Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升。
Chrome的简洁、快速吸引了无数人,它的启动速度、页面解析速度都很快,同时得益于Google V8的快速,Javascript执行速度也飞快。而且它对HTML5和CSS3的支持也完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。
样式调试
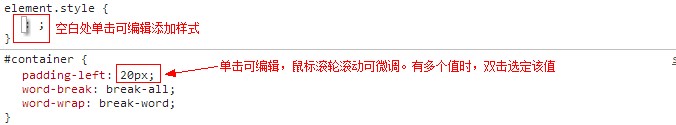
普通元素:右键选择审查元素即可查看当前dom元素的样式
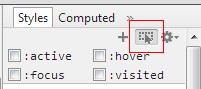
伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式怎么办,看图勾选即可