学而时习之,不亦说乎!温故而知新,可以为师矣~
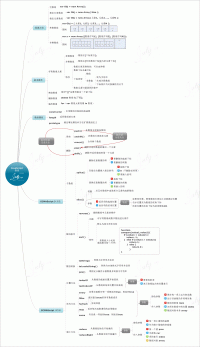
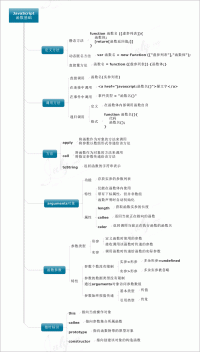
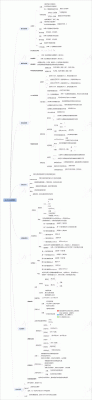
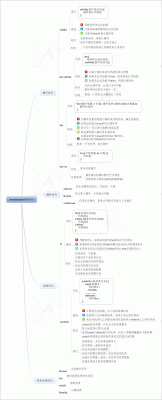
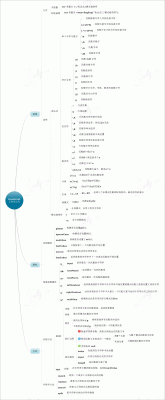
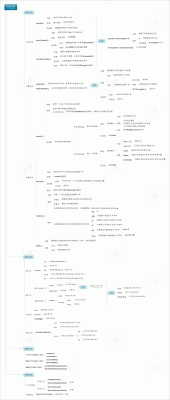
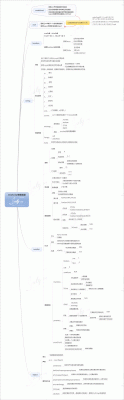
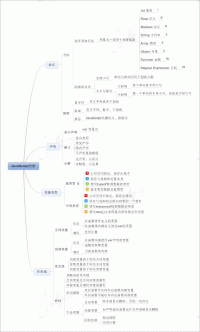
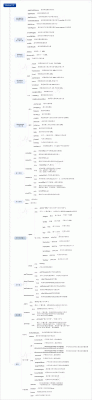
javascript的知识点,零零散散,内容很多,如果很久不用就又忘记了,所以学习完了得做总结,下面 列出一份javascript的知识点导图,相当强悍,值得一看~(点击图片后,请滚动到底部,点击download查看大图)
(下面内容大都为条目、索引,是对知识点的概括,帮助梳理知识点,具体内容需要查阅资料)
- JavaScript 数组
- JavaScript 函数基础
- Javascript 运算符
- JavaScript 流程控制
- JavaScript 正则表达式
- JavaScript 字符串函数
- JavaScript 数据类型
- JavaScript 变量
- Window 对象
- DOM 基本操作
顺便补充下前端工程师必须掌握的知识点
作为一名前端工程师,无论工作年头长短都应该必须掌握的知识点有:
1、DOM结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
2、DOM操作 ——如何添加、移除、移动、复制、创建和查找节点等。
3、事件 —— 如何使用事件,以及IE和标准DOM事件模型之间存在的差别。
4、XMLHttpRequest —— 这是什么、怎样完整地执行一次GET请求、怎样检测错误。
5、严格模式与混杂模式 —— 如何触发这两种模式,区分它们有何意义。
6、盒模型 —— 外边距、内边距和边框之间的关系,及IE8以下版本的浏览器中的盒模型
7、块级元素与行内元素 —— 怎么用CSS控制它们、以及如何合理的使用它们
8、浮动元素——怎么使用它们、它们有什么问题以及怎么解决这些问题。
9、HTML与XHTML——二者有什么区别,你觉得应该使用哪一个并说出理由。
10、JSON —— 作用、用途、设计结构。
转载自:王子墨
















百年不遇的好文章,不得不顶
赞