前言
WP的后台登录界面,带有WP的logo及其他多余信息,看起来不个性,虽然很少人访问,但也要设计出自己的style。
效果
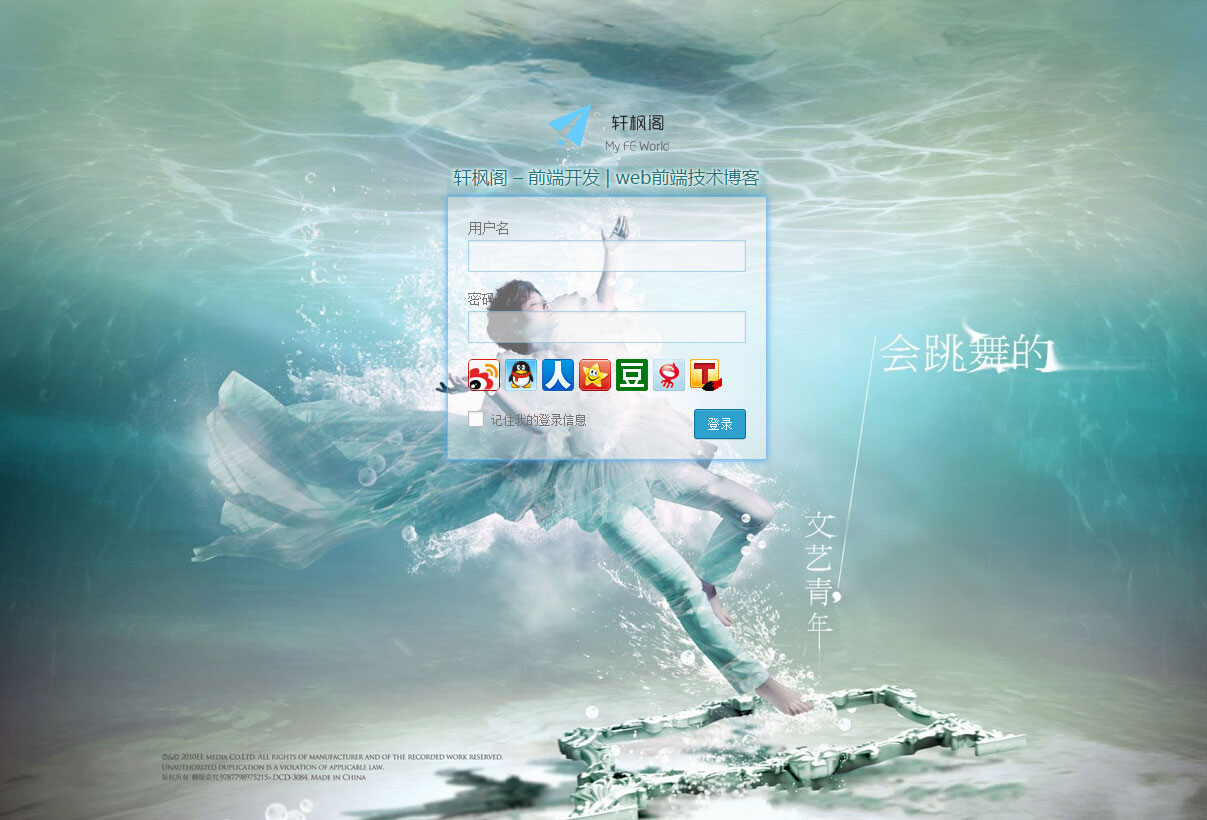
访问:http://www.xuanfengge.com/wp-login.php
截图:本着简约的风格,对登录界面进行简单修改
教程
自定义登录界面也很简单,写一些样式就好
1. 修改functions.php
在主题目录下functions.php添加如下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// 自定义登录界面 function custom_login(){ echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/css/login.css" />'; } add_action('login_head', 'custom_login'); function login_headerurl($url) { return get_bloginfo('url'); } add_filter('login_headerurl', 'login_headerurl'); function login_headertitle($title){ return __('轩枫阁'); } add_filter('login_headertitle', 'login_headertitle'); |
2. 新建css样式文件
如以上代码中第二行设置,在主题css文件夹下新建login.css
3. 编写样式
写在login.css的样式会覆盖初始的样式。这里不需要编写HTML代码,对于表现不足的地方,也只能用CSS来弥补了。而且现在CSS3很强大,利用伪元素::before、::after即可替代标签。接下来提供本站的样式代码(仅供参考,未做IE兼容)。
对于需要修改的样式,chrome下审查元素或F12,直接调试修改即可。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
body.login{ background-image: url(../images/login/bac.jpg); background-position: 0 0; height: 100%; width: 100%; background-position: center 0; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; zoom: 1; } #login h1{ height: 80px; } .login h1::before{ content: ""; background: url(../images/logo.png) no-repeat; width: 140px; height: 70px; display: inline-block; } .login h1 a { width: 100%; display: block; background-image: none; color: #22777c; text-shadow: 0 0 5px #FFFFFF,0 0 10px #FFFFFF,0 0 15px #FFFFFF,0 0 40px #1BF9F9,0 0 70px #020F10; text-indent: inherit; font-family: "微软雅黑"; font-size: 18px; font-weight: normal; text-decoration: none; } #loginform{ border: solid 1px rgba(82, 168, 236, 0.6); } .login #nav a, .login #backtoblog a{ color: rgb(255, 255, 255)!important; } .login form { background: rgba(255, 255, 255, 0.4); padding: 20px; -webkit-box-shadow: 0 0px 10px rgb(82, 168, 236); box-shadow: 0 0px 10px rgb(82, 168, 236); } #login form p.submit{ margin-top: 10px; } .login form .forgetmenot{ margin-top: 10px; } // 隐藏忘记密码、回到首页 .login #backtoblog, .login #nav{ display: none; } .login form .input{ height: 32px; line-height: 32px; font-size: 18px; border: 1px solid rgba(51, 153, 204, 0.35); background: rgba(251, 251, 251, 0.5); } #login_error, .login .message{ margin-top: 20px; } |







这篇文章写得挺有感觉的!!
不能直接编辑吗?必须通过函数模板来改?
需要改代码的
求助啊 我想去掉副标题或者副标题自定义应该怎么改啊 另外就是logo尺寸想大一点 原版的太小了
改了半天 去不掉副标题
标题在后台更改哦,logo得上传新图,并且用CSS定义
标题我知道在后台改的 我想说 用了你的这个自定义登录页面 在你的代码中去掉哪个代码 就把我自定义登录页当中的副标题给去掉了
主题css文件夹在哪啊login.css
就放在主题里面
学习了,谢谢。
这个可以,又是春春…
好牛逼的博主