前言
风靡营销圈的H5已经不仅仅是一个展示工具,现在几乎所有品牌都会利用H5技术制作大量视觉丰富夺目的小应用、小游戏,以期获得病毒扩散效益。甚至我最近都收到了H5的简历,应聘的小哥直接发了个二维码过来,虽然这种简单的套模版连我这种小copy都会做,但这种自我推销的创意值得点个赞!
然而,技术汪们表示,还有很多酷炫到没朋友的H5你们都还没见识到好吗!
接下来,请跟我左手右手一个慢动作,开启H5花样玩法的神奇大门!
一、H5不可替代的三!大!技!能!
1、绘图功能
其实大伙儿在很多H5中看到的动画效果就是用H5的绘图功能做的,比如前段时间我们为雀巢做的一个案例。
2、三维效果
H5的华丽效果还离不开一种叫CSS的技术,如果有人熟悉互联网技术的命名规则(好吧估计也没多少人知道)应该能知道CSS3就是CSS的打怪升级版。
在CSS3中有个非常牛逼的功能是三维渲染,也就是说在H5中能做出3D动画甚至3D游戏(感觉以后可以直接在H5上看侏罗纪了)。目前在H5中CSS3 3D的应用比较少,这个很有可能会成为下一个营销类H5应用的爆点哟,小皮鞭什么的可以甩起来了!
3、离线存储
H5的另一个重要特性就是离线存储,它能将用户的资源文件保存在本地,这样在页面加载的时候网页能尽情地使用本地资源,从而实现离线状态下访问网页应用。举个例子,通过离线存储,你可以在没有网络的情况下阅读公众号的文章(当然这只是技术上可行,微信暂时没有此功能,看到这篇文章的腾讯技术汪们赶紧完善一下吧)
而且离线存储这个功能很牛X的一个地方是,假设离线存储的容量是100个G甚至更多,浏览器就变成了一个超级应用入口,所有网页应用都具备离线存储和在线浏览的功能,这时候在线Office、在线记事本甚至在线PhotoShop都可以实现,我们的电脑只需要装一个程序——浏览器。也就是说,可能在不远的将来,浏览器将干掉Windows,一切用户操作都在云端进行!(这真不是纯粹的脑洞大开……)
二、H5 接地气的三!大!玩!法!
1、幻灯片式玩法
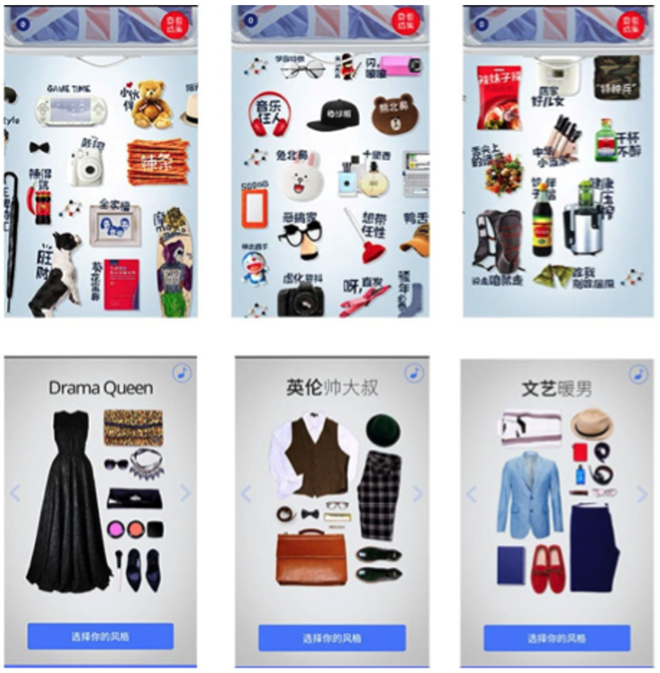
以下英航和Moto的例子相信很多人都看过,精美的图片设计+简单的翻页效果,原来微信营销可以这么玩,但很快,类似的H5就像国民老公王思聪的老婆一样遍地开花了,还记得它们吗?
这是H5最早期也是最典型的玩法,因为虽然简单但很实用又拿得出手,所以至今还很流行。效果呢就是简单的图片展示&翻页交互,看起来会很像屁屁踢展示,但是尊的很直白美观啊!
其实幻灯片式的H5现在已经出现了很多在线制作软件供和我们这种手残星人使用(别装了我知道你也是),所以制作成本在现在看来几乎是等于零的,而在之前这样一个应用的开发可能要将近一万。当然啦,这对于品牌来说是一个好事,因为很多时候这种简单的展示已经能满足需求了,不需要再花费不必要的预算。
应用场景
由于制作简单,周期短,这种H5展现形式适用于频繁、小型的需求。用在线编辑器的话,不需要任何开发,你只需要要配备一名设计和文案。
应用方向
- 定期发布的内容,几乎零预算。
- 结合热点的营销,周期极短。
2、交互式动画玩法
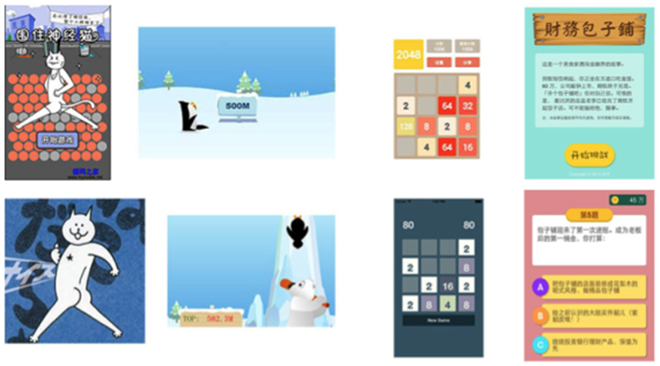
除了这种叙事型的H5动画,我们能看到的大多数H5游戏也都属于交互式动画玩法,比如围住神经猫、打企鹅、2048(想当初真是玩的根本停不下来好吗)等等。最近也有一个比较火的H5游戏叫「财务包子铺」,在这个游戏中用户扮演包子铺的创业者,在事业发展的不同阶段做出经营决策,最终成为CEO赢取白富美登上人生巅峰。虽然游戏中植入了赤果果的产品推广(知乎的一本新书),但最后还是取得了3天破300万PV的成绩。
这些类型各异的H5应用,本质上都是基于H5的动画技术做的。它们所涉及的相关动画技术主要有H5的Canvas/SVG,以及JS、CSS3,目前大部分H5的动画效果还是用JS实现的,实现的效果类似屁屁踢中的动画功能,只能实现元素的平移、旋转、隐现等等,而事实上通过JS+Canvas/SVG+CSS3就可以实现cool到飞起的交互式动画。
可是可是,费了九牛二虎之力做出来的H5动画不造长啥样可真是哔了狗了,为了更好的保护动物,我决定隆重推出此款神器:
H5在线预览网站:http://fff.cmiscm.com
在这个网站中,你几乎能看到所有H5能够实现的动画效果,下次如果需要做H5的时候就可以一脸傲娇的跟开发说「你看,就是这个效果」。
应用场景
交互式动画类型的H5制作周期和成本比较高,需要提前规划。除了创意、文案、设计这些以外,开发周期较长,优质的H5大约在两周到4周左右,也有可能更长。
因为复杂交互做出来的效果,在用户看来只有完美和垃圾两种层次,所以请一定要慎重行事找个靠谱点的制作团队。当然如果你自己要花血本自建团队我也拦不住你啦——产品经理、设计师、前端工程师、PHP工程师(涉及表单、登录、评论等元素的时候需要),各一枚就够,这就是土壕公司的工作节奏啦!
应用方向
1、中小型活动/品牌事件的传播,预算不多、周期较短。
这种情况一般就是某些新品发布、企业招聘、公关事件、中型会议等的传播。此时你需要权衡周期和成本的因素。
2、大型活动/品牌事件的传播,预算充足、计划性强、周期较长。
因此无论大家看到多牛逼的作品都要冷静冷静再冷静,千万不要盲目跟风也来做做做,其实像这种交互与故事一体的应用,如果时间不够只完成一半,整个H5基本是没法儿用的。这也是为什么有很多供应商无法在指定时间交付的原因,可能一开始就陷入了impossible mission的困境还幻想自己是阿汤哥呢。
3、功能型玩法
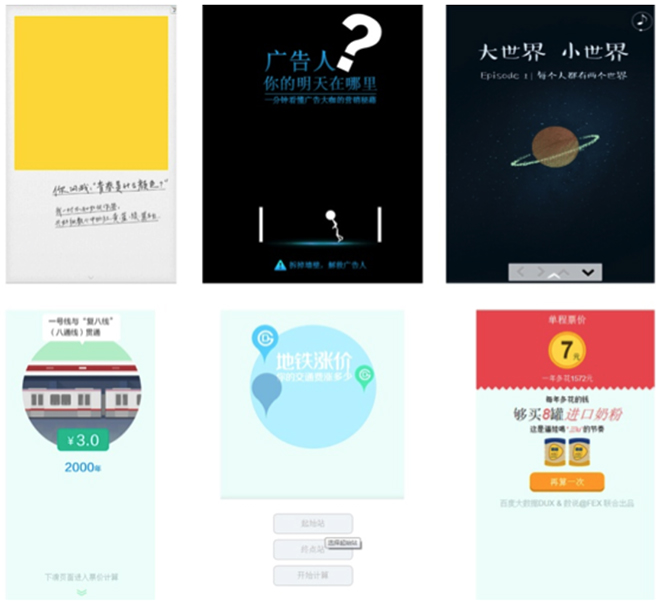
看一下以下的两个例子,第一个是百度针对地铁涨价做的H5,它可以计算你每天坐地铁要多少钱并实时显示大家的评论,我当时还上去吐槽了几句咩哈哈;第二个是STC的社交移动风云榜,很简单,就是精品H5的展示:
这两个H5都有一个特点,除了针对受众的热点内容传播以外,它们很像一个「供用户重复使用」的产品,这就是所谓的功能型H5。
功能型H5的独特价值在于,除了具备传播性以外,它通过用户的重复使用行为使得H5的传播是一个持续不断的过程。
web应用肯定是未来发展的方向,就像上文所说的,很有可能未来的操作系统将被浏览器所取代,服务和应用将进入完全的云世界。当然距离这种假设还比较远,有一条亘古不变的准则,就是聚焦于用户需求。
我所说的功能型H5,是同时聚焦于用户需求并且注重传播性的H5轻应用,也就是在设计H5的时候除了考虑传播的问题以外,也要思考如何把它变成一个持续运营的产品。这里面其实是思考角度的改变,从「我要传播什么」到「我希望用户传播什么」的转变。
应用场景
轻交互重功能的功能型H5制作周期较短、成本也不高,成功的关键不在于酷炫的交互,而在于用户需求的把握以及后续的运营。
应用方向
1、品牌账号的粉丝运营
功能型H5由于具备一定的产品特性,其最大的价值就是提高粉丝活跃度和忠诚度。我们需要根据本身品牌的形象定位以及受众的特性设计功能型H5,要将品牌或产品的功能性特征抽象到生活方式或者精神追求的层次,听起来就很屌啊有木有。
事实上,以粉丝需求为中心的功能型H5将潜移默化的提升品牌影响力,在提升忠诚度的同时带来持续的口碑传播。
2、结合热点内容的品牌传播
这种类型的传播是最常见的,但是往往很多结合热点的H5传播都是一次性娱乐消费,看过即忘。其实如果能从用户需求挖掘和产品运营的角度去思考,许多针对热点的H5传播都有很大提升的空间噢~
三、H5带给用户的三!大!福!利!
1、大幅降低使用门槛
为什么流媒体会替代下载视频成为主流?为什么页游会如此火爆?只因很多用户都是晚期懒癌患者。为了满足这帮懒蛋的需求,H5当之无愧地成为不二之选。
2、实时更新、差量更新的优秀体验
HTML5应用可以绕开应用市场的限制进行自主实时更新,用户可以快速享受新服务。而且这种更新完全可以是差量更新,比如某个HTML页面或某个js文件有问题,只更新一下几个几k的小文件就可以了,这比原生应用的更新体验好得可不只一点半点。
3、跨应用的使用体验
目前手机应用切换是以桌面或任务管理器为中心的,但事实上这些中心真的很他喵的影响效率和体验啊!用户想出差去三亚,必须得先打开去哪App订票,然后切回桌面,再找到并打开天气App,搜索输入三亚,再切到桌面,找到并打开航旅纵横App,输入航班号值机,哦对了,航班号多少来着又忘了,再切到桌面,找到并打开去哪App看航班号,最后找到并打开租车App,输入租车地点,然后再切回桌面。天啊这还没出差已经累的半死了……
但是没办法啊,在原生应用体系下,用户只能这样。不过高潮来了!有了H5,他不需要切回桌面,他可以在App间方便的直接飞来飞去,而不是使用一个一个孤岛App;他更不用费劲儿反反复复的输入数据,应用间可以方便的互相传递数据,帅到没朋友!!
虽然这种模式需要一点想象力,但未来迟早会实现。
转载自:你丫才美工










路过!!!!!!
顶一下吧~ 很少见的好文了
虽然这种模式需要一点想象力,但未来迟早会实现。