前言
Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发。早在2009年,Sergey Chikuyonok写过一篇文章,提出编写HTML和CSS的新方法。这一革命性的插件指的就是Zen Coding,经过很多开发者多年来的努力与帮助,现在已达到了一个新的水平。也就是今天所说的Emme插件。
在这篇文章中,我们将要学习如何使用Emmet语法来生成HTML和CSS代码。
安装Emmet插件
Emmet只是文本编辑器一个插件,要想让他发挥应用的功能,就得将其安装到你喜欢的文本编辑器中。到目前为止,很多流行的文本编辑器都支持Emmet插件,也就是说很多流行的文本编辑器都可以安装这款插件。
点击下面的链接,按照说明文档可以给对应的文本编辑器安装Emmet插件:
它是如何工作的?
在Web前端开发中,我们不得不面对一个残酷的现实。在写HTML代码时需要一定的时间,因为我们要花大把的时间写HTML标签,属性,引号等;同样在编写CSS时,我们要写很多的属性、属性值,大括号和分号等。当然,大多数的文本编辑器都或多或少带有代码自动提示功能,在开发之时,帮了很大的忙,但仍然需要人工输入很多代码。而Emmet插件,集成了很多缩写,大家在开发时只需要输入简单的缩写,按tab键或ctrl+E键就能扩展出所需的代码片段。
Emmet和HTML
假定你已经为您自己喜欢的文本编辑器成功的安装好了Emmet插件,接下来我们来简单的看看如何使用Emmet帮助您快速编写您的HTML标签。
Emmet使用定义的缩写来生成元素。他的语法和CSS的选择器非常类似:
|
1 |
ul>li>img+p |
一旦你写好缩写之后,按一下tab键(我使用的是Sublime Text编辑器)就能生成你所请求的代码。上面的例子将会产生下面的代码:
|
1 2 3 4 5 6 |
<ul> <li> <img src="" alt=""> <p></p> </li> </ul> |
早前在《前端开发必备!Emmet使用手册》一文中详列了Emmet生成HTML代码的一些代码示例。接下来,让我们来深入一点了解Emmet语法,来看看如何通过一些更复杂的缩写创建HTML标签。
创建初始文档
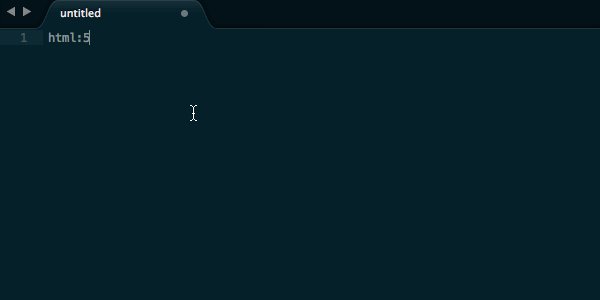
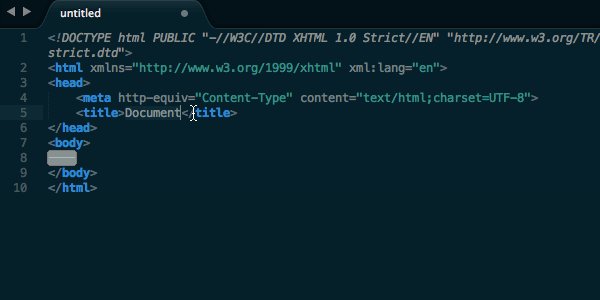
任何一个HTML文件,都具有一些默认的文档结构。使用Emmet来创建需要的时间不到一秒。只要输入!或html:5,然后点击tab键,你就会看到一个HTML5的doctype默认标签。
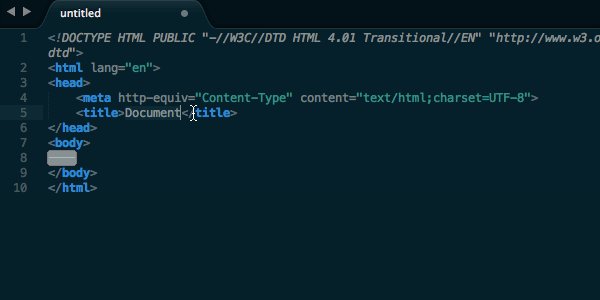
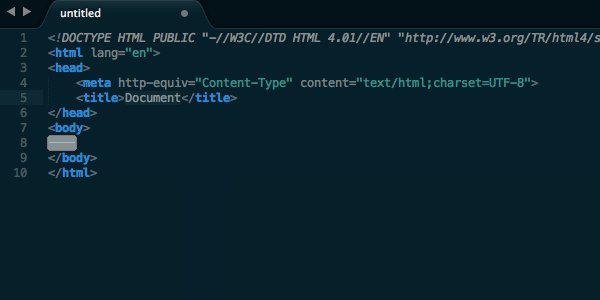
html:5或!:HTML5文档类型html:xt:XHTML过渡型文档类型html:xs:XHTML严格型文档类型html:4t:HTML4过渡型文档类型html:4s:HTML4严格型文档类型
子元素>
使用>运算符可以用来生成彼此嵌套的元素:
|
1 |
section>div>p |
上面的代码会生成下面的代码:
|
1 2 3 4 5 |
<section> <div> <p></p> </div> </section> |
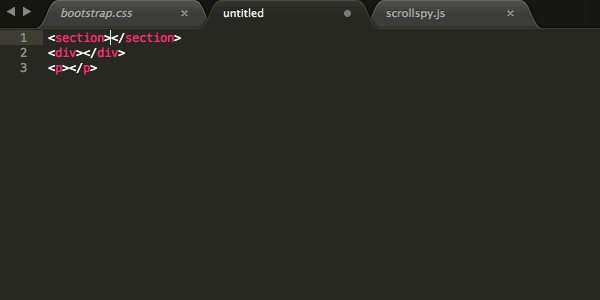
相邻元素+
使用+运算符可以用来生成彼此相邻的元素:
|
1 |
section+div+p |
上面代码会生成下面的代码:
|
1 2 3 |
<section></section> <div></div> <p></p> |
返回上一层^
使用^运算符,可以让你的代码返回上一层。当你使用>嵌套元素时,想让后面的回到上一层,那么这个方法很适用。
|
1 |
section>div>p>a^p |
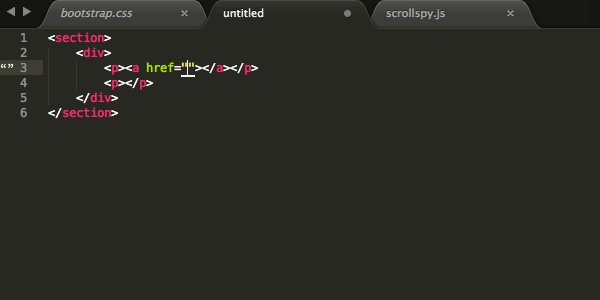
这个缩写将两个段落元素都放置在div内,但只有第一个段落里会包含一个链接。
|
1 2 3 4 5 6 |
<section> <div> <p><a href=""></a></p> <p></p> </div> </section> |
其实这个就相当于:
|
1 |
section>div>(p>a)+p |
乘法*
如果你想一次性生成多个相同的元素,比如列表中的li,那么就可以使用乘法运算符*:
|
1 |
ul>li*5 |
上面代码会生成不个li:
|
1 2 3 4 5 6 7 |
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
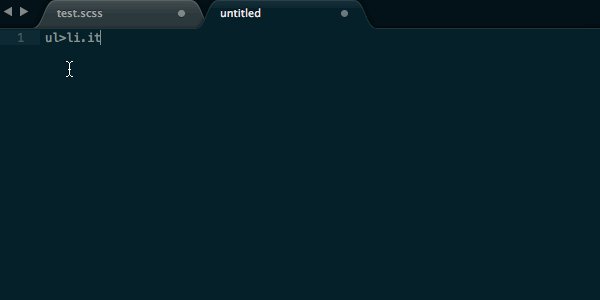
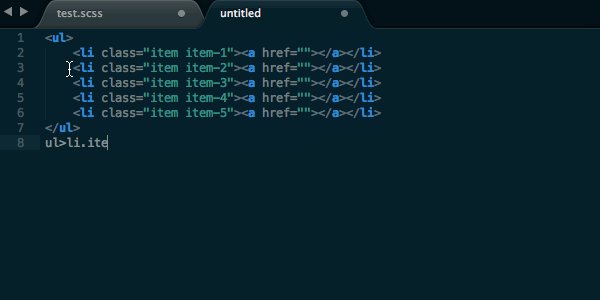
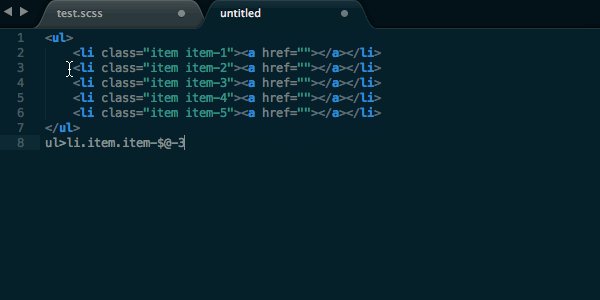
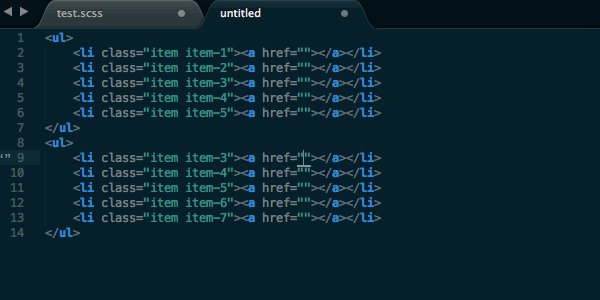
除了能一次性生成多个相同的标签之外,我们还可以通过$符号做递增;通过$@-符号做递减;通过$@3*5这样的方式从第三个开始命名:
组合
为了更有效的利用嵌套,我们常会制作一些代码片段。在Emmet中你可以通过()将一个块组合在一起,来看一个简单的示例:
|
1 |
ul>(li>a)*3 |
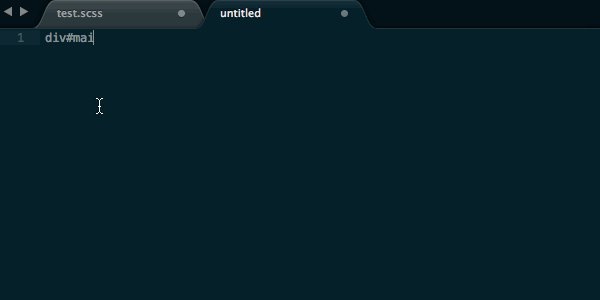
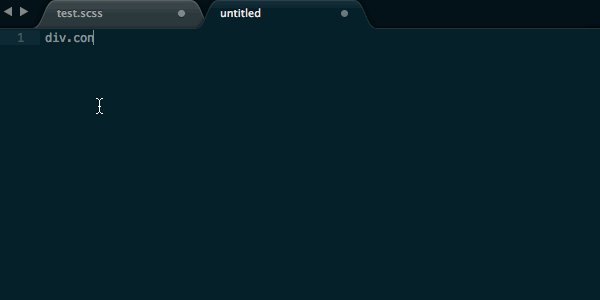
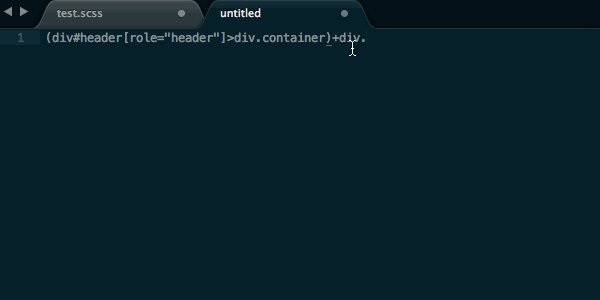
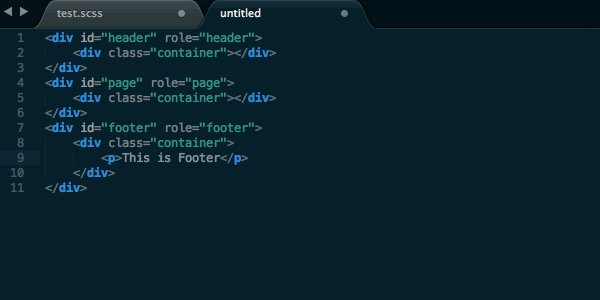
在我们一个页面中,常会包括页头、主体和页脚三个部分,我们很多时候就可以通过对全们进行一个组合,快速生成有效的代码:
|
1 2 3 4 5 |
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> |
在我们一个页面中,常会包括页头、主体和页脚三个部分,我们很多时候就可以通过对全们进行一个组合,快速生成有效的代码:
快速添加类名、ID、文本和属性
在Emmet中,还有一个功效,能快速帮助你添加类名、ID、文本和属性。
- 使用
E#ID添加ID名 - 使用
E.class添加类名 - 使用
E[attr]添加属性 - 使用
E{text}添加文本
省略标签名
在Emmet中可以省略标签名,默认情况下,如.item和div.item起到的作用是一致的<div></div>。在实际中还有几种情况:
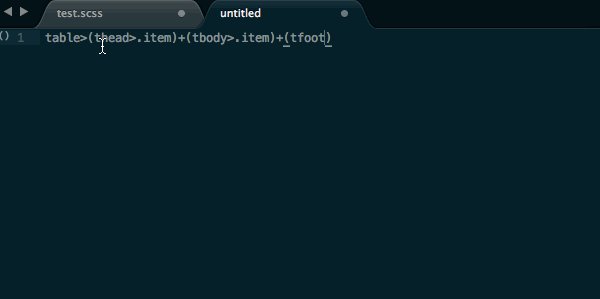
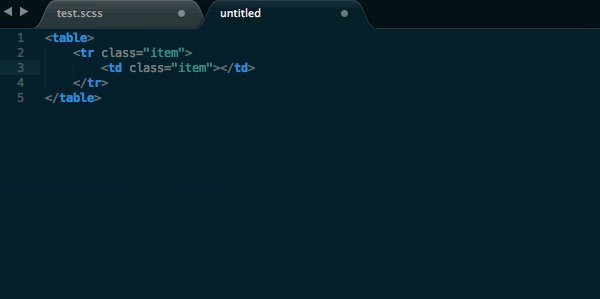
ul和ol中输入指的是litable、tbody、thead和tfoot指的是trtr中指的是tdselect和optgroup指的是option
Emmet和HTML更详尽的介绍可以阅读:Matt West的《Using Emmet to Speed Up Front-End Web Development》、Zeno Rocha的《Goodbye, Zen Coding. Hello, Emmet!》和白牙的《前端开发必备!Emmet使用手册》
Emmet和CSS
很多文章都是介绍Emmet和HTML之间的实现方式,但Josh Medeski的《Turbo-Charge Your CSS With Emmet》一文详细介绍了Emmet和CSS之间的实现方式。接下来的代码和图片主要来自于此文章。
属性
CSS提供了属性的值,比如font-size,margin和 padding等等:
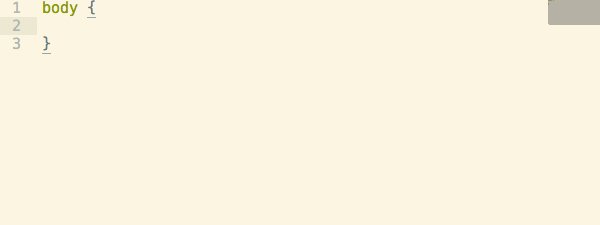
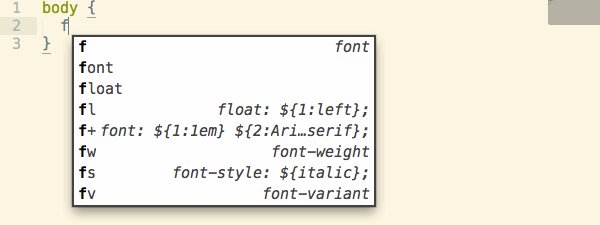
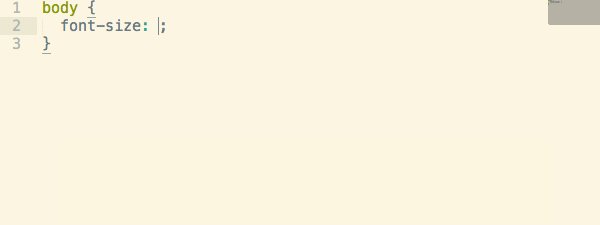
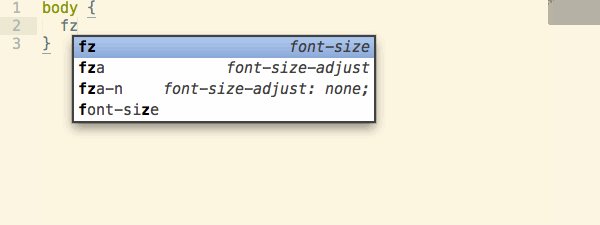
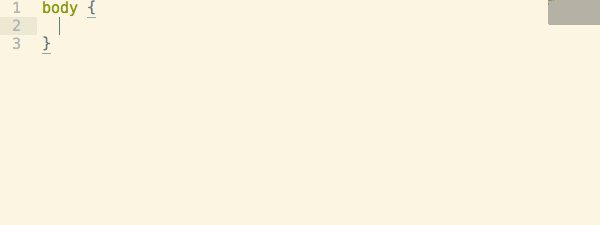
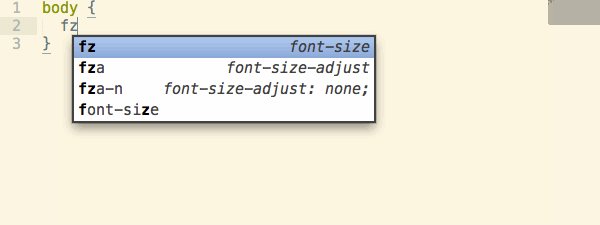
Emmet定义了所有已知的CSS属性和缩写。所以border-bottom缩写是bdb,border-top缩写是bdt。正如下面的示例font-size缩写是fz:
假设你在你的编辑器中输入fz,然后按一下tab键,Emmet就像一个魔法师一样将缩写变成有效的CSS,并且放在你的光标之处。
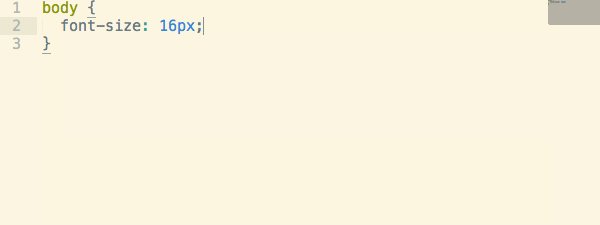
属性值
现在我们已经了解了CSS的属性,它只需要添加一个值。这是通过一个组合缩写和所需要的值一起来完成。例如,fz18将输出font-size:18px。你不需要输入px,因为Emmet将会其单位是px。如果一个项目没有一个单位(如font-weight),Emmet会很聪明,他不会添加像素单位。
单位
如果你在CSS不经常使用的像素(px)单位,那会是什么?是em、rem、%、ex和px吗?那么这些单位在Emmet中都是可以使用的。在Emmet中每一个单位都有其缩写形式:
px→ 默认p→%e→emr→remx→ex
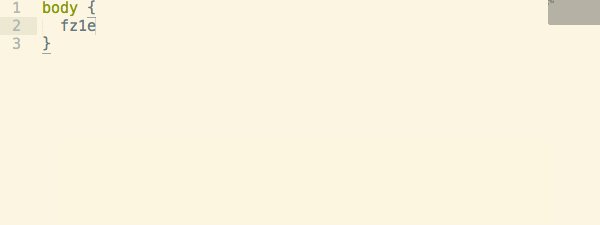
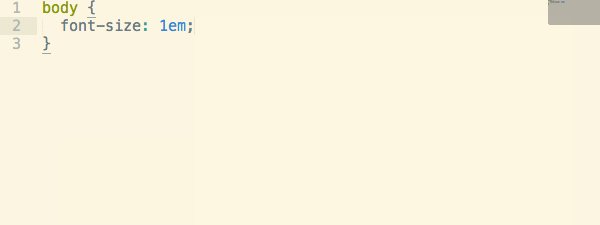
要使用一个单位,只需要在值的后面使用缩写的单位值。下面的例子是使用em定义font-size:
多个单位
CSS中的某些属笥,比如margin,允许多个值。在Emmet中要做到这一点,只需要每个值之间使用破折号(-)。来看看下面的例子,给body定义margin的四个值:
颜色
在Emmet中使用#前缀,后面紧跟颜色值,但不同的字符数将会输出不同的十六进制代码。来看一些例子:
#1→#111111#E0→#e0e0e0#FC0→#FFCC00
下面定义通过c#2定义body的颜色值,将会输出#222:
!important
尽管在CSS中!important并不经常使用,但在Emmet也带有一定的缩写。添加!就可以自动生成:
多属性
现在我们具Emmet的CSS特性的一个基本了解,也是将它们放在一起的时候。就类似于Emmet和HTML中的相邻元素的功能。可以使用加号+运算符来创建多个属性。我们来看一个简单的示例:
示例
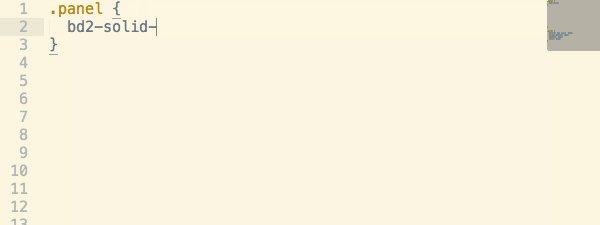
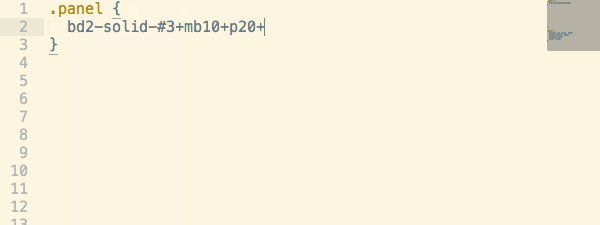
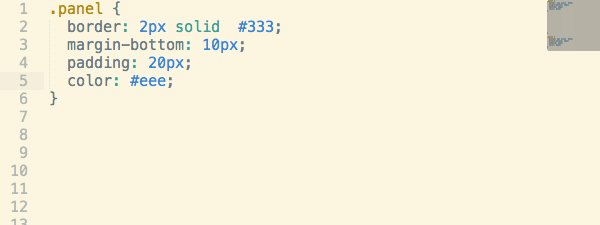
记住,你可以使用所有缩写或者将其分开。这并不是很重要,关键的是你要使用得正确,它能更容易让你编写你的CSS。这里有一个动画,他给div.panel创建一些样式:
总结
Emmet是一个强大的工具,也被称为是一款高速的编码工具,它可以让你花更少的时间做同样的事情,而无需手动创建自己的代码片段。Emmet的灵感来自于CSS选择器以及可以用于所有主要的文本编辑器,以适应开发者的工作流程。
请记住,你可以在你的工作流中添加任何新工具,这个学习过程也是一个曲线的过程,但你不要花费更多的时间做那些相同的事情。你只是需要定期的访问 Emmet文档,你就会慢慢熟悉Emmet中HTML和CSS的所有特性。让你少想,少写,实现更多想要的代码。
参考资料
- 前端开发必备!Emmet使用手册
- Emmet CSS Documentation
- Emmet Cheat Sheet
- Smashing Magazine Emmet Article
- Turbo-Charge Your CSS With Emmet
- Goodbye, Zen Coding. Hello, Emmet!
- Using Emmet to Speed Up Front-End Web Development
关于更多的HTML以及CSS的缩写请查看:官网文档
转载自:W3CPLUS




























暂无评论