前言
本文介绍Chrome 59新特性
概要
CSS与JS代码使用率:在Coverage Tab标签页(Chrome Devtools)标出未使用的CSS与JS代码
全页截图:获取从网页顶部到底部的滚动截图
拦截请求:在Network 面板手动禁止某个请求的返回
Step over async await:调试async函数
统一的菜单命令:在新的统一命令菜单中打开文件与执行命令
CSS与JS代码使用率
在新的Coverage tab中标注出为使用的CSS、JS代码。
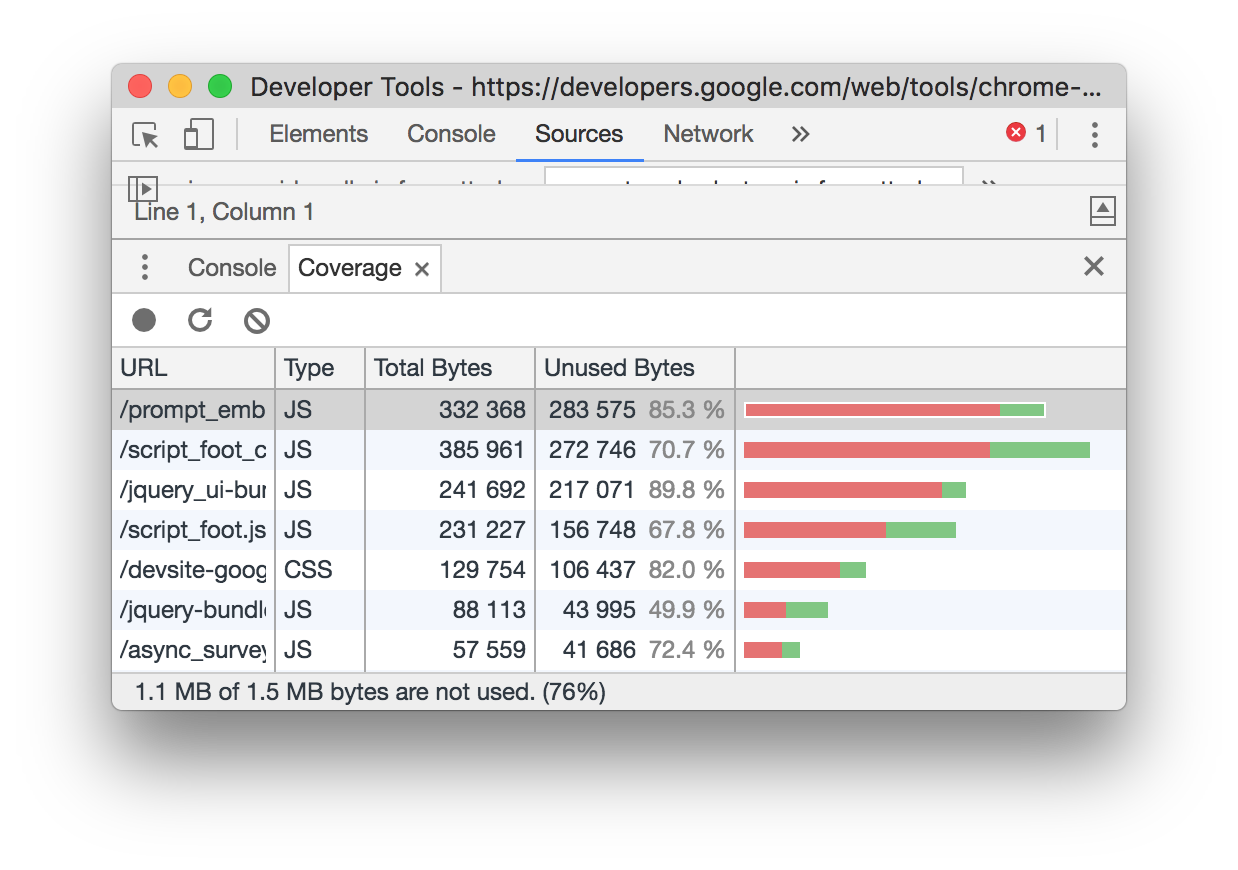
当加载某个页面,这个Tab会告知当前页面使用了多少代码,加载了多少字节的代码。
可以通过这个方法来减少页面中所需要使用的代码,是提升页面性能的新方法。
Coverage tab
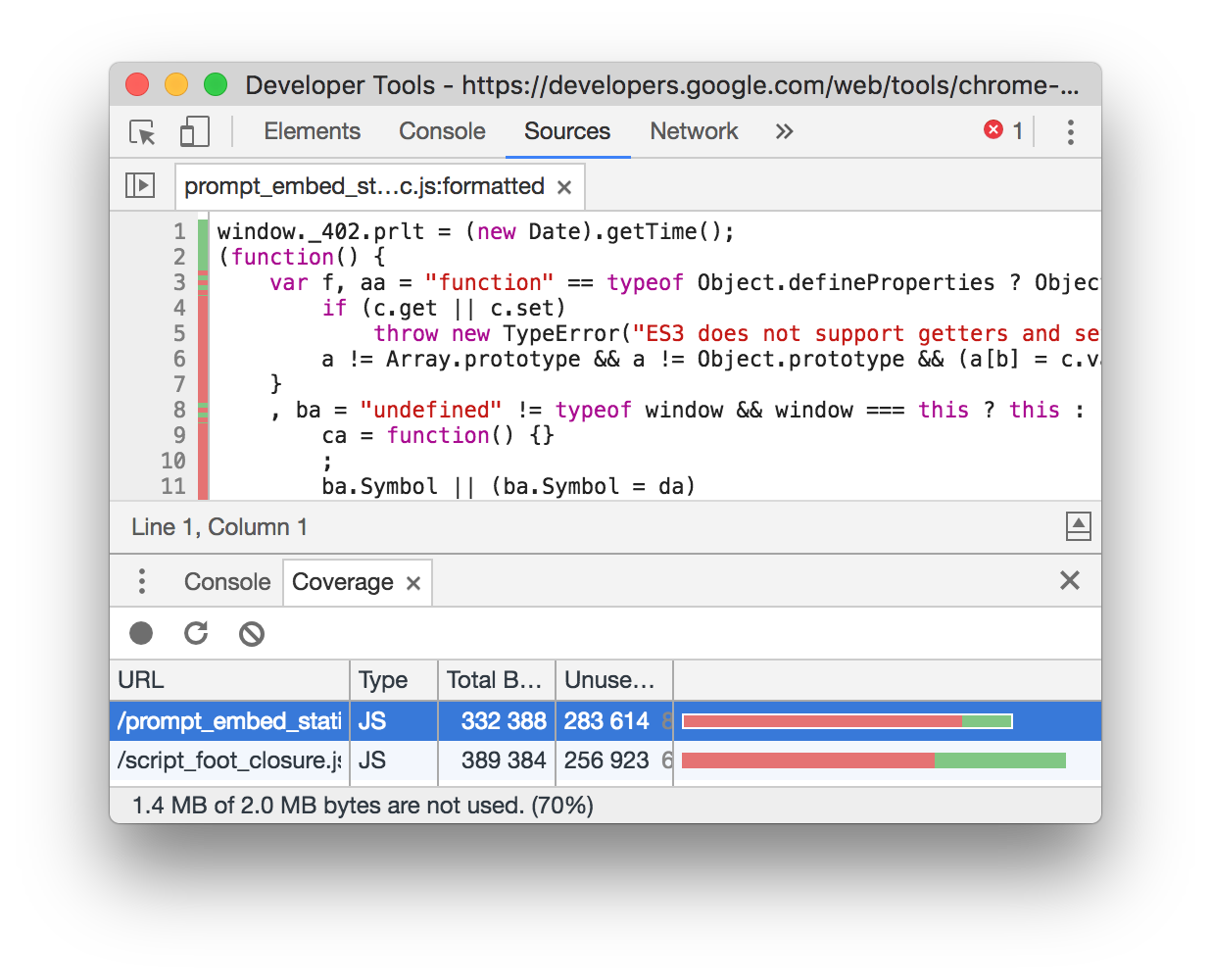
选中某个URL,会在Sources面板中显示该文件已执行的代码行。
Source pannel中代码使用率简介
每一行都使用颜色标记
“绿色行”表示执行的代码行
“红色行”表示代码没有执行
“红绿色行”,如上图中第3行代码,表示该行代码中只执行了其中一部分代码。例如,像这个三元表达式,会同时显示红色与绿色。 var b = (a > 0) ? a : 0
注意:在最新的Chrome版本中,颜色编码可能会发生变化。
打开Coverage tab
打开命令菜单(Win:Ctrl+Shift+P、Mac:Cmd+Shift+P)
输入Coverage,并选择 Show Coverage
全页截图
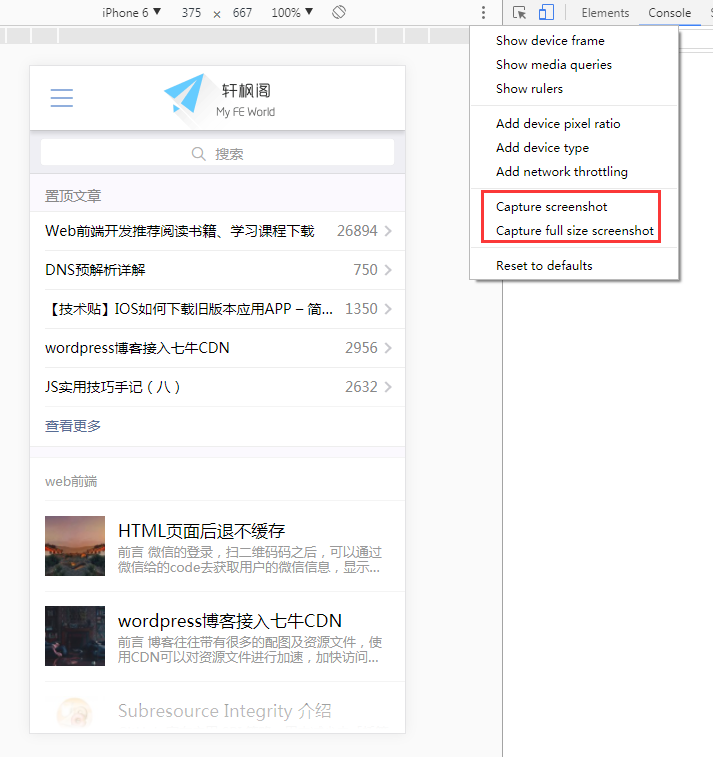
打开Chrome 控制台,选择移动调试模式,右上角… 选择Capture full size screenshot
或者在命令菜单(Ctrl+Shift+P)中,输入screenshot,并选择即可
拦截请求
有时候想要知道网页在某些指定的JS、CSS或者其它资源不能加载时候的表现,可以使用这个功能。
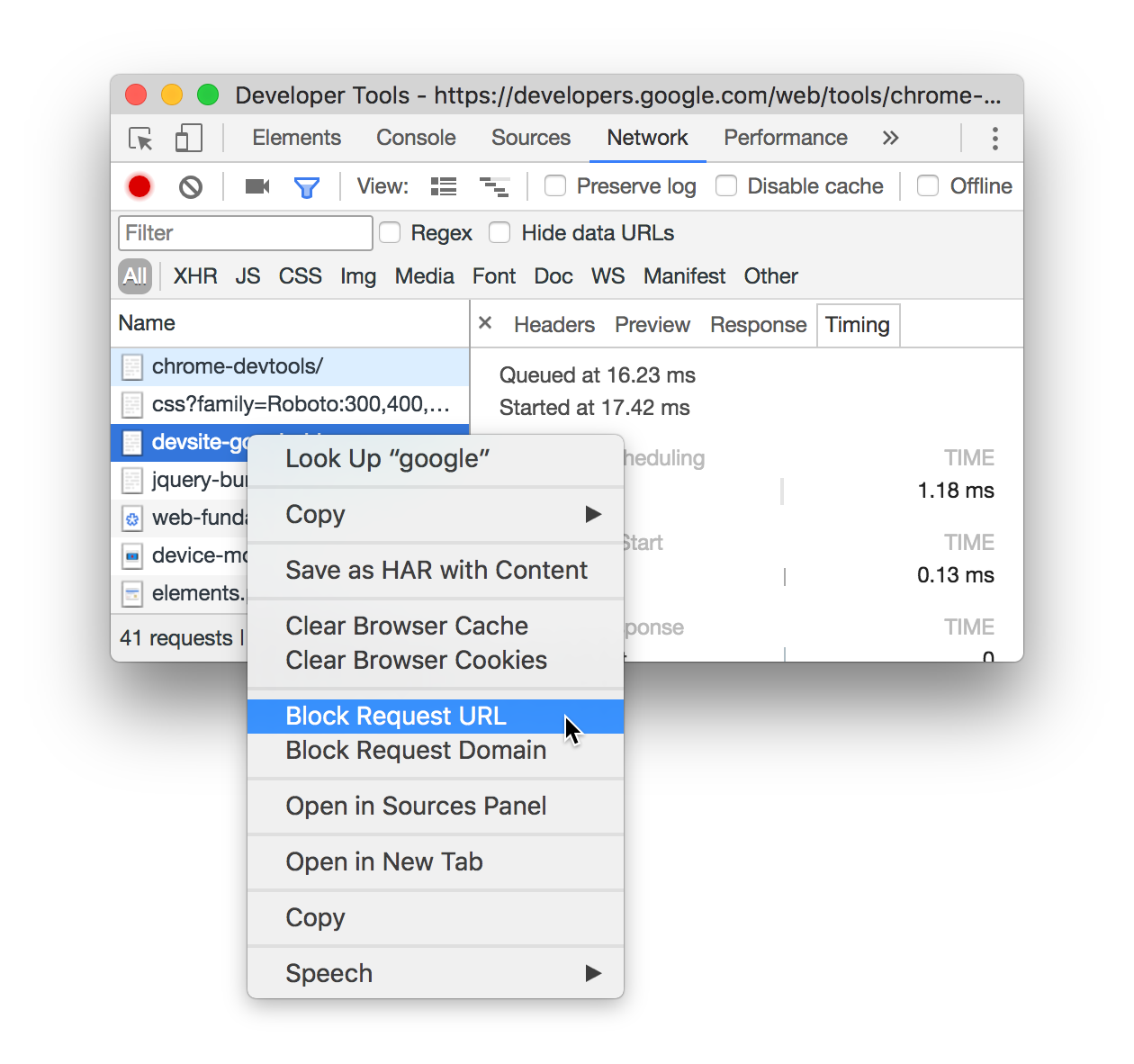
在Network pannel 面板,右击某条请求,选择Block Request URL。
此时一个全新的Request blocking tab会出现在Drawer区域,用于管理拦截的请求。
再次刷新页面即可拦截
Step over async await
到目前为止,试图想下面的代码片段一样跳过代码是件非常令人头疼的事。
当在 function test 里面的 debugger 断点之后开始 step over 每一行代码,可能会一直被 setInterval 那行代码中断。
Chrome 59 让 test() 里面的代码不会再被中断,而是可以让你一行一行放心的 step over。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function wait(ms) { return new Promise(r => setTimeout(r, ms)).then(() => "Yay"); } // do some work in background. setInterval(() => 42, 200); async function test() { debugger; const hello = "world"; const response = await fetch('index.html'); const tmp = await wait(1000); console.log(tmp); return hello; } async function runTest() { let result = await test(); console.log(result); } |
统一命令菜单
当打开命令菜单时,会发现命令前会自动加上一个大于符号(>)。
这是因为命令菜单与Open File打开文件菜单保持一致,打开文件的命令为:Control(Command)+O
英文原文:https://developers.google.com/web/updates/2017/04/devtools-release-notes










暂无评论