前言
不知从什么时候起,手机悄悄成为了我们日常生活的一部分!统计显示,智能手机用户平均每6分钟看一次手机,移动端已然是当前最热门的媒介。移动设备上,一些高BG\亮瞎眼的品牌营销运营也经常在我们的朋友圈、各种移动渠道刷过,留下深深或浅浅或没有印象…
手机的屏幕小,决定了人们更容易聚焦查看,可达到与用户近距离一对一交流沟通的效果,如何在移动端做品牌宣传总结了3个要点:快 简 准。
一、快
1、加载要快
部分用户能容忍的响应时间为5秒,64%的智能手机用户希望网站可以在4秒内加载完毕。网页可用性与页面速度——决定成败的基本因素。移动用户比PC用户更加没有耐心,因为用户受到网络连接的限制。
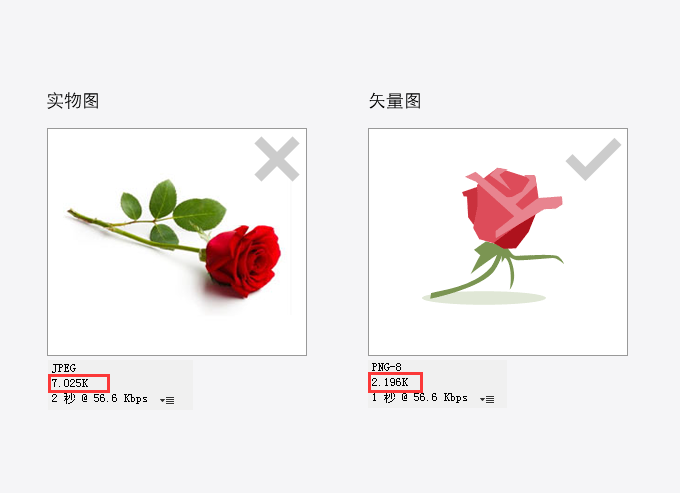
a、尽量使用矢量图形,减少图片加载量
图片下载在下载包中占居榜首,作为视觉设计师要了解的一些减少图片加载量的技巧尽量使用矢量图形,减少使用渐变和真实图片素材,矢量图形色彩渐变少,可复制颜色面积大,所以矢量图片会远比实物图形加载量小。
b、背景使用纯色或可复制背景,减少不必要底纹
左图为了增添喜庆氛围,红包和背景都加入了金沙质感,但是底纹效果并不明显,淡黄色有底纹背景就7K,于是去掉了金沙底纹改为右图纯色,大小为O,视觉效果没有很大区别,但加载速度瞬间提升了7K。
2、与热点事件结合快
热点事件都有大量用户关注,所以紧跟当前热点做快速推广也是不错选择,正所谓集天时地利人和。例如某度紧跟雾霾事件做的发起的一次“全民道歉行动”,号召大家通过自己的行动,用真诚向北京道歉,为北京的大城市病提供解决方案。马航失联一周年,我想静静,也是在过去某些时段的热点。结合当时的热点事件与用户产生共鸣,刺激参与和让人对产品留下深刻映像。
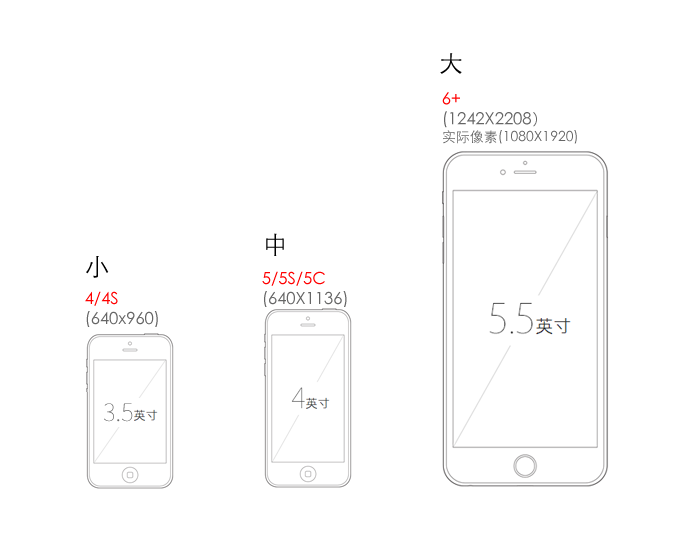
3、屏幕分辨率处理,更快展示完整信息
为了更好的适应屏幕,快速展示完整信息,运营类设计的时候一般以下3个尺寸基本可以满足大部分主流分辨率的适配:ios的640X960(4,4s) 、 640X1136(5,5s) 、 1242×2208(6+) 大、中、小屏3种分辨率。最后导出生成4,5与6+三个尺寸3套图片,安卓尺寸也按照大、中、小这三个对应区间以ios的3套图为基准做自适应。例如:6对应区间是中等分辨率5的尺寸,实现方法是增加的面积用底色或底纹延展性自适应为6的尺寸。
尺寸调整方法
目前实现方式是先以5的分辨率设计原型,调整大尺寸切图方法:5到6+的分辨率基本是等比例增大的(有几像素高度差做背景填充等微调处理),如果是全矢量图可以手动等比例放大成6+的尺寸。调整小尺寸切图方法:4的宽度与5一致,所以在5的宽度基础上内容要根据4的高度进行压缩和调整,或内容较少时在设计5的初稿就把主要内容集中在960高度,就可直接裁剪为4的尺寸。
二、简
1、画面简洁,元素精炼
表达清晰,话语简洁,由于手机有空间的限制,内容放不多,一般以图片为主,文案为辅。画面由图形、色彩、文字三大元素排版组成,图文排版在设计中尤为重要,它是整体设计风格的重要体现。说明文字要求简洁明了,短小精悍。活动如有时间条件等,要具体真实地写明。
a、不能把设计PC运营的方式直接用于移动端
移动端的分辨率远小于PC端,可承载信息量很有限,所以不能把设计PC运营的方式直接用于移动端,或直接把PC端页面经过粗糙删减用于移动端。
反例:下图实现的思路基本是把PC页面截小了就变成移动页面,内容繁杂,画面散乱找不到重点,点击区域“星能卡抽奖区”不像按钮。
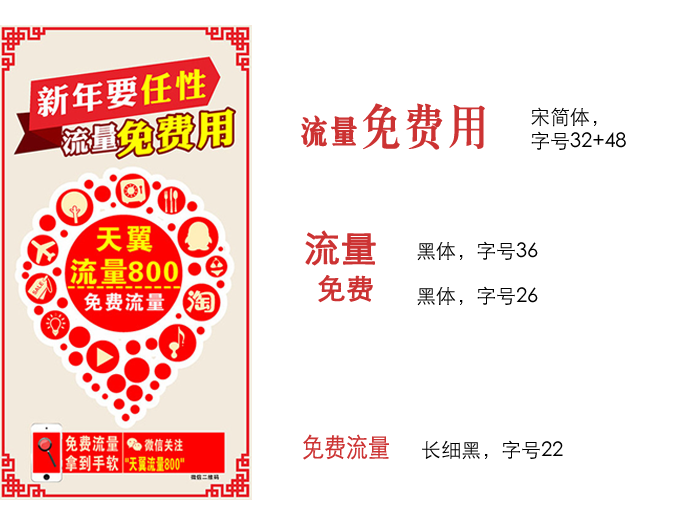
b、在一个画面避免多种不同样式同时反复存在
反例:下图同样是图形繁杂,有透视,剪影描边等不统一图形样式,文案如“流量,免费流量等字样”在同一画面中重复多次分散出现,字体样式和大小样式多样。同样的不够简洁突出重点的问题。
下图例子图形元素画风统一,元素力求简洁集中形成重点,文案简洁精炼,整体画面简洁,主题突出。
2、操作简练,逻辑简单
在移动设备上,过多不必要的层级会使用户失去耐心而放弃对产品的使用。用户打开一个页面,是各种图文拼接或并列,或不同空间,时间,场景的图文展示,所以需要给用户一个从始至终都一致且完整的逻辑引导,引导用户浏览所需信息或操作。利用箭头,或者编号,时间轴等引导方式。
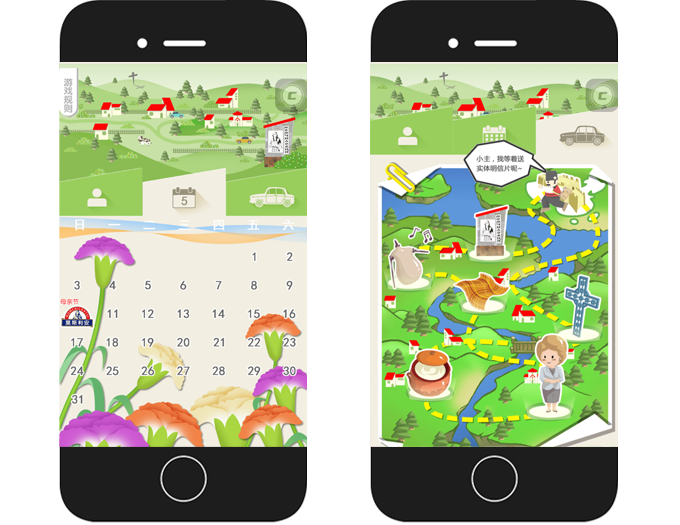
分页不可没有标题,需有统一逻辑和操作指引
反例:下图是一个制作明信片的活动分页,画面主题缺失,基本没有操作指引,分页间形式没有逻辑关联,画面元素扁平,浮雕投影混合使用,颜色色相不在一个维度不融合,进到这样的页面只有一种感觉—关掉…
下图童趣复古的父子合影营销活动,承载信息量大,但画风统一所以看起来并不显杂乱,分页统一形式的构图,可操作区都使用了箭头提示,操作逻辑统一,易于理解和操作,互动性强,童趣精美的画面使用户产生共鸣进而分享。
三、准
1、受众目标准确
找准受众目标用户,挖掘他们的内心渴求喜好需求,传达目标信息,刺激受众。然而如果连目标群体都不是很明确的话,就难以让设计出符合目标受众心理。更无法诱导其做出预期的反应。在开始准备之前,首先要确定是设计给谁看?希望看过之后的人做些什么,从而拉动分享和传播,整个宣传对于目标用户最终价值的多少,起关键作用。
2、主题准确突出
画面中通过准确的主题和文案传达,围绕一个中心,反复引导阐述强化主题,强化宣传核心概念。
下图的大众点评品牌营销活动,主题文案精准且与产品本身特性吻合,通过每页对一个字主题进行时下朋友、与他人间一些情感状态的阐述,引起用户对友情和相聚的共鸣。画面形式感采用纯文字排版,版式特别,结合文案整体让人印象深刻。
3、画面表达准确
品牌宣传必须有号召力和感染力,色彩可尽量与产品主色调有关联。要调动形象、色彩、构图、形式感等因素形成强烈的视觉效果;画面有较强的视觉中心和魄力感,力求新颖,具有独特地艺术风格和设计特点;将上流的绘画或故事引入到设计当中,有时候能够使本来令人困惑杂乱无章的信息转变成协调一致且令人信服的故事。
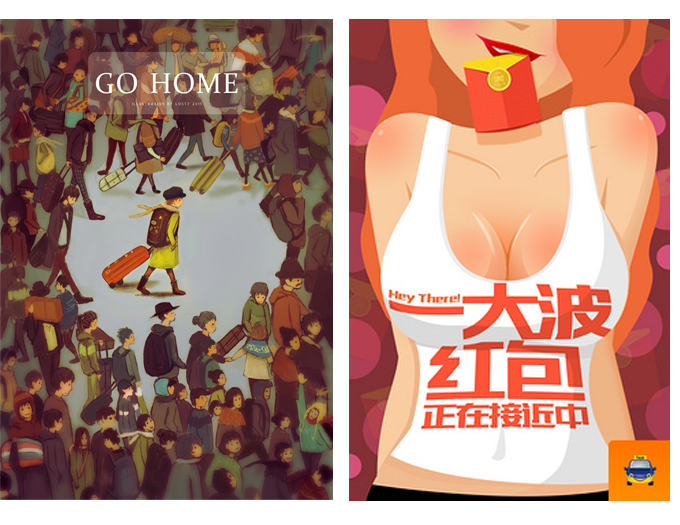
下图画面对主题的准确表述,无需更多文字解释。
实际案例分享:QQ转账品牌运营
是在手机QQ转账功能推出时做的一个的移动端品牌运营宣传,目的在于增强QQ转账品牌曝光度和认知度,拉动转化率。在这个项目设计过程中,也应用到了上面所说的一些方法。
QQ钱包转账品牌运营宣传推广活动,同比QQ钱包公众号以往一般运营推广,品牌曝光率高出86%,转化率高出20%,QQ转账品牌得到有效曝光,形成一定社会舆论。
总结
以上就是一些移动端品牌运营推广的3个要点总结:快!简!准!
总之,视觉设计师需要通过大胆新奇的设计来制造具有冲击力,有内涵感动人心,新颖又简单的营销视听效果,最大限度吸引用户,从而达到品牌传播目的。
参考自:腾讯KM平台 – sucochen

















哈哈,有意思。
哟西
写的很不错
好文