前言
HTML5的canvas有很多应用点,如绘画板、图形绘制、游戏交互、彩票刮刮乐等,除了这些,还有个比较好的点就是主页涂抹一部分之后,页面消失进入主要内容。
wScratch是一个模拟刮刮卡的jQuery插件,可以设置刮开纯色或者图像。
演示
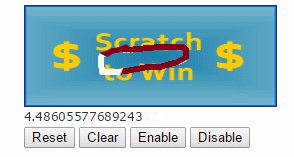
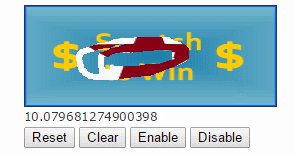
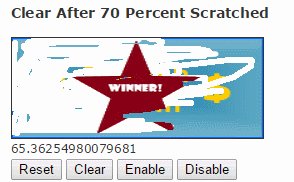
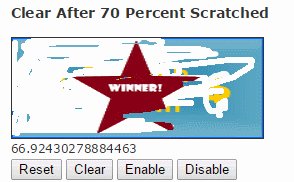
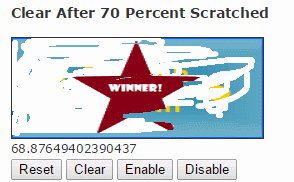
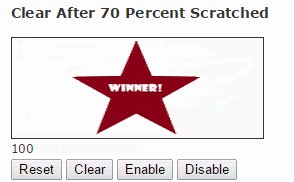
显示刮卡百分比
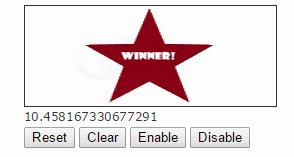
到达一定百分比清空
属性设置
可用的属性,以下是默认值
|
1 2 3 4 5 6 7 8 9 10 |
$('#elem').wScratchPad({ size : 5, // The size of the brush/scratch. bg : '#cacaca', // Background (image path or hex color). fg : '#6699ff', // Foreground (image path or hex color). realtime : true, // Calculates percentage in realitime. scratchDown : null, // Set scratchDown callback. scratchUp : null, // Set scratchUp callback. scratchMove : null, // Set scratcMove callback. cursor : 'crosshair' // Set cursor. }); |
关于realtime,当设置为false时,百分比的计算仅在scratchUp抬起时计算,此方法可以用于提高性能。
关于bg和fg,值可以为含#号的10进制颜色,或者是图片路径。
使用方法及API
引入JS文件
|
1 |
<script type="text/javascript" src="./wScratchPad.min.js"></script> |
涂抹百分比
|
1 2 3 4 5 |
$("#elem").wScratchPad({ scratchDown: function(e, percent){ console.log(percent); }, scratchMove: function(e, percent){ console.log(percent); }, scratchUp: function(e, percent){ console.log(percent); } }); |
设置值的其他写法
|
1 2 3 4 5 6 7 8 |
var sp = $("#elem").wScratchPad(); sp.wScratchPad('size', 5); sp.wScratchPad('cursor', 'url("./cursors/coin.png") 5 5, default'); // Or directly with element. $("#elem").wScratchPad('image', './images/winner.png'); |
方法
|
1 2 3 |
$('#elem').wScratchPad('reset'); $('#elem').wScratchPad('clear'); $('#elem').wScratchPad('enabled', <boolean>); |
官方主页
Github: https://github.com/websanova/wScratchPad
插件相关应用
- wPaint – 简洁的绘画板插件
- wColorPicker – 颜色采集面板插件
在手机端应用
这个插件是为jQuery设计的,而移动端的库为zepto,所以这里将插件改造成适用于zepto的版本。
下载地址
1. wScratch.js
realtime卡顿
上面介绍的realtime这个属性,即实时计算百分比,若设置为true,在PC端没有问题,但是再手机端就有压力了,会出现卡顿的情况,所以建议设置为false,并在scratchUp的时候检查百分比即可。
移动端例子
http://www.xuanfengge.com/demo/201501/wScratch/demo.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$("#mask_index").wScratchPad({ size : 40, bg : "", fg : "p1_bg.jpg", realtime : false, scratchDown : null, scratchUp : function(e, percent){ if(percent > 2){ this.clear(); this.enable("enabled", false); $("#mask_index").hide(300); } }, scratchMove : function(e, percent){ console.log(percent); }, cursor: "crosshair" }); |








我想要再刮一次该怎么写
又来问问题了,刮奖让下面张图显示,这个触发事件是什么呢?是用在移动端上面的
刮开以后图片显示不出来,是360浏览器。其余的都可
你好,遇到个问题,刮开以后,底下那张图显示没有这张图,这是什么原因呢?
图片路径不对吧
小时候忘了为什么跟我爸吵架,把收废品的叫来要卖爹,我爸到现在还会跟我朋友讲这个段子…
好顶赞!!
erw
很有创意
握爪~上周我也在做刮刮卡
好巧
非常好 .正需要一个类似于刮奖的效果. .. 昨天晚上还在想.. 没想到今天在你这看到了.
等我找到好的分享给你.
说一个你网站的问题. .. 你的文章导航都跑屏幕外面去了. ..让小屏幕用户情何以堪 我分辨率是 1680*1050 的.
我分辨率是 1680*1050 的.
“标准”的22寸显示器
你把文章导航div层弄成可移动的不就好了..
已修复~~感谢