前言
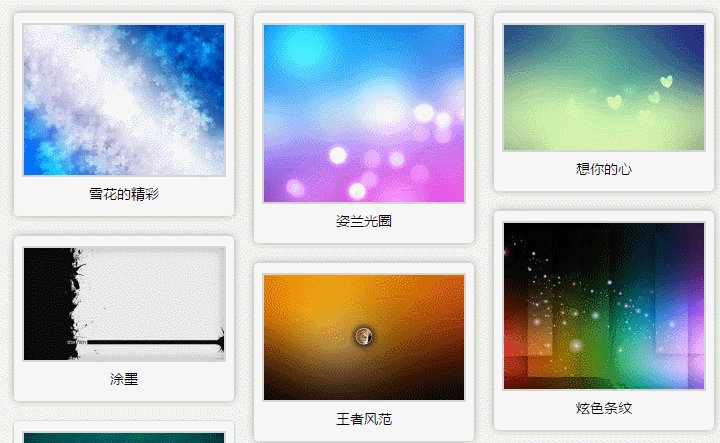
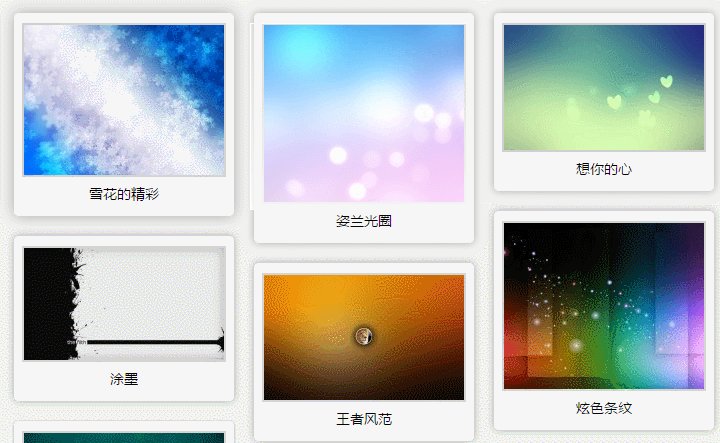
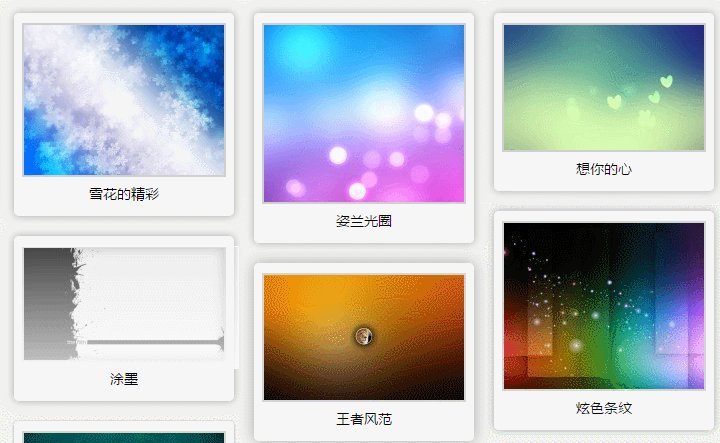
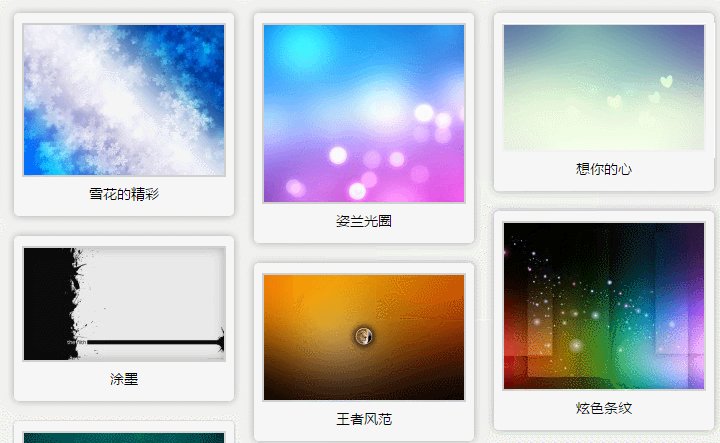
分享一段创意相册交互:透明层聚焦框跟随鼠标在相册的图片上移动,聚焦框跟随图片大小改变形状,利用CSS3实现渐变透明效果,大方美观。
效果预览
美图酷览:http://www.xuanfengge.com/gallery/dudulun
实现简介
半透明框
利用CSS3的渐变+rgba的透明效果实现
因为是CSS3,不支持gradient和rgba效果的浏览器请自行做兼容处理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.focus_boxBor{ position:absolute; left:0; top:0; display:none; border:1px solid #FFF; z-index:1; background:rgba(255,255,255,0.2); background:-moz-linear-gradient(top,rgba(255,255,255,0.25),rgba(255,255,255,0.77)); background:-webkit-linear-gradient(top,rgba(255,255,255,0.25),rgba(255,255,255,0.77)); background: -o-linear-gradient(top,rgba(255,255,255,0.25),rgba(255,255,255,0.77)); background: -ms-linear-gradient(top,rgba(255,255,255,0.25),rgba(255,255,255,0.77)); } |
移动效果
利用jQuery的animate动画效果实现
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
$(function(){ var $imgItem = $(".gallery-icon"), //图片对象 $focusBox = $(".focus_boxBor"); //透明层 $imgItem.on("mouseover",function(){ var _this = $(this), oPosition = _this.offset(), link = _this.find("a").attr("href"), img_tit = _this.find("img").attr("alt"); $focusBox.parent().attr("href", link).attr("title", img_tit); if($focusBox.data("switch") !== "true"){ $focusBox.data("switch", "true"); $focusBox.css({ width: "100%", height: $(window).height(), left: "0px", top: "0px", opacity: 0, display: "block" }); } $focusBox.stop(false, false).animate({ opacity: 1, left: oPosition.left, top: oPosition.top, width: _this.width()-1, height: _this.height()-1 }, 250); }); }) |






帮你顶,人还是厚道点好
窗口大小改变的时候,感觉还有点问题。