不来,请点击下面的空白框显示) |
|
1 |
border-style:groove; |
|
1 |
border-style:double; |
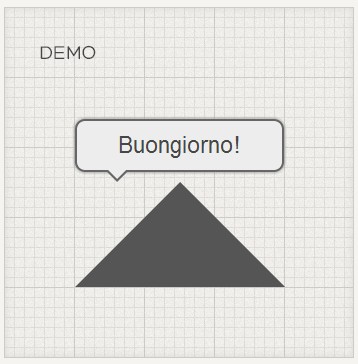
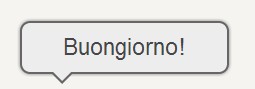
现在来看一个应用:
这个是一个典型的聊天消息泡泡,没有用到任何图片。
html:
|
1 2 3 4 5 |
<div class="chat-bubble"> Buongiorno! <div class="chat-bubble-arrow-border"></div> <div class="chat-bubble-arrow"></div> </div> |
css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.chat-bubble { background-color:#EDEDED; border:2px solid #666666; font-size:35px; line-height:1.3em; margin:10px auto; padding:10px; position:relative; text-align:center; width:300px; -moz-border-radius:10px; -webkit-border-radius:10px; -moz-box-shadow:0 0 5px #888888; -webkit-box-shadow:0 0 5px #888888; } .chat-bubble-arrow-border { border-color: #666666 transparent transparent transparent; border-style: solid; border-width: 10px; height:0; width:0; position:absolute; bottom:-22px; left:30px; } .chat-bubble-arrow { border-color: #EDEDED transparent transparent transparent; border-style: solid; border-width: 10px; height:0; width:0; position:absolute; bottom:-19px; left:30px; } |
这个技巧阿紫IE6下不能如愿的产生效果,主要是因为IE6不支持透明的边框,但是这里有个方案可以修复。你需要做的就是给“transparent”边加上一个其他的颜色比如pink,然后用滤镜:chroma来把这个颜色转换成透明。
|
1 2 3 4 5 6 7 |
/* IE6 */ .chat-bubble-arrow { _border-left-color: pink; _border-bottom-color: pink; _border-right-color: pink; _filter: chroma(color=pink); } |




![OM5Y`H]@8P_}4(9HN@$}G]I](http://cdn.xuanfengge.com/wp-content/uploads/2013/08/OM5YH@8P_49HN@GI.jpg)
![{3K@@$(}S6]WQD6IBR5~L8P](http://cdn.xuanfengge.com/wp-content/uploads/2013/08/3K@@S6WQD6IBR5L8P.jpg)








暂无评论