时间是指宏观一切具有不停止的持续性和不可逆性的物质状态的各种变化过程,其有共同性质的连续事件的度量衡的总称。时是客观存在,而间是人们的思想所划分的
前言
如何表示时间在走呢?如何实现时间可视化呢?就如轩枫阁的轮播图,用高级浏览器就可以看到图片右下角有个会动的圆点,当圆点旋转一周(9s),图片即切换,将时间生动的刻画出来。
实现原理
- canvas绘制蓝色圆形
- canvas绘制白色扇形
- 白色扇形的度数随着时间变大
弧度制单位
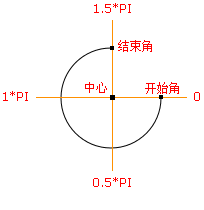
rad 角度制单位:度 → 180度 = PI弧度 → 1度 = PI弧度/180度 → 1弧度= 180度/PI弧度
弧度 = 角度*PI/180
角度 = 弧度*180/PI
如何实现时间控制
|
1 2 3 |
var step = 4; // 0.5*Math.PI=从90°开始 1度=Math.PI/180 var dps = -0.5*Math.PI + Math.PI/180*step; |
step为每100ms走的弧度,那么走一圈经理的时间就是36000/4=9000ms=9s
demo演示
http://xuanfengge.com/demo/201401/dot_canvas.html
实现代码
主要是实现,代码结构写的很烂 – –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
// 获取canvas及2d上下文 var canvas=document.getElementById("dotCanvas"); var context=canvas.getContext("2d"); // 蓝色圆 context.fillStyle="#39c"; //圆点颜色 context.beginPath(); //路径开始 context.arc(6, 6, 6, 0, 2*Math.PI); //创建圆(x, y, r, sAngle, sAngle) context.closePath(); //路径关闭 context.fill(); //绘制填充 var step = 4; // 0.5*Math.PI=从90°开始 1度=Math.PI/180 var dps = -0.5*Math.PI + Math.PI/180*step; // 1毫秒画一次 var intervalId = setInterval(function(){ drawCircle(); },100); // 画白圆 function drawCircle(){ // 接近一圈时,重置画布 if (Math.abs(dps-1.5*Math.PI) < 0.000001){ clearInterval(intervalId); resetCanvas(); spinCanvas(); } // 白色圆 var canvas=document.getElementById("dotCanvas"); var context=canvas.getContext("2d"); context.fillStyle="#FFF"; context.beginPath(); context.arc(6, 6, 6, -0.5*Math.PI, dps, false); //False = 顺时针,true = 逆时针 context.lineTo(6,6); context.closePath(); context.fill(); dps += Math.PI/180*step; //每次增加的度数 } // 转完一圈,继续转 function spinCanvas(){ dps = -0.5*Math.PI+Math.PI/180*step; clearInterval(intervalId); var canvas=document.getElementById("dotCanvas"); var context=canvas.getContext("2d"); context.fillStyle="#39c"; context.beginPath(); context.arc(6,6,6,0,2*Math.PI); context.closePath(); context.fill(); intervalId = setInterval(function(){ drawCircle(); },100); } // 重置蓝圆 function resetCanvas(){ var canvas=document.getElementById("dotCanvas"); var context=canvas.getContext("2d"); context.clearRect(0,0,12,12); context.fillStyle="#39c"; context.beginPath(); context.arc(6,6,6,0,2*Math.PI); context.lineTo(6,6); context.closePath(); context.fill(); } |
控制停止及运行
|
1 2 3 4 5 6 7 8 |
// hover时重置 $("#dotCanvas").hover(function(){ resetCanvas(); clearInterval(intervalId); },function(){ // 继续走 spinCanvas(); }); |







看了,感觉不错,谢谢您提供
赞一个~ 网站很棒~~但是首页右侧建议做个跟随边栏~~~祝越做越好~~
这个在上一版本的主题中有的,但是后来出现了一些小bug就取消了,后面我会加上。谢谢提议
太客气了~~内什么,不知道主题可否发我一份~~先谢谢~