现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖
webkit语音搜索属性删除
你注意到轩枫阁搜索框右侧的麦克风图标了吗?这是 Chrome 11 开始支持的语音识别功能(在 input 元素中增加「x-webkit-speech」属性实现),现在Chrome打算删除该属性,推荐使用 JS API 来代替。
详细:https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/nGFTVcfk8dY
如何使用webkit语音搜索:http://www.xuanfengge.com/html5-voice-search.html
开发者工具位置
想让开发者工具放到左边吗?Chrome 34 满足你!需要开启chrome://flags/#enable-devtools-experiments,然后在设置中选中「Enable dock to left mode」
变更集:https://chromium.googlesource.com/chromium/blink/+/376dc6e
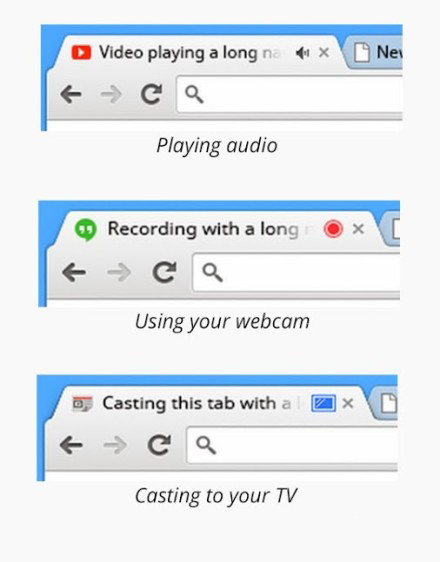
chrome噪音标签
Chrome 32 正式版发布,带来了全新的噪音标签显示功能,比如当某个选项卡中在播放声音时就会标示出一个小喇叭。
详见:http://chrome.blogspot.com/2014/01/everyone-can-now-track-down-noisy-tabs.html
Chromium开发和开源传道者François Beaufort指出,经过了反复了谈论,他们决定不为标签页添加静音控制,因为这跨越了重要的界限——如果我们我们通过Chrome提供了对于内容的控制权,就需要对警示的内容负责。但是Google正在考虑打造一个chrome.tabaudio API,让扩展插件来控制是否静音。
:hover提升性能
如何让滚动时避免:hover伪类带来的不断重绘?CSS NINJA 介绍了通过滚动时给body添加「pointer-events: none」来提高页面滚动的流畅性和性能。
详见:http://www.thecssninja.com/javascript/pointer-events-60fps
pointer-events:none 提高页面滚动时性能是一个伪命题!http://www.zhangxinxu.com/wordpress/2014/01/pointer-events-none-avoiding-unnecessary-paints/
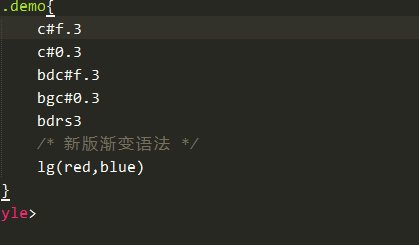
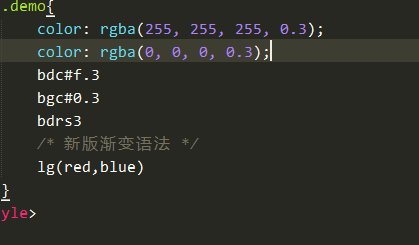
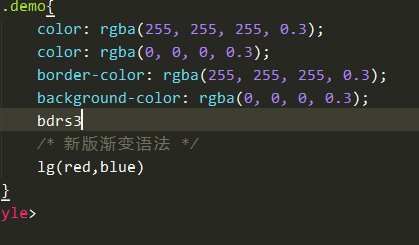
Emmet前端书写神插件
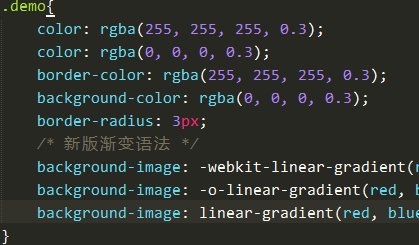
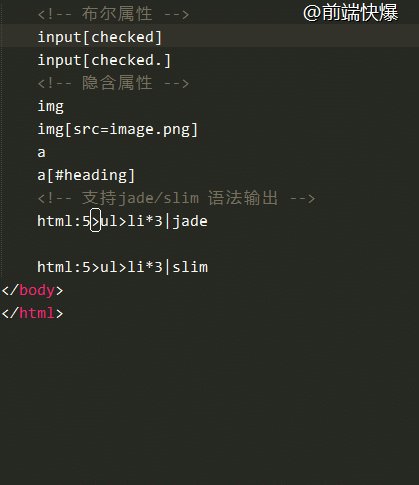
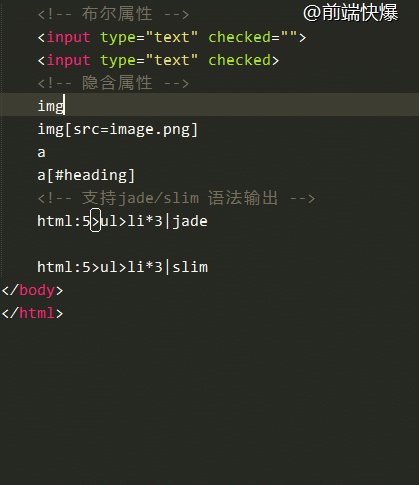
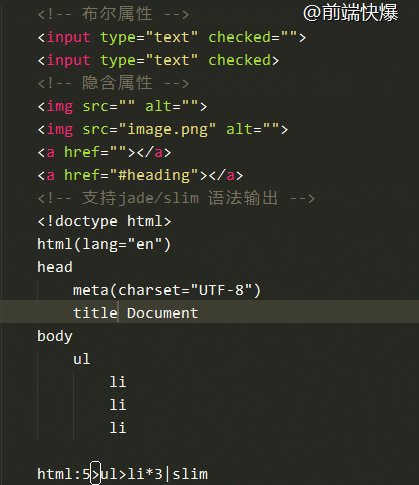
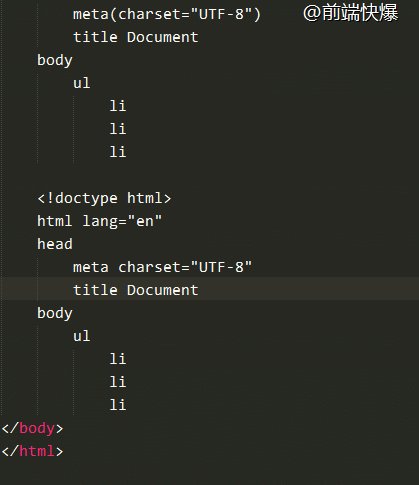
Emmet(zen-coding) 前端代码快速书写神器更新到1.1beta 版,新版本主要支持了CanIUse数据库,可以根据浏览器版本选择是否输出前缀,同时还有 LESS/SCSS 语法支持的改进,更新了CSS渐变语法,支持在CSS中匹配成对标签.HTML 支持布尔属性以及隐含属性。
详见:http://emmet.io/blog/beta-v1-1/
演示代码: http://jsbin.com/aRiPihaD/1/edit
CSS3 高斯模糊
CSS3 高斯模糊效果“-webkit-filter:blur(2px)”,设计师可以考虑更多设计元素了。好多设计师会问兼容性,如IE怎么用呀之类问题,小编建议是设计做到位,不要考虑技术,工程师尽力实现,不兼容的保证功能可用,效果为啥一定要兼容呢?浏览器本来就有差异的!
网站需要在每个浏览器都长得一模一样吗:http://dowebsitesneedtolookexactlythesameineverybrowser.com/
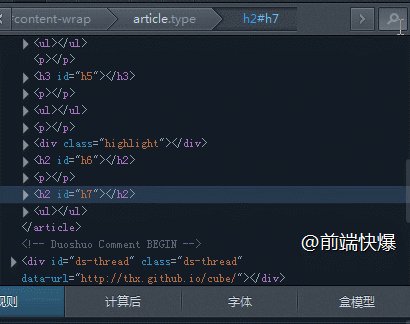
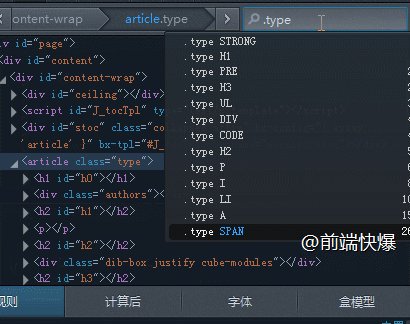
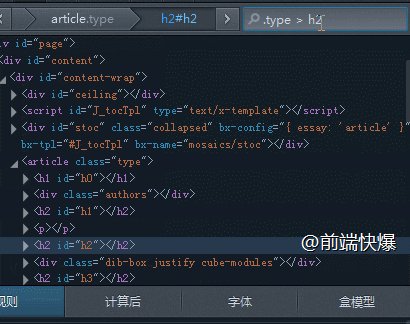
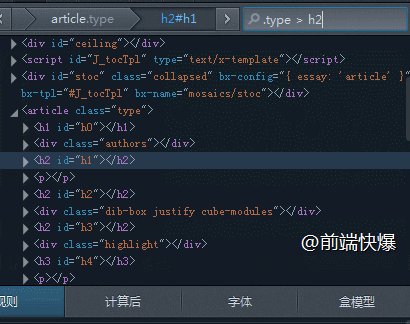
Firefox开发工具CSS搜索Dom
Firefox 新版开发者工具也支持 Ctrl/Cmd+F 的时候使用 CSS 选择器搜索 DOM,例如:.type>h2,相比 Chrome,还支持联想功能,非常贴心。
Github代码库数突破千万
最近,Github官方公布,其代码库数量突破了史无前例的 1000万 (10 million)。开源、自由、协作、分享的魅力在 Github 溢于言表。让我们一起转发分享这一喜悦吧!
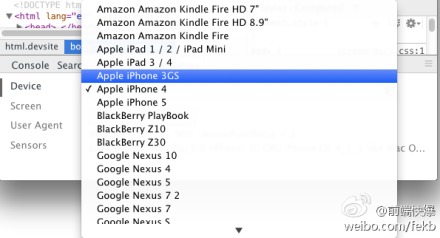
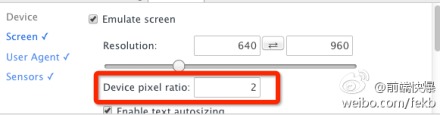
Chrome32移动设备模拟
Chrome 32的调试工具增强了移动设备模拟功能,增加了更多的模拟设备,并提供了像素密度(pixal ratio)的设置,可以更精准地模拟retina屏设备。同时该功能的入口也从调试工具设置中的Overrides移到了console面板中,可用快捷键ESC打开。
详细位置见图:https://developers.google.com/chrome-developer-tools/docs/mobile-emulation
Media Queries语法改进
Media Queries 中max-width和min-width是反的,有没有老是记不住啊?现在好了,Tab Atkins提议改进语法,直接使用 width “<“, “>”, “<=”, or “>=” 来取代容易混淆的max-width和min-width。参与贡献标准就是这么简单,有啥吐槽的直接去www-style发邮件吧
详细:http://lists.w3.org/Archives/Public/www-style/2013Nov/0190.html
全球50家大智慧公司
【全球50家大智慧公司 苹果出局小米上榜】知名杂志《麻省理工科技创业》今日发布了全球50家最有智慧公司榜单,上一年排名第六的苹果今年居然跌出了榜单,小米首次上榜排名30。特斯拉、Google、三星高居2、3、4位,上榜的中国公司还有排名11的腾讯和排名28的百度。
前端新闻播报-第一期:http://www.xuanfengge.com/front-end-of-the-new-broadcast-xuan-feng-pavilion.html
注:本文主要从微薄进行信息整理。




















暂无评论