前言
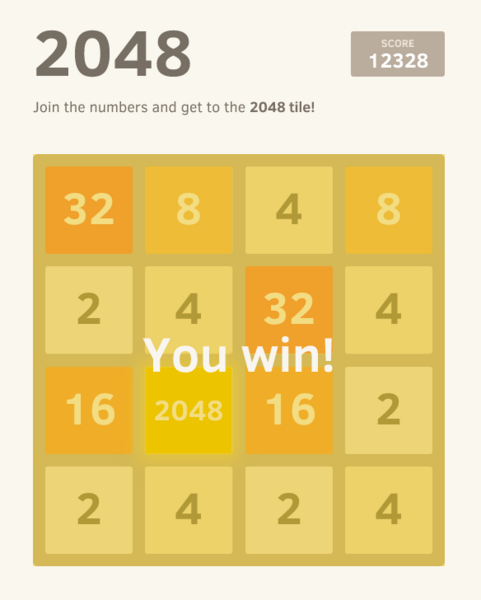
最近玩的根本停下不下来的游戏-2048,今天终于闯关成功~ 就连2048的开发者都说自己还没达到2048的分数。
2048游戏源于IOS,现在安卓也有移植版本,该游戏借鉴了有名的手机游戏1024。
源码
https://github.com/gabrielecirulli/2048
试玩
http://xuanfengge.com/demo/201403/2048
玩法
游戏的玩法很简单,在4×4的棋盘上,用方向键选择数字移动的方向,遇到相同的数字就会合并,每次移动会增加一个数字。合并出2048就算通关。虽然简单,但是很有乐趣,被誉为“根本停不下来的游戏”。
技术
这个游戏完全使用HTML5开发,代码基于MIT协议开源。
游戏的CSS样式使用Sass。Sass基于Ruby,诞生于2007年,是最早也是最成熟的一款编译到CSS的高级语言,它可以使用变量、常量、嵌套、混入、函数等功能,加速CSS的开发。类似的还有Less。
JavaScript部分使用jQuery,一个流行的前端JavaScript库,越来越多的开发者使用jQuery开发HTML 5游戏。
解读
animframe_polyfill.js:利用requestAnimationFrame绘制动画帧,处理兼容写法
keyboard_input_manager.js:事件管理,包括移动端的touch事件touchstart, touchend, touchmove等
html_actuator.js:控制界面交互,包括输赢、动画、更新分数(当前分数、最高分)
grid.js:格子滑块控制
tile.js:滑块对象,包括x、y、value、previousPosition、mergedFrom(用于撤销操作)
local_storage_manager.js:本地存储,用于设置\更新最高分,设置\更新\重置游戏状态
game_manager.js:游戏主程序
application.js:等等待3浏览器渲染游戏(避免故障)
附录
Internet Explorer 10 中的指针和手势事件:http://technet.microsoft.com/zh-cn/subscriptions/index/hh673557.aspx
移动互联网终端的touch事件:http://www.css119.com/archives/1629






没2048的飘过
差点4096,这玩意有个诀窍,从一个边往一个角落积累数就可以了。把把2048飘过
最好一次玩到512了…
不是2048最高么?
可以选择继续进行的
没玩过这东东。