前言
推荐十款Chrome浏览器实用的GitHub扩展,可以帮助我们在GitHub上拥有更好的体验。扩展提供的很多都是比较细微的功能,使用起来效率上有一定的提升。
扩展
GitHub Linker
安装:https://chrome.google.com/webstore/detail/github-linker/jlmafbaeoofdegohdhinkhilhclaklkp
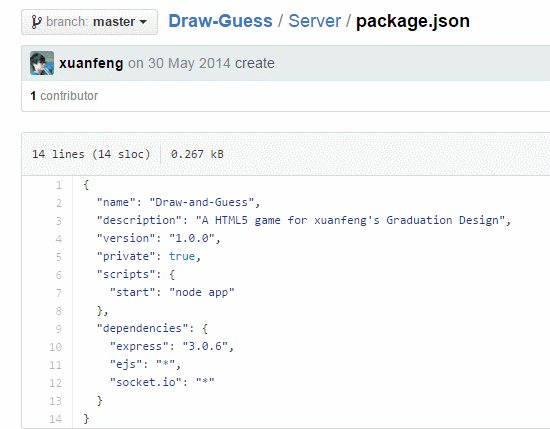
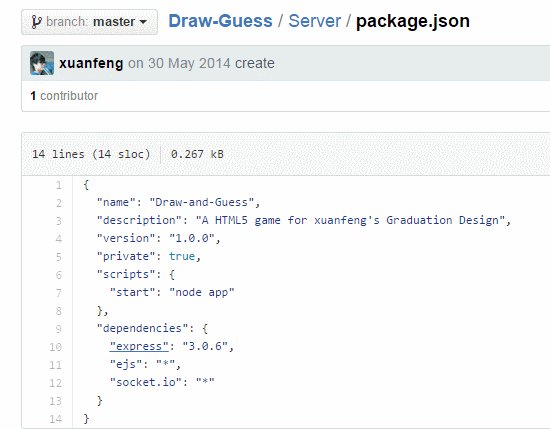
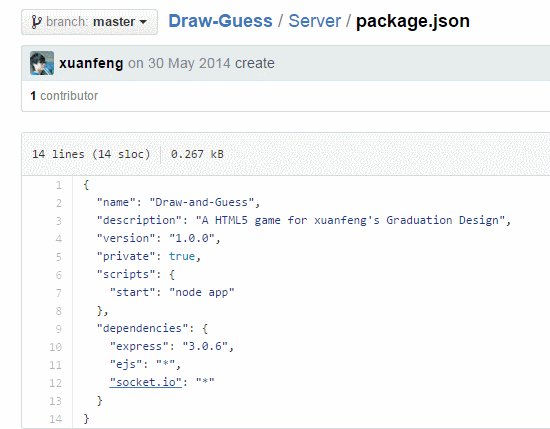
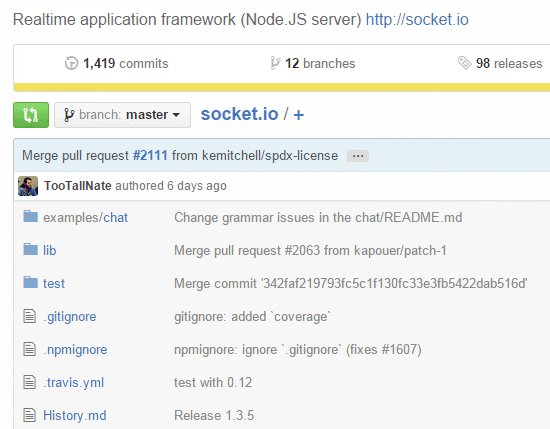
简介:GitHub Linker可以快速访问package.json和bower.json中的npm或bower依赖的github主页。同样提供链接访问require()写法引入的相关package或文件。
截图:
github-readme-toc
安装:https://chrome.google.com/webstore/detail/github-readme-toc/lbmealnkdpmndleijdkljlofnmgmpcdf
简介:项目README.md的导航列表,便于查找。
截图:
Sourcegraph
安装:https://chrome.google.com/webstore/detail/sourcegraph/dgjhfomjieaadpoljlnidmbgkdffpack
简介:该插件使得在github上浏览代码像IDE一样:即时文档工具提示、标识符跳转到对应的函数等。
截图:
GH Diff Highlight
安装:https://chrome.google.com/webstore/detail/gh-diff-highlight/gjljgldconccfbldbnnpbgahpckhjcfj
简介:该扩展能够突出源代码中的差异,同时语法上突出显示了在GitHub上的diff文件。
截图:
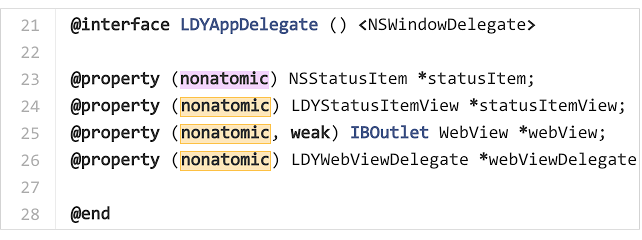
GitHub Highlight Selected
安装:https://chrome.google.com/webstore/detail/github-highlight-selected/lhiklbgjcblimmjjflobpncgihagcmbj
简介:怎么样让GitHub更像是一个IDE呢?那么你就不能错过这样一个扩展功能了。GitHub Highlight Selected可以让你在GitHub项目的源代码当中选着你所需要强调的词,然后在你的文件当中你所想要强调的此就会被标记。
截图:
GitHub Notifier
安装:https://chrome.google.com/webstore/detail/github-notifier/lmjdlojahmbbcodnpecnjnmlddbkjhnn
简介:通过使用这个扩展你能够看到实时通知,而不需要在访问网站看他们是否有更新通知。
截图:
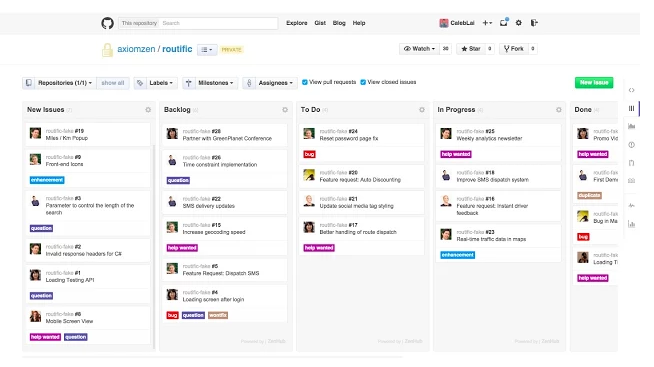
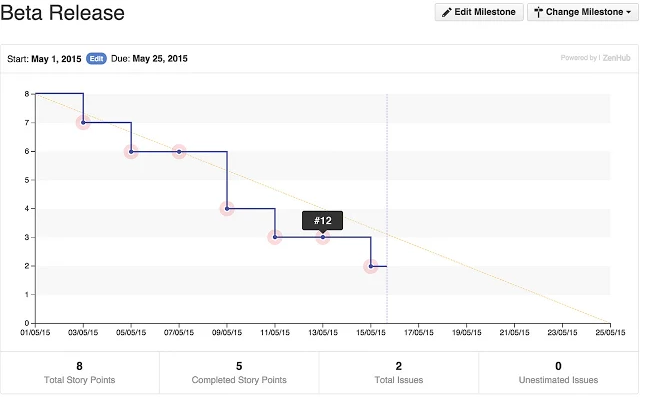
ZenHub for GitHub
安装:https://chrome.google.com/webstore/detail/zenhub-for-github/ogcgkffhplmphkaahpmffcafajaocjbd
简介:ZenHub作为一种项目管理工具,它是原产于GitHub上的。ZenHub也可以提升你的整体工作流程,同时还具备实时问题跟踪、拥有反馈系统以及能上传文件到GitHub的特点。对于团队工作这是一个非常好的扩展。
截图:
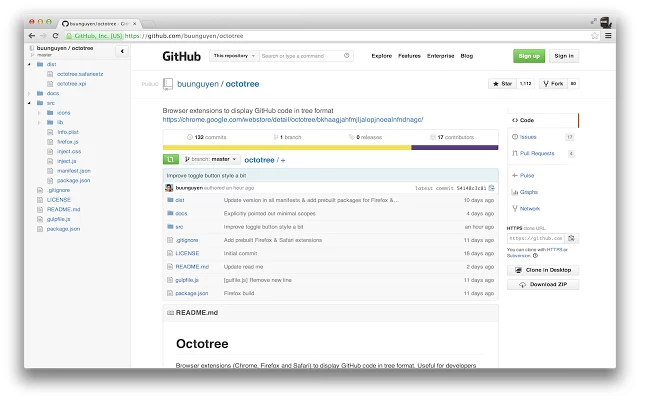
Octotree
安装:https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
简介:Octotree 是一个 Chrome 扩展,用来显示 Github 项目的目录结构,它允许你直接从浏览器中浏览项目。通过使用Octotree,你可以减少花费在下载和搜索项目的时间,并且这适用于所有主流的浏览器。
截图:
Github HTML Preview
安装:https://chrome.google.com/webstore/detail/github-html-preview/cphnnfjainnhgejcpgboeeakfkgbkfek
简介:快捷方式预览HTML文件效果
截图:
GitHub Hide Files
安装:https://chrome.google.com/webstore/detail/github-hide-files/lpnakhpaodhdkleejaehlapdhbgjbddp
简介:隐藏github文件夹中.开头的可隐藏文件
截图:

















今天去公园看到草地上有五元钱,很高兴的捡了起来,刚要走突然杀出一个带红袖章的大爷说我践踏草坪罚款十元。本人自认倒霉交了罚款,可是没走多远我回头看了一下那大爷又往草坪扔了五元。 http://url.cn/byn4yC
哪个呦,发这么好的文章,顶你
总结的不错
好东东呀呀
真心好用啊,赞