1、改变选中文字的背景和颜色
|
1 2 3 4 5 6 7 8 |
::selection{ /* Safari and Opera */ background:#c3effd; color:#000; } ::-moz-selection{ /* Firefox */ background:#c3effd; color:#000; } |
2、防止火狐滚动条跳动
|
1 |
html{ overflow-y:scroll; } |
3、分页打印
|
1 |
.page-break{ page-break-before:always; } |
4、使用!important
|
1 |
.page { background-color:blue !important; background-color:red;} |
5、图像替换文字
|
1 2 3 4 5 6 |
.header{ text-indent:-9999px; background:url('someimage.jpg') no-repeat; height: 100px; /*dimensions equal to image size*/ width:500px; } |
6、兼容浏览器的最小高度
|
1 2 3 4 5 |
#container{ height:auto !important;/*all browsers except ie6 will respect the !important flag*/ min-height:500px; height:500px;/*Should have the same value as the min height above*/ } |
7、对新窗口打开得链接高亮显示
|
1 2 3 4 5 6 7 8 9 10 |
a[target="_blank"]:before, a[target="new"]:before { margin:0 5px 0 0; padding:1px; outline:1px solid #333; color:#333; background:#ff9; font:12px "Zapf Dingbats"; content: "\279C"; } |
8、美化li序列号
|
1 2 3 4 5 6 7 8 |
ol { font: italic 1em Georgia, Times, serif; color: #999999; } ol p { font: normal .8em Arial, Helvetica, sans-serif; color: #000000; } |
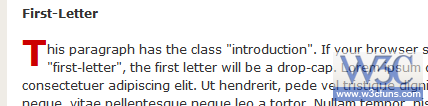
9、首字下沉
|
1 2 3 4 5 6 7 8 |
p:first-letter{ display:block; margin:5px 0 0 5px; float:left; color:#FF3366; font-size:3.0em; font-family:Georgia; } |
10、兼容浏览器的opacity
|
1 2 3 4 5 6 |
.transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5; } |
11、使用line-height实现垂直居中
|
1 |
line-height:30px; |
12、居中布局
|
1 2 3 4 |
body{ width:1000px; margin:0 auto; } |
13、移除ie文本域的垂直滚动条
|
1 2 3 |
textarea{ overflow:auto; } |
14、移动超链接的虚线框
|
1 |
a:active, a:focus{ outline:none; } |
15、ie下元素消失,给该元素添加
|
1 |
position:relative; |
16、根据链接不一样,添加不一样的icons
|
1 2 3 4 |
a[href$='.doc'] { padding:0 20px 0 0; background:transparent url(/graphics/icons/doc.gif) no-repeat center right; } |
17、css手型点击样式
|
1 |
input[type=submit],label,select,.pointer { cursor:pointer; } |
18、字母大写
|
1 |
text-transform: capitalize; |
19、所有英文大写,且首字母比其他的大
|
1 |
font-variant:small-caps; |
20、高亮文本框,不支持ie
|
1 2 3 |
input[type=text]:focus, input[type=password]:focus{ border:2px solid #000; } |
21、移除img边框
|
1 |
a img{ border:none; } |
22、用label实现无表格表单
HTML Code
|
1 2 3 4 5 6 7 8 9 |
<form method="post" action="#" > <p><label for="username" >Username</label> <input type="text" id="username" name="username" /> </p> <p><label for="password" >Username</label> <input type="password" id="password" name="pass" /> </p> <p><input type="submit" value="Submit" /></p> </form> |
CSS Code
|
1 2 3 4 5 6 |
p label{ width:100px; float:left; margin-right:10px; text-align:right; } |
转载自:W3CPLUS







回不回呢,考虑再三,还是不回了吧。