前言
现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖。很多点是关于调试神器Chrome的。
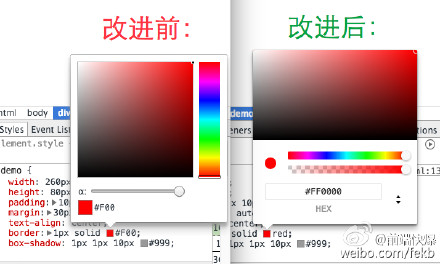
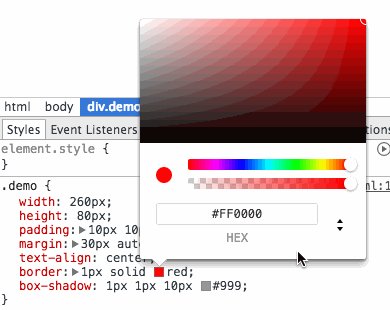
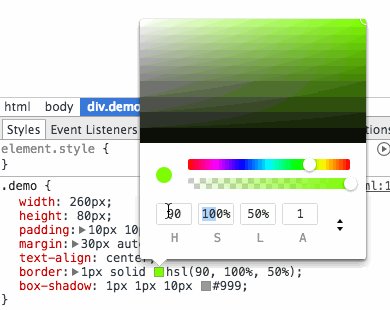
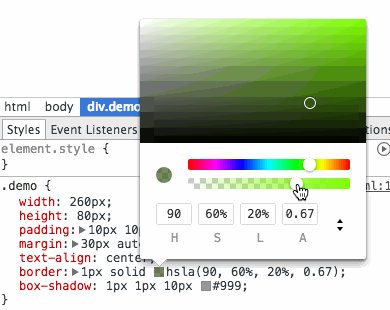
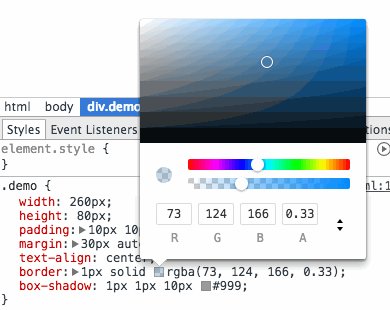
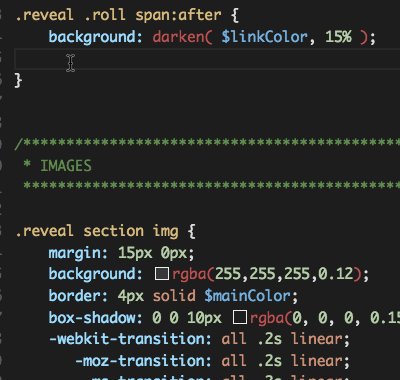
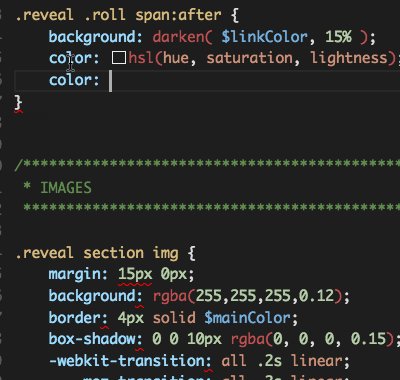
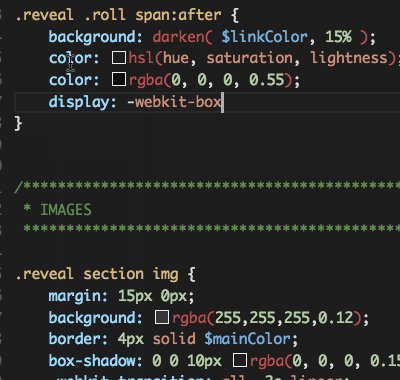
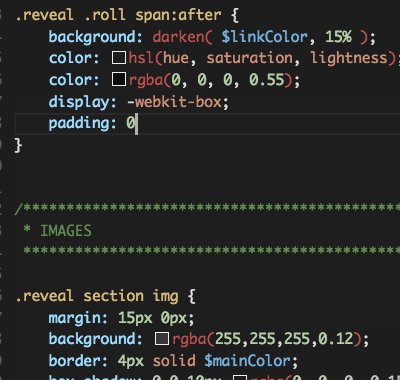
Chrome新版拾色器
Chrome Canary 带来全新的取色器,更加直观的不透明度显示,以及 HEX,RGBA,HSLA 三种模式快速切换。
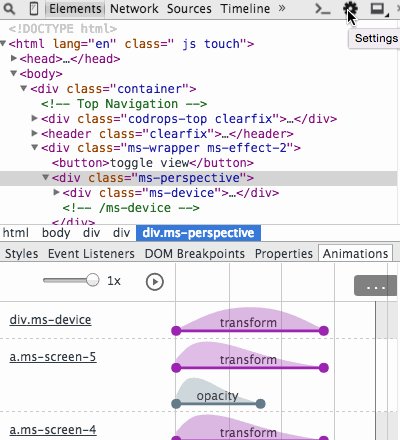
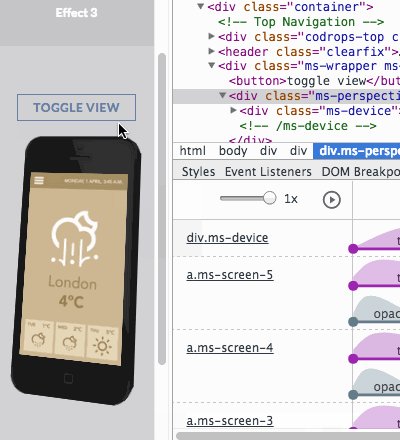
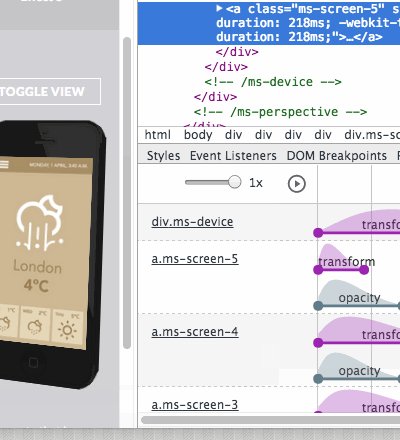
Chrome支持CSS3动画调试
Chrome 在最新版本中带来了全新的动画调试工具,动画调试以后越来越方便了!测试页面:http://tympanus.net/Development/3DEffectMobileShowcase/index2.html
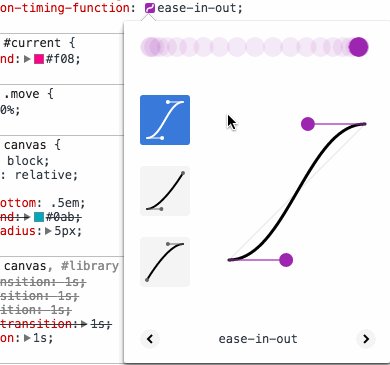
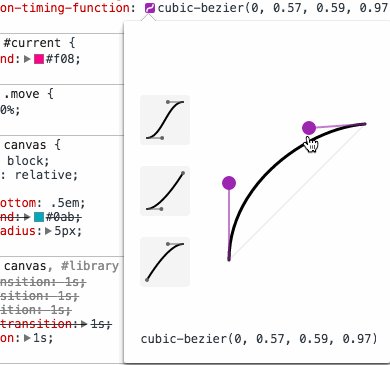
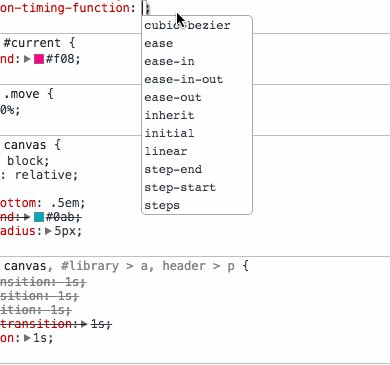
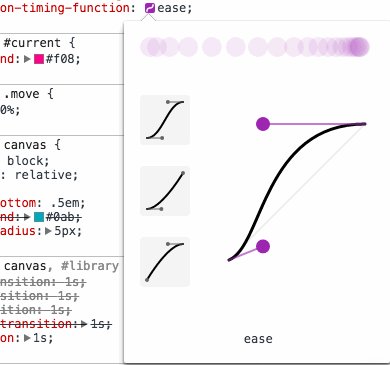
Chrome可视化缓动函数调节
Chrome 开发者工具已经支持可视化的缓动函数调节,撒花!测试 Demo:http://cubic-bezier.com/#.17,.67,.83,.67
Safari调试工具发大招
Safari(WebKIt)的调试工具开始发大招了,视频:http://video.weibo.com/show?fid=1034:5df5edfe2522ad8e44295a7e638c27a7
Chrome支持ES6的=>
Chrome Canary(45) 现已支持 ES6 中的Arrow functions(=>),至此 IE Edge,Firefox 22+ 均已支持。
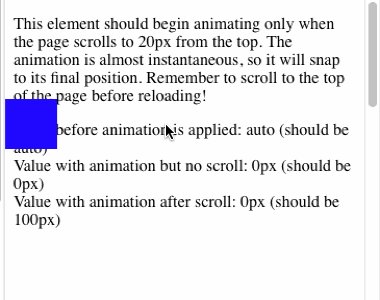
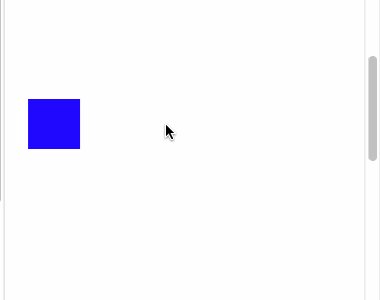
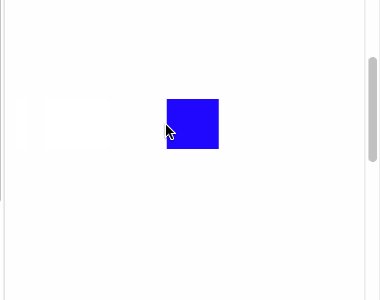
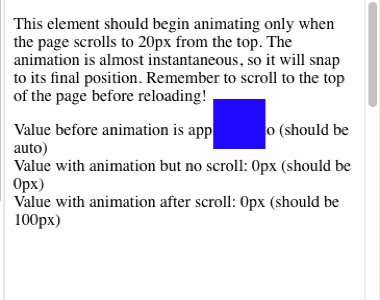
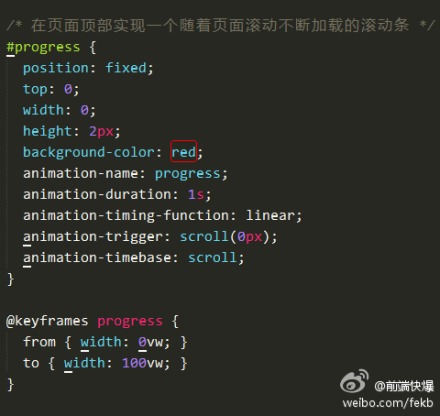
新增-webkit-animation-trigger动画触发属性
WebKit 新增了 -webkit-animation-trigger 动画触发属性 ,例如通过container-scroll(20px) 则可以控制滚动到 20px 时触发动画。
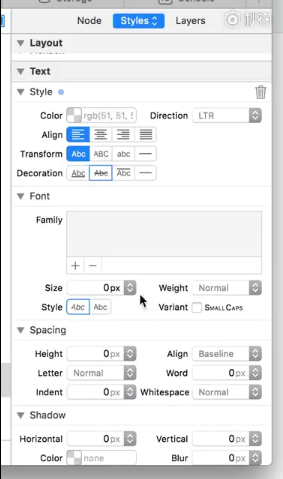
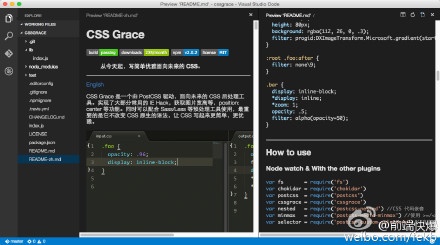
微软发布新版编辑器
微软发布基于 Atom 的 Visual Studio Code 跨平台编辑器,原生的 Git、Markdow 预览支持,多光标编辑等一应俱全。支持代码自动提示,CSS 中颜色显示,SCSS 语法提示等。https://code.visualstudio.com/
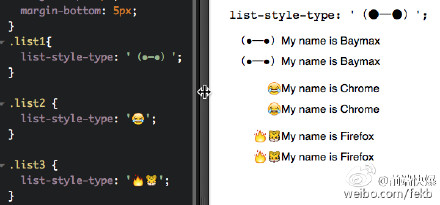
Firefox列表支持字符串
Firefox 39 开始支持列表符号直接使用字符串,例如:list-style-type: ‘(●─●)’,Demo
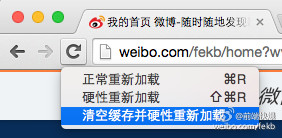
Chrome强制刷新
Chrome 打开 DevTools 之后,右击或者一直摁住刷新键,会出来清缓存强制刷新的功能选项( tip from Addy Osmani ) ,其中「硬性重新加载」类似于强制刷新。
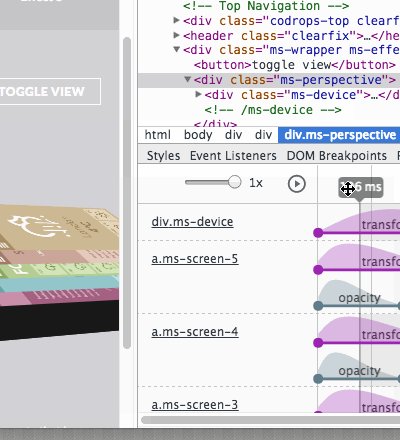
Chrome控制CSS3动画暂停及速度
Chrome Canary 开发者工具可以控制 CSS3 动画的暂停以及速度啦!
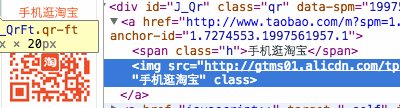
「H」键快速隐藏元素
在 Chrome 和 Safari 的开发中工具中,可以按「H」键快速隐藏元素。
Chrome的Network面板支持-反向搜索
Chrome DevTools 的 Network 面板现在支持使用「-」反向搜索了。例如输入「-.js」会筛选出所有非 JS 的请求。
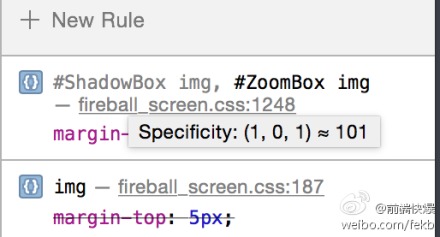
WebKit Nightly 开发者工具增加 CSS 权重提示
WebKit Nightly 开发者工具最近增加了 CSS 权重提示功能,比如 #ShadowBox img {} 鼠标指针hover 到选择器上的时候会提示 Specificity:(1,0,1) ≈ 101。那么问题来了,你猜10个class 时约等于多少,256 个呢?
Chrome支持minlength属性
Chrome 40 开始支持表单元素上的 minlength 属性,用来控制表单元素输入的最少字节数。至此maxlength 终于有了好基友了!Demo、Chrome状态、规范
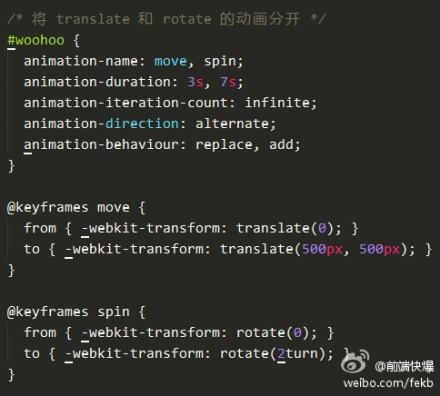
苹果提议增加动画规范
苹果提议 CSS Animation 规范新增三个属性「animation-trigger」,「animation-timebase」,「animation-behavior」。将可以用CSS滚动到某个位置触发动画,实现视差滚动效果,以及更好的性能。文章
本文章主要整理自@前端快爆

























我的孩子(今年二年级,写作业非常懒)今天写作业时突然问我:“妈妈,作业本是什么做的?”
我说:“是纸做的。”
他回答:“哦,我好像对纸过敏,每次做作业都难受。”
孩子你过来,我用棍子给你治好! http://url.cn/XfB45g
不错不错,很好很好,谢谢分享
chrome://flags/#enable-devtools-experiments
多谢这位游客
为什么我的chrome 45版本的 settings 界面没有 Experiments选项
上面说的哪一点?
找到了,在chrome://flags/里面打开 谢谢啊