随机数
随机数是统计学领域的一个重要概念,对于游戏来说同样意义非凡,用好随机数,可以使你的游戏更真实、更人性、富有魅力。
举例子来说:一个打靶游戏,子弹每次都命中准心所示位置是不科学的,加上抖动误差,会使真实感更加强烈;再如,抽奖大转盘程序,每当转盘停止转动时,指针恰好都指向奖品图片的正中点,人们会觉得这个转盘很不自然,指向一个随机位置效果要好得多。
学过 JavaScript 的人都知道,使用随机数很简单,只要一个 Math.random() 就可以获得一个大于等于 0 小于 1 的浮点数。从一个集合中随机选择对象时,使用浮点数离散化后的结果作为选择集的索引:
|
1 2 3 |
var objects = [...]; var randomIndex = Math.floor( objects.length * Math.random() ); var object = objects[ randomIndex ]; |
随机数的分布规律
前面代码中 Math.random() 和 randomIndex 的取值,在「概率分布」理论中属于「连续型分布」和「离散型分布」,分布用来描述随机变量的概率性质。其中,不论是连续型还是离散型,均匀分布都是最最常用的分布类型(没有之一)。在大转盘的例子中,决定转盘「停在哪个奖品上」和「停到该奖品的哪个位置」,都可以采用均匀分布。
均匀分布的特点是:所有基本事件的可能性相等,以下是 100 万次 Math.random() 实验的取值发生次数直方图:
可以看出,即便是伪随机数,它的分布仍然是均匀到无可挑剔,如果样本数足够大,上面直方图将呈现出一条直线。
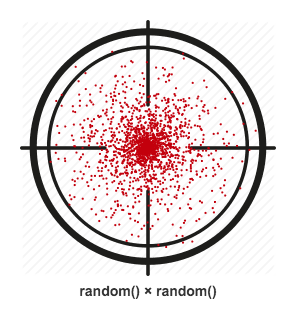
再考虑一下打靶游戏的例子,假设对命中准心所示位置做了「均匀分布」的抖动误差,来看看 2000 次实验之后的样子:
如此均匀肯定不符合现实,人们会认为这杆枪的准心实在糟糕极了,而实际上,我们期望在大多数的情况下,子弹总是能命中准心所示位置,换句话说:正中准心的概率最高,随着误差距离的增大,概率减小。
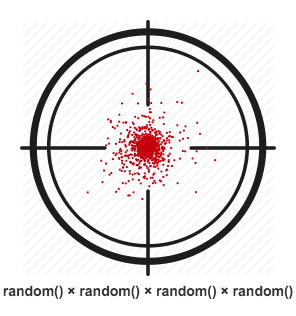
这时我们需要优化一下随机函数,让吐出的值更多的接近于 0 而疏远于 1,一个简单的做法就是,引入第二个随机量与之相乘,实验 2000 次的结果如下:
更多个随机数,效果更甚(想想屋檐下鸟巢正下方地板上的鸟屎堆):
以上的实验,可 移步这里 查看。
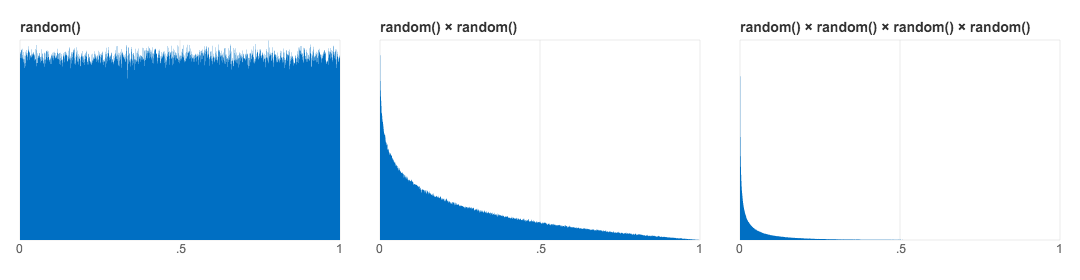
我们再来看看,这三种情况随机数的直方图(每图样本数 100 万次):
关于不均匀的随机,历史上有多位名人总结了多种分布规律,离散型的诸如 二项分布、几何分布、超几何分布 等,连续型的有 指数分布、伽马分布 和 正态分布 等等,这些我也没有深入研究过,所以只能点点名,感兴趣的可自行琢磨。
产生符合指定概率模型的随机数
就像我们做动效一样,缓动算子可以令动画更加动感,应用合适的概率分布也能让页面/游戏更有表现力。与缓动动效不同的是,概率分布需要足够大的样本集才能体现出效果,在 codepen 上经常看到的各种粒子(烟花、火焰、炫光、烟雾、飘絮等)都离不开概率分布。
上面描述的场景似乎华而不实,而抽奖需求就有用得多了,在抽奖活动的所有奖品中,Macbook 怎可能和移动电源均匀分布?为每种奖品配置不同的概率是任何一款抽奖平台的基本功能。
假设某次抽奖活动,奖品概率设置如下:
- 登山包:0.01
- 旅行箱:0.03
- 移动电源:0.06
- 不中奖(也看成是一种奖品):0.9
即,期望 1000 次抽奖中,约 10 次命中登山包,约 30 次命中旅行箱,约 60 次命中移动电源,约 900 次不中奖。
基本思路:设计一个 updateRandom() 函数,返回一个大于等于 0 小于 1 的浮点数,将 0 到 1 之间等分成四段,每一段对应一个奖品,根据函数的返回值来决定命中哪个奖品。那么 updateRandom() 函数的返回值需要满足:
- 返回值期间 [0, 0.25),概率 0.01
- 返回值期间 [0.25, 0.5),概率 0.03
- 返回值期间 [0.5, 0.75),概率 0.06
- 返回值期间 [0.75, 1),概率 0.9
JavaScript 实现:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function updateRandom() { var p = Math.random(), n = Math.random() / 4; if( p < 0.01 ) return 0 + n; if( p < 0.04 ) return 0.25 + n; if( p < 0.1 ) return 0.5 + n; if( p < 1 ) return 0.75 + n; } |
使用的时候,依然可以继续采取最熟悉的方式:
|
1 2 3 |
var objects = [ '登山包', '旅行箱', '移动电源', '不中奖' ]; var randomIndex = Math.floor( objects.length * updateRandom() ); var object = objects[ randomIndex ]; |
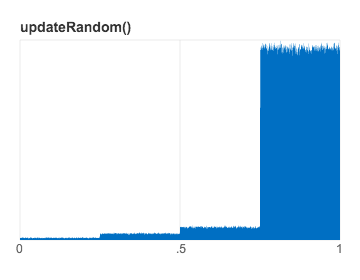
100 万次 updateRandom() 实验的取值直方图如下:
概率的可配置化
上一段代码演示了如何生成符合指定概率模型的随机浮点数,它的缺限在于模型的数据硬编码在函数体内,维护起来有困难。
如果设计一个工厂函数,根据输入的权重数据来动态创建随机函数,会给实际应用中带来很大便利。
JavaScript 实现:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function randomInProbability( weights ){ if( arguments.length > 1 ){ weights = [].slice.call( arguments ); } var total, current = 0, parts = [], i = 0, l = weights.length; // reduce 方法的简单兼容 total = weights.reduce ? weights.reduce( function( a, b ){ return a + b; } ) : eval( weights.join( '+' ) ); for( ; i < l; i ++ ){ current += weights[ i ]; parts.push( 'if( p < ', current / total, ' ) return ', i / l, ' + n;' ); } return Function( 'var p = Math.random(), n = Math.random() / ' + l + ';' + parts.join( '' ) ); } |
这样一来,就可以很方便得到任意概率模型的随机函数了,还是上面的例子,创建一个 updateRandom() 函数很简单:
|
1 |
var updateRandom = randomInProbability( 0.01, 0.03, 0.06, .09 ); |
玩在,我们来玩个花样:
|
1 2 3 4 5 6 7 |
var model = []; for( var i = 0; i < 100; i ++ ){ model.push( 2 + sin( PI * 2 * i / 50 ) ); } var randomInSin = randomInProbability( model ); |
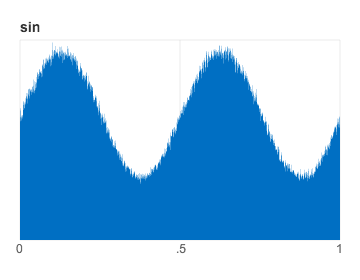
来看看函数 randomInSin() 100 万次取值直方图长什么样:
一点小把戏,抛砖引玉,怎么样,是不是觉得离实现酷炫效果更进一步了?最后,进入这里查看所有的实验。
资讯
什么?!特么的 Math.random 有 bug,以前不是那么的完全随机的???那些年的年会抽奖、那些年的刮奖、那些年的人品原来都特么白白浪费了?!!! V8 引擎修正 Math.random ,使其随机。V8文档
参考自:Math.random() 二三事 – 淘宝FED













感谢博主的分享~
很好 就是楼主测试出来的 图是怎么弄的?
可以在原文问哈:http://taobaofed.org/blog/2015/12/07/some-thing-about-random/