不知道大家平时上网有没有注意到许多网站的搜索框有个语音的图标,点击之后能实现语音搜索,如淘宝的搜索等。
这看起来很强大的功能,给了我们不错的用户体验,使我们可以直接通过语音代替键盘输入,接下来看看怎么实现的吧~
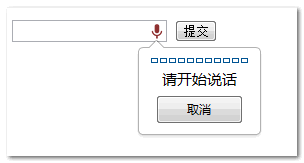
点击之后:
如果网速不行,或是不能打开google搜索(即需要翻墙),或是你长时间不说话,或是说得是鸟语,那么就会提示
其实实现只需一句代码即可:
|
1 |
x-webkit-speech |
一看到这句代码,想到了什么?对,这说明语音搜索只支持webkit内核浏览器,如chrome,safari,其他的浏览器没有这么高级的待遇哦,那么这段代码具体要放在哪呢?
|
1 |
<input type="text" class="text" name="value" id="value" x-webkit-speech> |
当然还有一些其他的参数,比如设置语音限制语言种类
|
1 |
<input type="text" class="text" name="value" id="value" x-webkit-speech lang="zh-CN"> |
还有设置语音输入语法的参数,这个就比较试用于搜索框。加上这参数后,系统就会自动去掉“的”、“啦”这类无意义的字
|
1 |
<input type="text" class="text" name="value" id="value" x-webkit-speech x-webkit-grammar="bUIltin:search"> |
通过以上步骤,能实现语音输入文字,但是有时有每种不足的,我们可以在语音输入之后直接帮组用户提交关键字并搜索,或者是根据不同的语音文字,如“注册”“登陆”则跳转到响应的页面等功能,极大的帮助用户,给予更多的用户体验,更是一个装比神器哦。
来看下如何监听到已经输入完成?是onwebkitspeechchange的方法,它在语言识别成功,且文字输入到文本框后触发。
|
1 2 3 |
input.onwebkitspeechchange = function() { // ... }; |
利用这个方法,可以做很多的事情,赶紧试试吧~








好,值得细看,佩服
博主辛苦了,非常感谢!
[…] 你注意到轩枫阁搜索框右侧的麦克风图标了吗?这是 Chrome 11 开始支持的语音识别功能(在 input 元素中增加「x-webkit-speech」属性实现),现在Chrome打算删除该属性,推荐使用 JS API 来代替。https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/nGFTVcfk8dY 如何使用webkit语音搜索:http://www.xuanfengge.com/html5-voice-search.html […]
这博客很炫
这个可以有
博主你好,本人网站被黑客攻击,请撤掉友情链接,谢谢。杭州seo小天
收到~