前言
在CSS3盛行的年代,我们要学会极致的运用它的属性来装点我们的网站,学会CSS3的渐变就可以做出一些非常炫的效果。
应用点
在没有CSS3之前,为了显示一个渐变而专门制作一个图片,这种不法不但不灵活还增加请求数。那我们能用gradient做些什么呢?做渐变背景、做渐变导航、做按钮、按钮的四态(default、hover、active、focus)、绘制图形、配合CSS3动画做特效等。
Gradient语法
1、线性渐变的语法
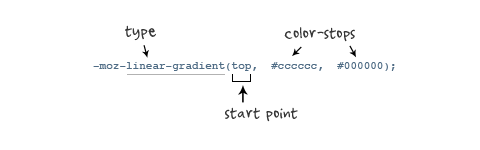
对象选择器 {background:-浏览器前缀-linear-gradient( 起点方向,起点颜色,终点颜色);}
2、径向渐变的语法
对象选择器 {background:-浏览器前缀-radial-gradient( 起点方向,形状,大小,起点颜色,终点颜色);}
Gradient的兼容方法
1、线性渐变
I、各浏览器前缀
(1)Firefox
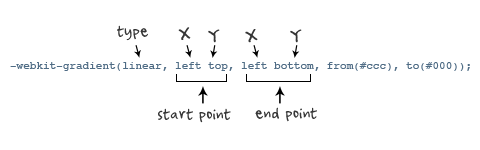
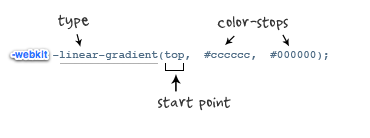
(2)Safari , Chrome
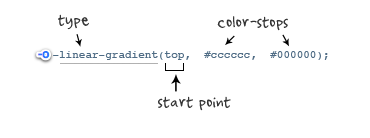
(3)Opera 11.10+
II、兼容IE
2、径向渐变
径向渐变和线性渐变的语法差不多,详情请查看后续链接。
demo
预览地址:http://www.xuanfengge.com/demo/201402/gradient/
1. 径向渐变做大背景
主要代码
|
1 2 3 4 5 6 7 |
background-color: #4B770A; background-image: -webkit-gradient(radial, 50% 400, 1, 50% 400, 400, from(rgba(255, 255, 255, 0.3)), to(rgba(255, 255, 255, 0))); //仅实现了webkit下的效果 |
2. css3蒙版
如轩枫阁页面底部渐变效果
|
1 2 3 4 5 6 7 8 9 10 11 12 |
position: fixed; width: 100%; height: 60px; bottom: 0px; content: ''; background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.33) 33%, rgba(255, 255, 255, 0.73) 66%, rgba(255, 255, 255, 1) 91%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255, 255, 255, 0)), color-stop(33%,rgba(255, 255, 255, 0.33)), color-stop(66%,rgba(255, 255, 255, 0.73)), color-stop(91%,rgba(255, 255, 255, 1))); background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%,rgba(255, 255, 255, 0.33) 33%,rgba(255, 255, 255, 0.73) 66%,rgba(255, 255, 255, 1) 91%); background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%,rgba(255, 255, 255, 0.33) 33%,rgba(255, 255, 255, 0.73) 66%,rgba(255, 255, 255, 1) 91%); background: -ms-linear-gradient(top, rgba(255, 255, 255, 0) 0%,rgba(255, 255, 255, 0.33) 33%,rgba(255, 255, 255, 0.73) 66%,rgba(255, 255, 255, 1) 91%); background: linear-gradient(top, rgba(255, 255, 255, 0) 0%,rgba(255, 255, 255, 0.73) 33%,rgba(255, 255, 255, 0.73) 66%,rgba(255, 255, 255, 1) 91%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#ffffff',GradientType=0 ); |
3. 渐变按钮
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.myButton { -moz-box-shadow:inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; box-shadow:inset 0px 1px 0px 0px #ffffff; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf)); background:-moz-linear-gradient(top, #ededed 5%, #dfdfdf 100%); background:-webkit-linear-gradient(top, #ededed 5%, #dfdfdf 100%); background:-o-linear-gradient(top, #ededed 5%, #dfdfdf 100%); background:-ms-linear-gradient(top, #ededed 5%, #dfdfdf 100%); background:linear-gradient(to bottom, #ededed 5%, #dfdfdf 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf',GradientType=0); background-color:#ededed; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #dcdcdc; display:inline-block; cursor:pointer; color:#777777; font-family:arial; font-size:15px; font-weight:bold; padding:6px 24px; text-decoration:none; text-shadow:0px 1px 0px #ffffff; margin-top: 100px; } .myButton:hover { background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed)); background:-moz-linear-gradient(top, #dfdfdf 5%, #ededed 100%); background:-webkit-linear-gradient(top, #dfdfdf 5%, #ededed 100%); background:-o-linear-gradient(top, #dfdfdf 5%, #ededed 100%); background:-ms-linear-gradient(top, #dfdfdf 5%, #ededed 100%); background:linear-gradient(to bottom, #dfdfdf 5%, #ededed 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed',GradientType=0); background-color:#dfdfdf; } .myButton:active { position:relative; top:1px; } |
4. 闪光效果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
//html代码 <div class="medal-item-img"> <div class="medal-light"><i></i></div> <img src="./images/logo.png"> <p>鼠标滑过试试?</p> </div> //css代码 .medal-item-img{ position: relative; width: 140px; height: 70px; background: rgba(255,255,255,0.2); } .medal-item-img .medal-light{ display:none; position:absolute; height:70px; width:70px; } .medal-item-img:hover .medal-light,.medal-item:hover .medal-light{ display:block; overflow:hidden; } .medal-item-img:hover .medal-light i,.medal-item:hover .medal-light i{ display:inline-block; *display:inline; *zoom:1; width:140px; height:70px; background:-moz-linear-gradient(-60deg,rgba(255,255,255,0) 28%,rgba(255,255,255,.4) 28%,rgba(255,255,255,.4) 40%,rgba(255,255,255,0) 40%,rgba(255,255,255,0) 44%,rgba(255,255,255,.4) 44%,rgba(255,255,255,.4) 58%,rgba(255,255,255,0) 58%,rgba(255,255,255,0) 62%,rgba(255,255,255,.4) 62%,rgba(255,255,255,.4) 72%,rgba(255,255,255,0) 72%); background:-webkit-linear-gradient(-60deg,rgba(255,255,255,0) 28%,rgba(255,255,255,.4) 28%,rgba(255,255,255,.4) 40%,rgba(255,255,255,0) 40%,rgba(255,255,255,0) 44%,rgba(255,255,255,.4) 44%,rgba(255,255,255,.4) 58%,rgba(255,255,255,0) 58%,rgba(255,255,255,0) 62%,rgba(255,255,255,.4) 62%,rgba(255,255,255,.4) 72%,rgba(255,255,255,0) 72%); background:-ms-linear-gradient(-60deg,rgba(255,255,255,0) 28%,rgba(255,255,255,.4) 28%,rgba(255,255,255,.4) 40%,rgba(255,255,255,0) 40%,rgba(255,255,255,0) 44%,rgba(255,255,255,.4) 44%,rgba(255,255,255,.4) 58%,rgba(255,255,255,0) 58%,rgba(255,255,255,0) 62%,rgba(255,255,255,.4) 62%,rgba(255,255,255,.4) 72%,rgba(255,255,255,0) 72%); background:linear-gradient(-60deg,rgba(255,255,255,0) 28%,rgba(255,255,255,.4) 28%,rgba(255,255,255,.4) 40%,rgba(255,255,255,0) 40%,rgba(255,255,255,0) 44%,rgba(255,255,255,.4) 44%,rgba(255,255,255,.4) 58%,rgba(255,255,255,0) 58%,rgba(255,255,255,0) 62%,rgba(255,255,255,.4) 62%,rgba(255,255,255,.4) 72%,rgba(255,255,255,0) 72%); -webkit-animation:2.5s 0s linear infinite; -webkit-animation-name:light; -moz-animation:2.5s 0s linear infinite; -moz-animation-name:light; -ms-animation:2.5s 0s linear infinite; -ms-animation-name:light; animation:2.5s 0s linear infinite; animation-name:light; } @-webkit-keyframes light{ 0%{ -webkit-transform:translate(-140px); } 50%,100%{ -webkit-transform:translate(140px); } } @-moz-keyframes light{ 0%{ -moz-transform:translate(-140px); } 50%,100%{ -moz-transform:translate(140px); } } @-ms-keyframes light{ 0%{ -ms-transform:translate(-140px); } 50%,100%{ -ms-transform:translate(140px); } } @keyframes light{ 0%{ transform:translate(-140px) } 50%,100%{ transform:translate(140px) } } |
技巧
相信你看到这,一定觉得,这么长串的代码,我怎么写出来,看着都晕。
如果是简单的渐变,可以用less的函数来生成,只需要提供开始颜色和停止颜色。如果是按钮,则有专门的网站,可视化生成。
Less函数
|
1 2 3 4 5 6 7 8 9 |
/* 线性渐变 */ .gradient (@origin: top, @start: #ffffff, @stop: #000000) { background-color: @start; background-image: -webkit-linear-gradient(@origin, @start, @stop); background-image: -moz-linear-gradient(@origin, @start, @stop); background-image: -o-linear-gradient(@origin, @start, @stop); background-image: -ms-linear-gradient(@origin, @start, @stop); background-image: linear-gradient(@origin, @start, @stop); } |
|
1 2 3 4 5 6 7 8 |
/* 快速渐变 */ .quick-gradient (@origin: left, @alpha: 0.2) { background-image: -webkit-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha)); background-image: -moz-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha)); background-image: -o-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha)); background-image: -ms-linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha)); background-image: linear-gradient(@origin, rgba(0,0,0,0.0), rgba(0,0,0,@alpha)); } |
用法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//html代码 <div class="div1"></div> <div class="div2"></div> //css代码 div{ width: 200px; height: 80px; margin: 10px; } .div1{ .gradient(top, #00B7EA, #0391B3); } .div2{ .quick-gradient(); } |
附录链接
CSS3详细教程:http://www.w3cplus.com/content/css3-gradient
按钮制作1:http://www.bestcssbuttongenerator.com/
按钮制作2:http://www.colorzilla.com/gradient-editor/
Less函数技巧:http://www.xuanfengge.com/less-writing-skills-sharing-happy-to-write-css.html







![S$BVOP0JF$~BQMEFHT]{UNU](http://cdn.xuanfengge.com/wp-content/uploads/2014/02/SBVOP0JFBQMEFHTUNU.jpg)






水平很高啊,值得学习
没来得急看,应该不错,先帮你顶
问一下大牛,我想用css3的特性做一个光盘上的激光效果。径向渐变可以做成圆圈,但扇形的渐变我就不知道怎么做了?可否提供一下思路。用的是background-image:不是分成各种小的div
恩,百度的这张是图片。正常应该有三条明暗光线。
http://www.missyuan.com/thread-609473-1-1.html 这里是上面那个图的代码
谢谢!