今天在群里问了个问题,感谢993的热心回答~
问题就是平常浏览网站图片的时候发现,很多图的加载是葱模糊到清晰的过程的,没想明白这个功能怎么实现,用户体验挺好的。
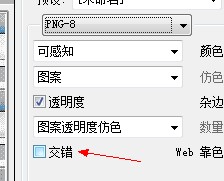
然后没想到答案竟然与JS无关,是PS。
可以看到图片是从模糊先出来,再清晰。网速快的人可能没观察出来。如果错过了,可以CTRL+F5来强制刷新。
又来问题:一般使用这个是在关键内容图才用吧?不知道对图片生成文件大小影响怎样?
回答:分不同图片格式和情况,对大小的影响有良性的也有恶性的。不过,大多时候启动多通道下载,会让图片占用的物理空间更多
![VW{UO01TB2]9P2(`1G5ZT86](http://cdn.xuanfengge.com/wp-content/uploads/2013/06/VWUO01TB29P21G5ZT86.jpg)
![U71X5(L2)]BJVW{1@]B0NML](http://cdn.xuanfengge.com/wp-content/uploads/2013/06/U71X5L2BJVW1@B0NML.jpg)






之前看JS教程讲过
原来还以为是网速不给力造成的呢!汗
总比打开时候,看到的是一片空白的好,大图就可以用上这种