WebP格式
WebP是Google推出的意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式,可对图像大幅压缩。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。在同画质的情况下,WebP格式图片占用体积相较于jpg图片大约减少40%,相较于无损png图片大约减少30%。
浏览器支持
Google浏览器Chrome首先引入WebP,此外Opera 11.10也增加对WebP的支持。
如果你能看见下面的图片,说明你的浏览器支持WebP。
这是一幅WebP图片,链接
为什么要使用WebP?
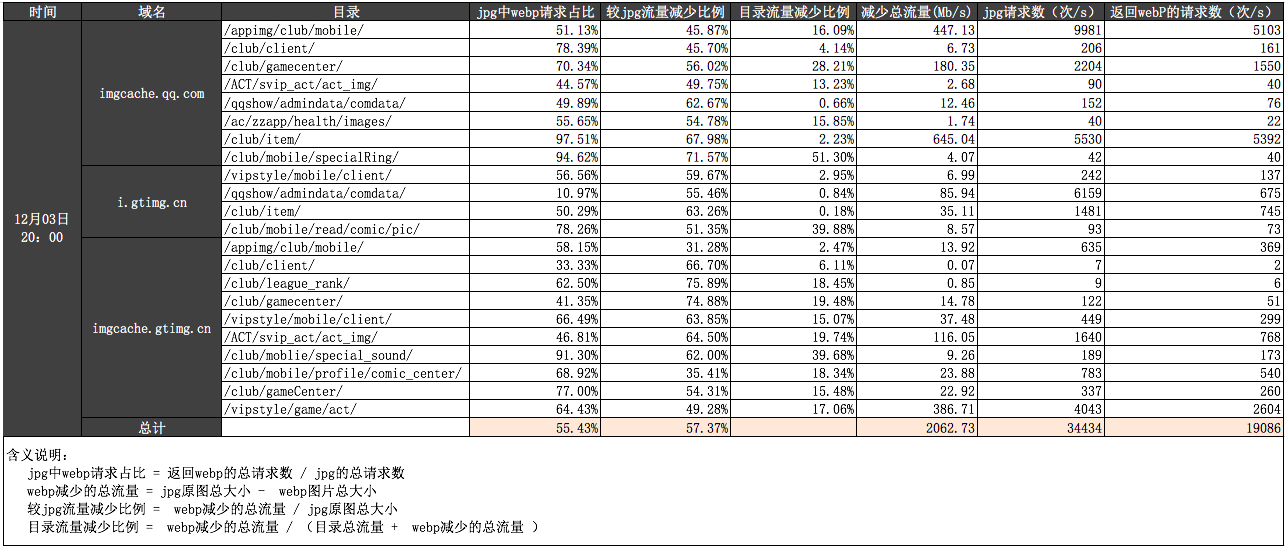
在70%有损比例压缩的情况下,WebP图片比jpg图片体积大约减少50%左右:
体积减小,下载速度自然就会提升,那浏览器对WebP图片的解析性能怎么样呢? 在手Q(机型:三星 i9300)上做了相关的性能专项测试
得出结论:
WebP、jpg两种场景,FPS值差别不大WebP虽然解码时间比jpg较长,但是 “下载时间+解码时间”WebP更占优势
WebP推广的最大困难?
浏览器兼容性有限,有些浏览器不支持,所以大多数业务是通过js代码判断是否支持webp,然后通过请求不同的图片格式来做兼容的。 这种方案最大的困难在于对业务不透明,各个业务都需要加入判断代码。
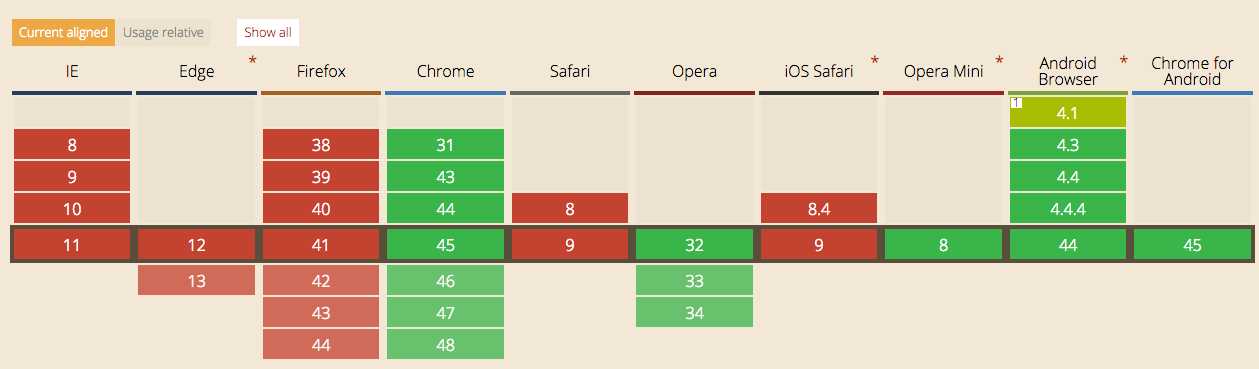
下图为兼容性的情况(数据来源于http://caniuse.com/)
无痛解决方案
那么怎样能够有一种更方便的使用WebP的方式呢?
我们探寻了一种对业务透明的解决方案,并推动CDN支持:在浏览器支持的基础上,业务代码无需要做任何改动,CDN通过请求头部的accept字段来决定返回图片的格式。
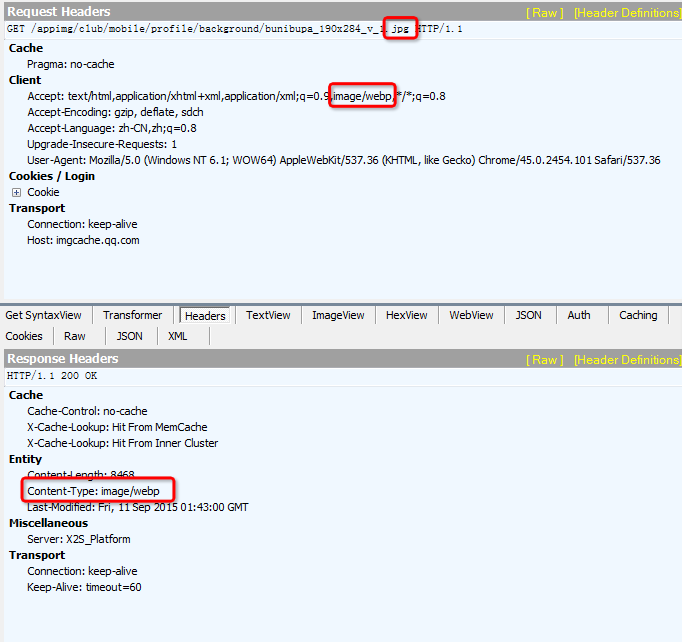
不用改代码就可以支持,且看抓包例子:
1. 对于accept头明确指定支持webp的请求,则返回webp格式的图片
2. 对于未明确指定支持webp格式的请求,则返回原图:
目前Google Chrome发请求时已经会自动带上这个请求头,但是我们目前大多数业务都是在手机QQ里跑的,怎么样能让手Q也支持呢? 我们想到了TBS内核。
TBS内核的支持
为了在手机QQ上使用WebP图,我们推动TBS内核在025413版本,请求图片时自动带上Accept:image/webp 字段。Android 手机QQ 5.5版本开始支持该版本的内核。所以只要用户端下载该版本的TBS内核,即可支持。
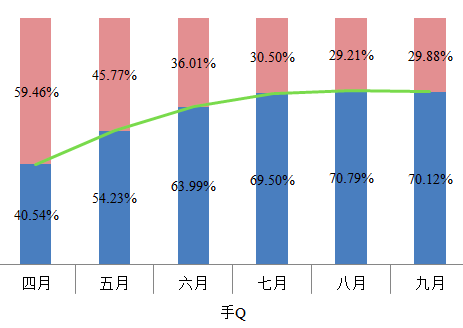
根据最新的数据, 手Q 5.5+的覆盖率已经达到80%以上,手Q上TBS的覆盖率也是逐渐攀升,九月份已经达到70%以上(下图为TBS覆盖率,蓝色部分为TBS占比)。
不支持修改Accept头怎么办?
对于支持webp的域名&目录,在同步jpg/png文件到cdn源站的时候,就会自动生成一张对应的webp文件,例如:
原图:http://imgcache.qq.com/club/client/card/rel/img/default.jpg
webp图:http://imgcache.qq.com/club/client/card/rel/img/default.jpg.webp
所以当无法修改请求头时,则可以由js来做能力检测,检测出不支持则访问原图,检测出支持则在原图文件名后面加上.webp 就可以拉取webp图片啦~
不想用webp怎么办?
只需要在图片链接后面加上一个nowebp参数,不管accept是什么内容,cdn都会返回原图。
附:微信图文接入WebP
目前微信Webview打开的图片,如果图片URL带上参数tp=webp,则Accept会带上image/webp。
用户在公众平台编辑图文上传图片后,CDN会存储缩略图及大图,通过/640 及 /0访问,并没有生成WebP格式的图片。
当有用户请求WebP格式的图片,而CDN没有存储时,会返回如jpg格式的图的同时生成WebP格式图片,当再有请求时返回。
微信图文在打开时,图片是滚动加载的,所以JS能判断当前浏览器是否支持WebP格式的图片,是否加上tp=webp参数。
参考自:km












你好,请问你这个文章是2016年10月19日写的么 之后文章内容有没有更改过啊,这个时间对我很重要,拜托你解答一下啊
http://www.co3d.cn/ 三维扫描仪
思路很不错啊~