为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI。
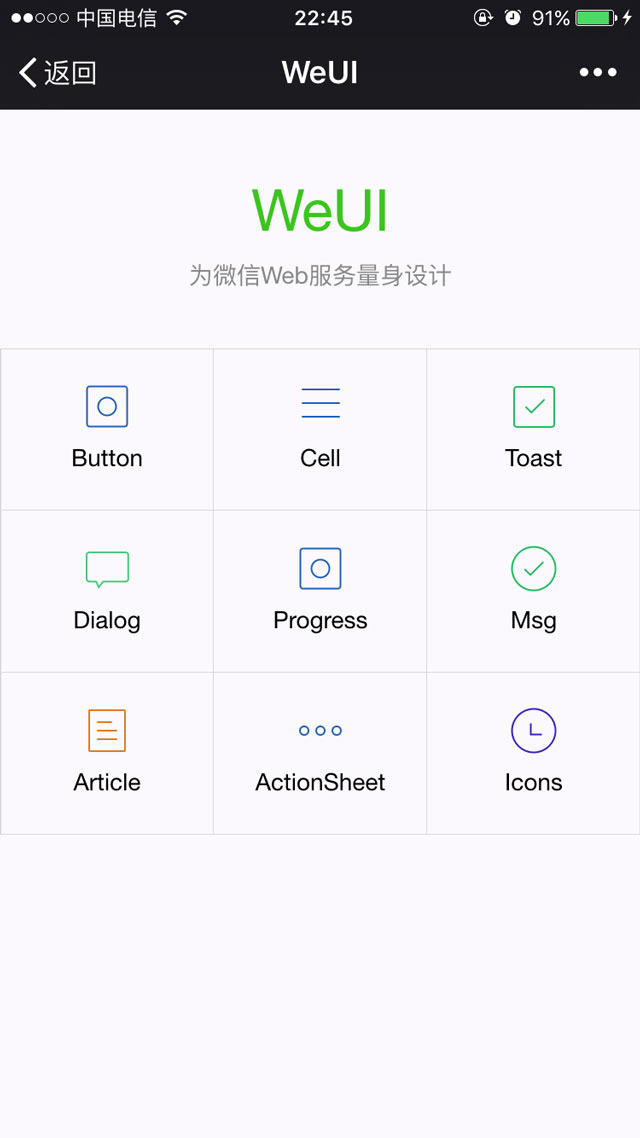
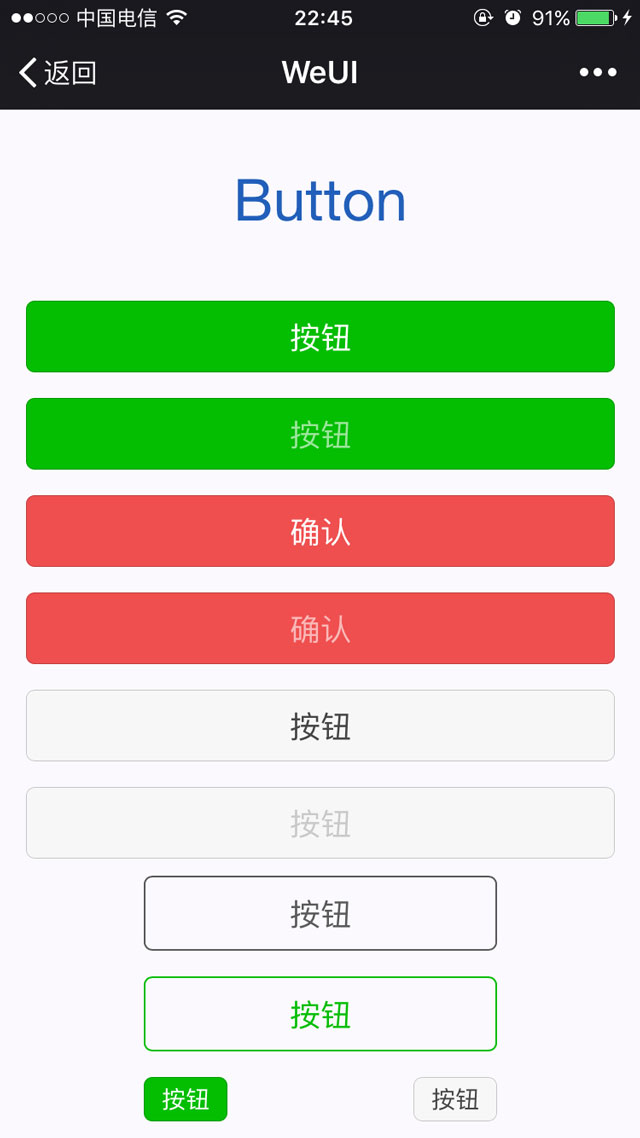
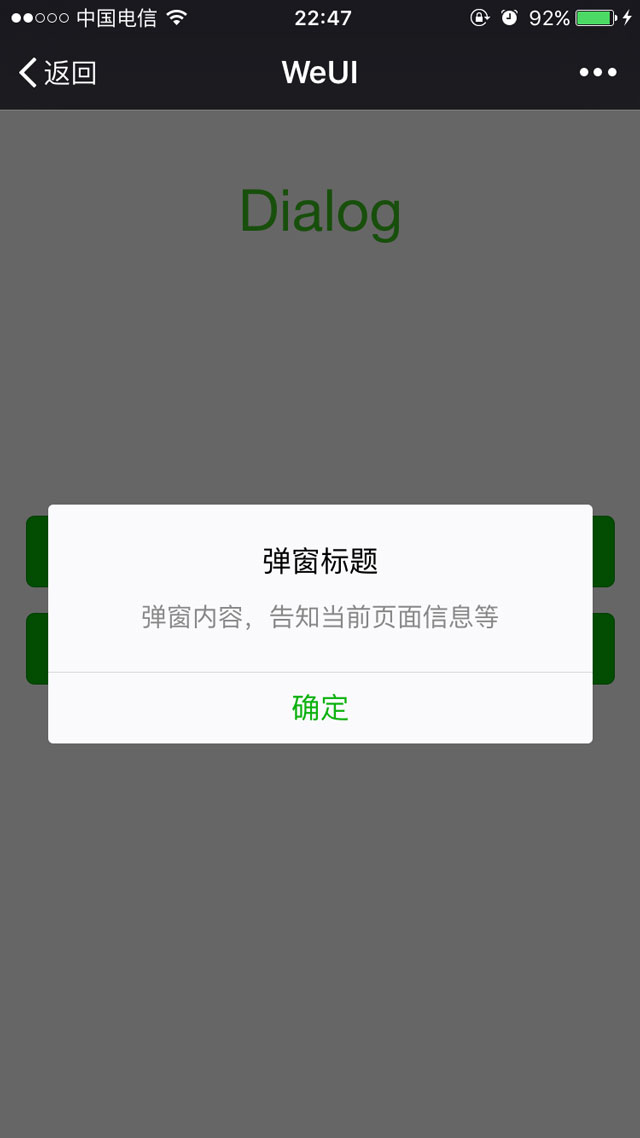
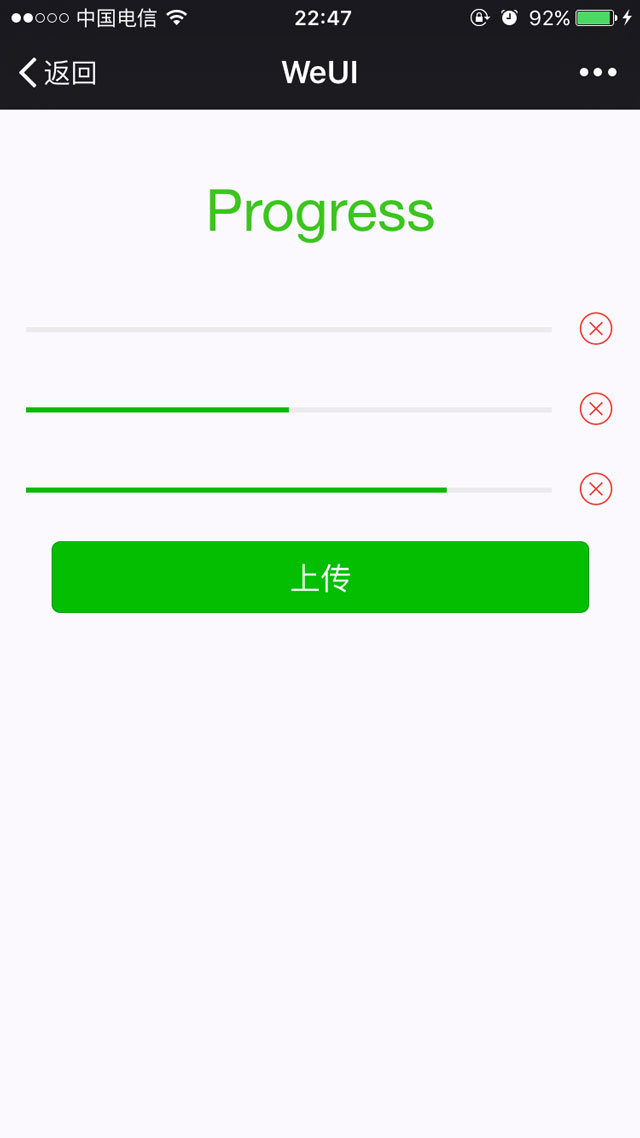
该样式库目前包含 button (按钮)、cell (单元格)、toast (浮层提示)、dialog (对话框)等网页常用的各式元素,并已在 GitHub 上开源。
开发者
开发者只需三步,就能在自己的网页上轻松实现按钮、浮层提示等功能:
- 根据文档说明,下载 WeUI 库。
- 在页面中引入 weui.min.css 文件。
- 从官方 demo 中拷贝需要的功能组件代码到自己页面即可。
Demo 体验地址:WeUI演示。
详情请点击:开发者文档。
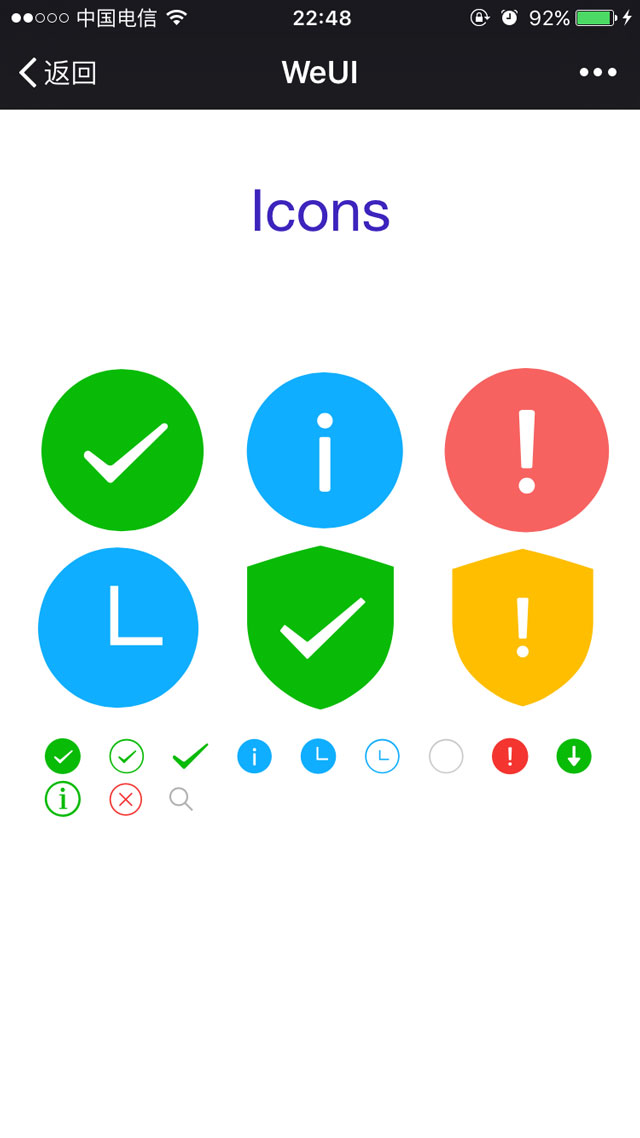
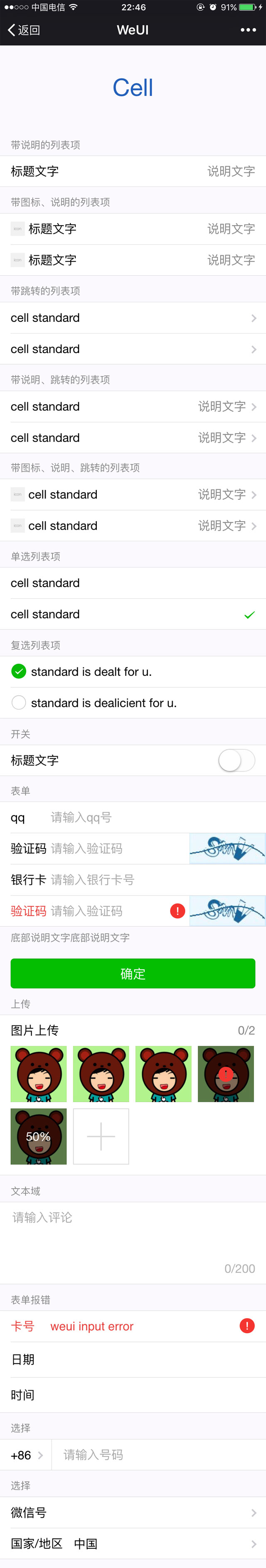
界面截图



















最新戏曲戏剧
博主跟腾讯啥关系啊?
相信博主的说,非常支持你
[good]
[赞]