前言
形象生动的动画展示box-shadow用法。
简介
box-shadow 属性向框添加一个或多个阴影。这个CSS3的属性很常用,盒阴影、按钮状态等各种地方都有用到,但是你了解并记住各个参数的作用及用法吗?
展示
源码:http://codepen.io/yisi/pen/sDBwC
语法:http://www.w3cplus.com/content/css3-box-shadow
动图:
使用技巧
|
1 |
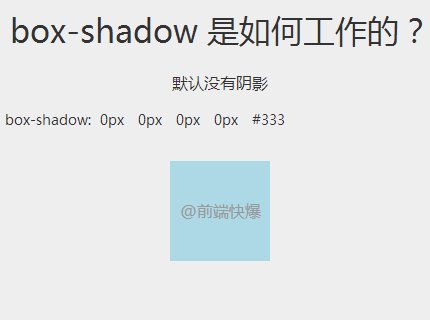
box-shadow: h-shadow v-shadow blur spread color inset; |
第一个值控制水平偏移,正值向右,负值向左
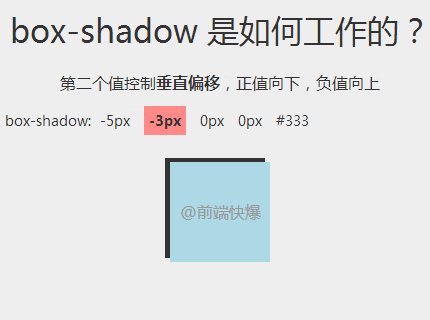
第二个值控制垂直偏移,正值向下,负值向上
第三个值控制模糊半径,不允许负值,数值越大阴影的边缘越模糊
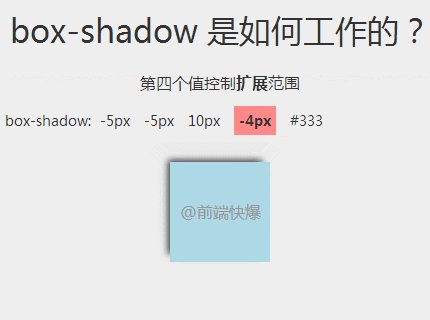
第四个值控制扩展范围
最后一个值控制阴影颜色,省略则继承color 属性的颜色
可以添加多个阴影,用逗号隔开
可以使用inset设置内阴影
你会了吗?






暂无评论